我們的靜態網站已經順利Git上去了,但這樣就結束了嗎?NoNoNo…身為it人總是不能放棄每個能偷懶的環節(蛤),今天就要來善用現有技術來幫我們實現自動化的流程!開始前先來認識一下什麼是CI/CD:
開發系統不外乎會碰到三個階段:
CI/CD的概念就是幫助我們優化中後期的流程,更是許多企業看重的一項技術!
這樣的理念能夠實現高效且敏捷開發的系統環境,那麼,有什麼工具能協助我們辦到?
算是這個領域的佼佼者,是一款由java撰寫而成開源CI軟體;發展時間長、擁有許多社群資源的支持。
還有其他像是雲端環境的AWS CodePipeline、微軟的Azure Pipelines,如何選擇工具多半還是會考量到 VCS系統(版本控制) 的兼容性,才能發揮最大效能!
GitHub平台中提供了GitHub Action這項工具能實現CI/CD,定義了各種工作流程(workflows),常見有更新、部署、發布第三方…等操作任務,Action都可以取代人工作業。Action也是一個開源工具,意思是我們除了自己手寫以外,也能引用別人寫好的腳本,非常新手友善的小工具!
接下來我們再實際操作一次Git並配合GitHub Action:
.gitignore內部紀錄了Git要忽略的資料夾://把套件加進去避免佔用過多空間
node_modules
//註解dist檔案,我希望它也一起push上去
#dist
再記得到vite.config.js裡面加上base:
base:"/你的Git遠端倉名稱/",
git init //git初始化
git add . //新增全部檔案給git追蹤
git commit -m "deploy" //commit說明
git branch -M main //創建(如不存在)及移動到main分支
git push -u 目標網址 main //把檔案推上目標網址
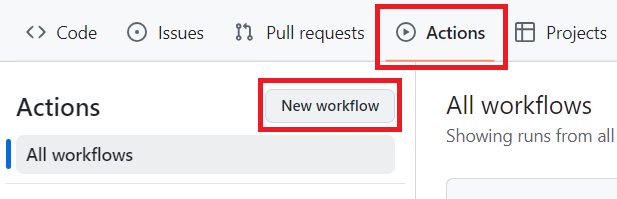
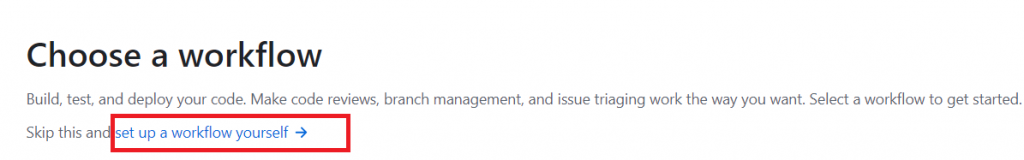
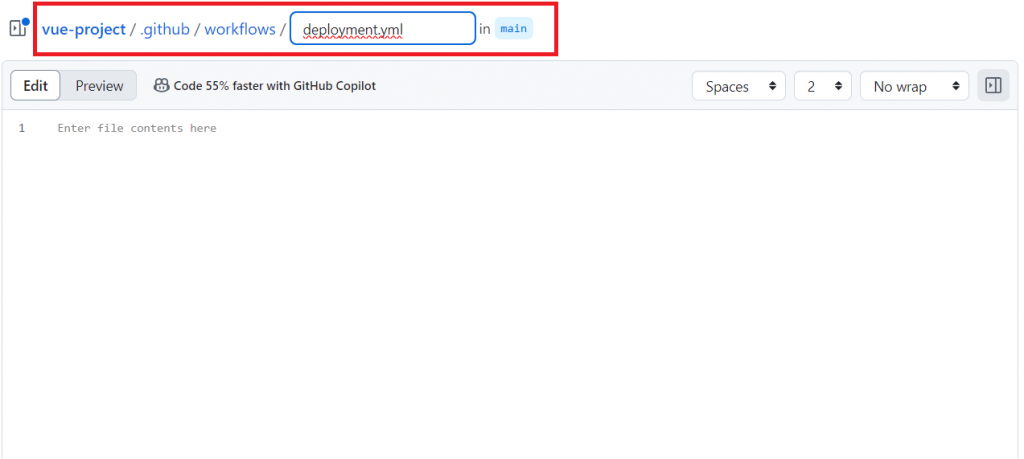
Actions建立workflow,然後自定義一個流程(也可以直接套用範本):


# 工作流程名稱
name: Deploy
# 觸發時機:當main分支被push的時候
on:
push:
branches:
- main
# 處理的工作:底下包含Build和Deploy兩階段
jobs:
build:
name: Build
# 在ubuntu-latest虛擬環境上執行
runs