今天要來把我們先前辛苦寫的作品部署到GitHub!(Git應該都不用再多介紹大家都很熟了),但我們還是紀錄一下第一次部署Vue專案的過程,就怕太久沒碰之後就忘了!
◎小提示:本篇是以簡易部署個人作品角度出發,如要進行專案版本控管及CI/CD流程請參考下篇!
Step1.創好帳號之後來準備一個位置存放專案,進到Home頁按New創建
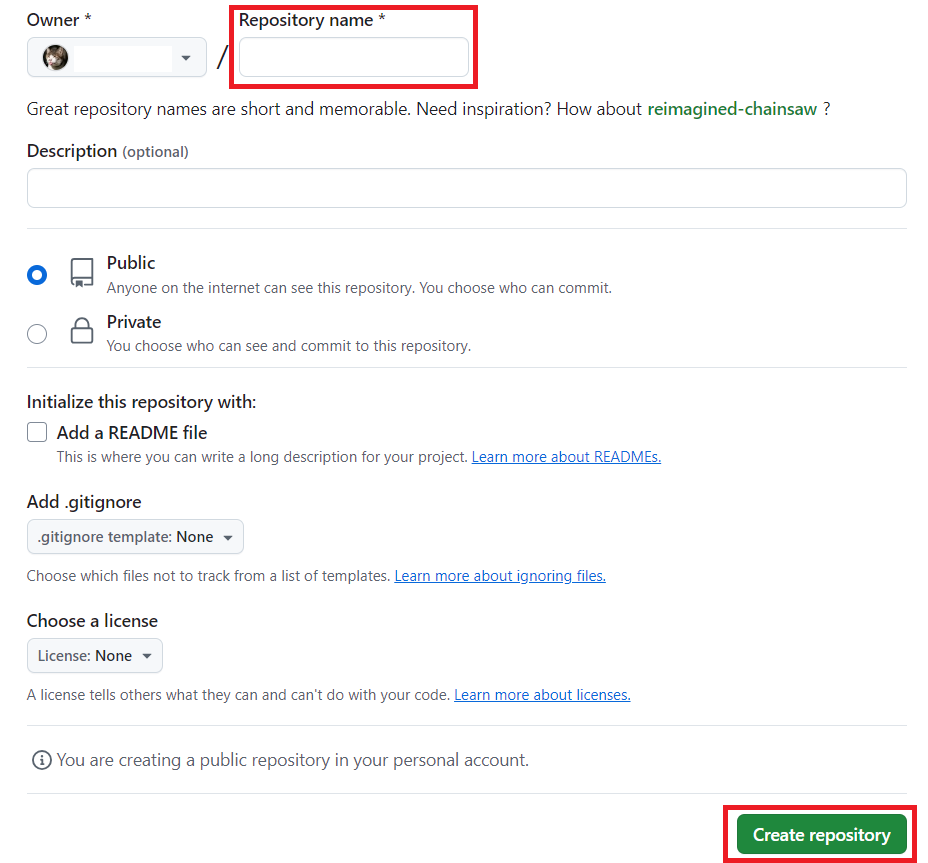
Step2.打好專案名稱(網址)之後就直接Create
Step3.索取安全金鑰(Tokens):稍後Git push的時候會使用,Git在2021年後因為安全政策取消密碼認證,改用Tokens認證!
Step3-1.點選頭像進入Settings頁面
Step3-2.左側欄最下方找到Developer Settings點進去
Step3-3.建立一個Personal access tokens/Tokens(classic)
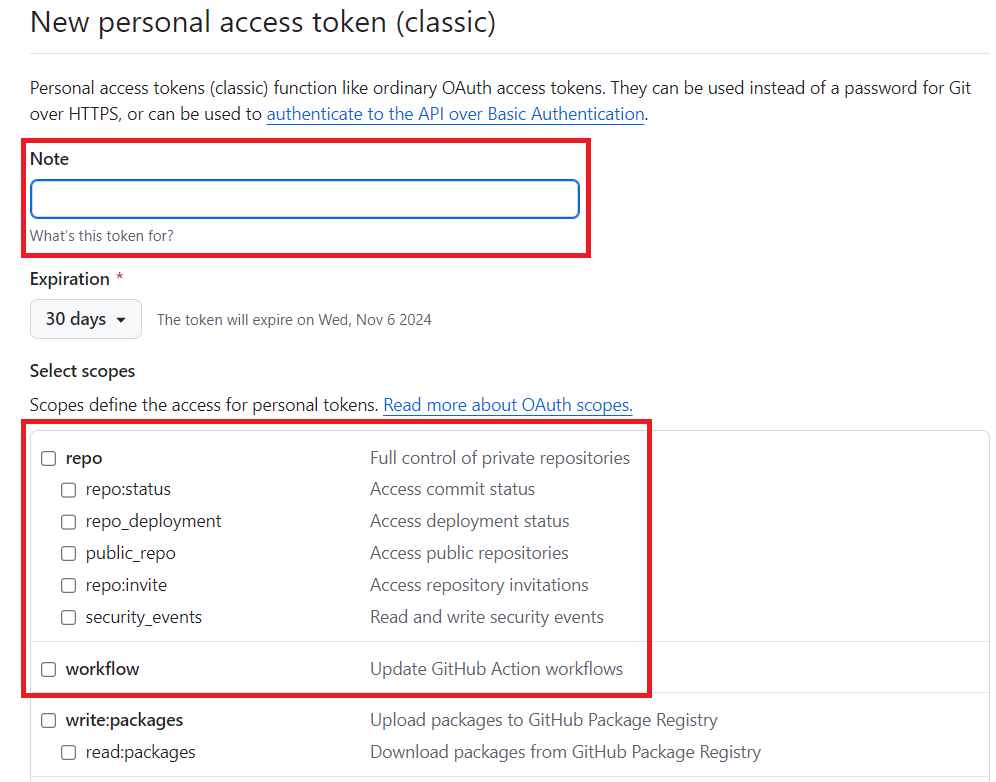
Step3-4.可以在上面註記Notes,選擇Token期限、還有要開啟的權限
(可以預先開啟workflow權限以便後續實現CI/CD)
Step3-5.完成後介面會出現Token記得要存起來,後面不會再出現了



Step1.進到vite.config.js設定檔,加上一條base指定剛剛你在GitHub上面創建的專案名稱
base:"/你的Git遠端倉名稱/",
Step2.package.json裡面可以設定port
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview --port 8080"
},
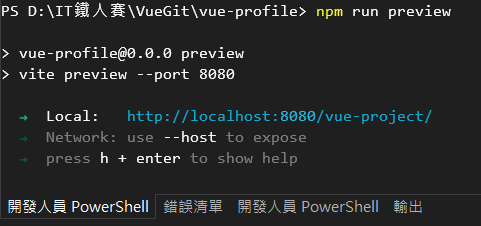
Step3.build看看專案,在本地建置和測試
npm run build
npm run preview


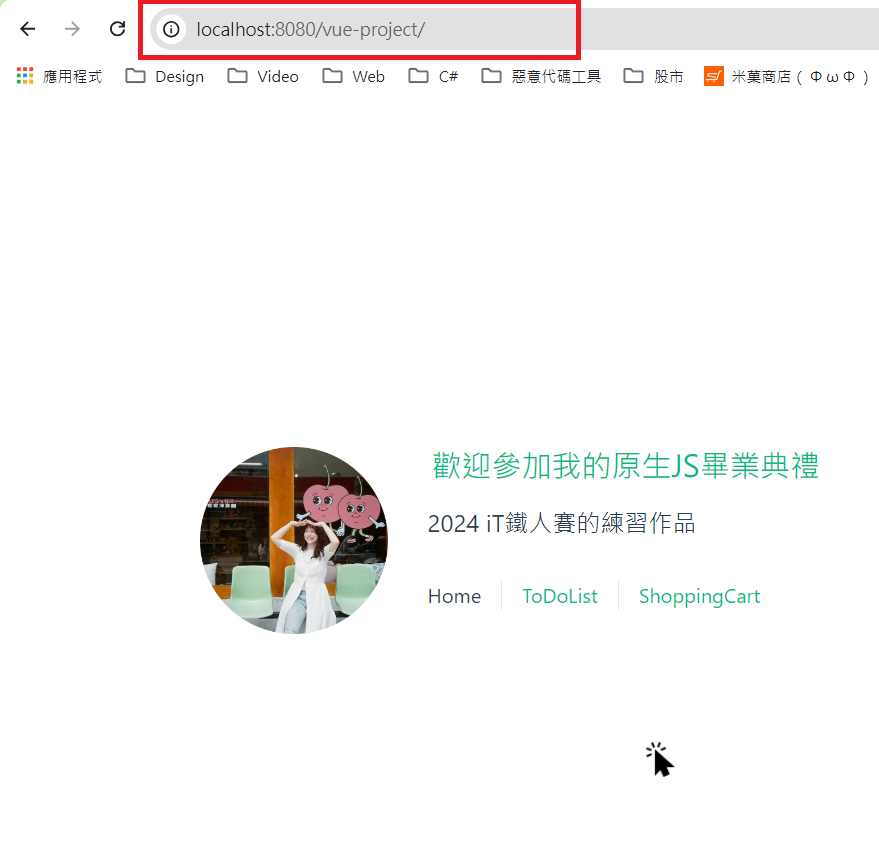
▲用新的網址run看看
◎題外話:原本靜態圖片都放在assets之下,不過build完之後沒有被裝進dist裡面;後來就把圖片都搬進public了~這樣就ok囉!
專案裡面出現這個dist資料夾,就是剛剛npm run build出來的產物:
Step1.移動到剛剛dist資料夾下
Step2.逐步輸入以下指令
git init //git初始化
git add . //新增給git追蹤目錄
git commit -m "deploy" //commit說明
git branch -M gh-pages //創建(如不存在)及移動到gh-pages分支
git push -u 目標網址 gh-pages //把檔案推上目標網址
◎小提示:執行最後一個步驟的時候,程式會要求輸入GitHub帳號密碼,輸入完之後會再輸入一次帳號,第二次輸入的密碼要貼上剛剛申請的Token!
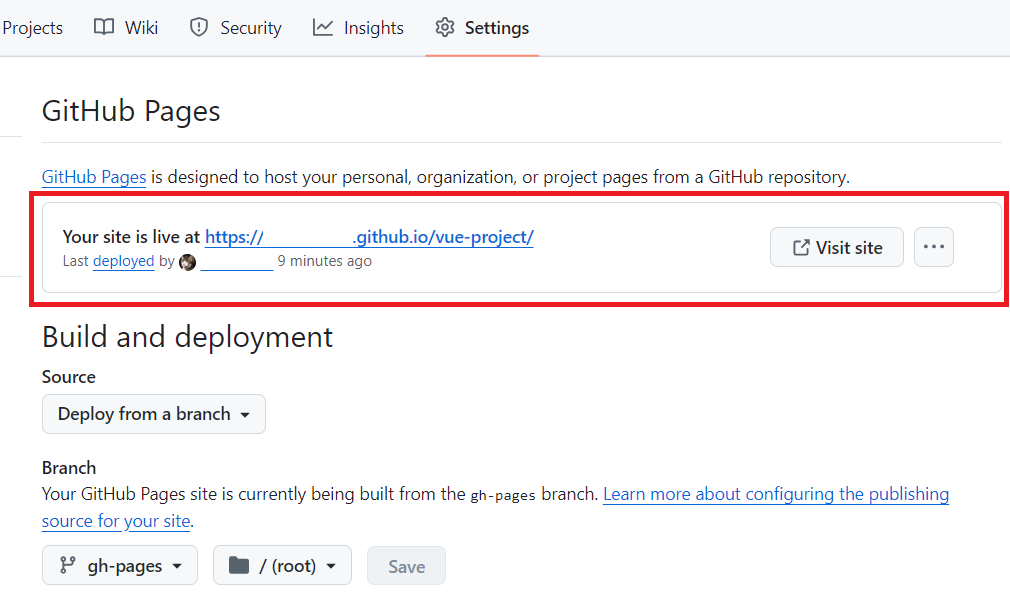
回到專案的Setting就可以看到網站部署完成囉!
太久沒用Git真的忘光光,今天試了一下定義workflow看看能否CI/CD,不過一直跳出找不到package.json的訊息,先猜想應該不能只是push/dist資料夾。明天再重新push完整專案上去,看看能不能順利實現CI/CD這個酷東西(希望不會卡關)!
參考資料
Vite-部署靜態網站
Vue | 部屬到Github Pages簡易教學
github 部屬 認證失敗
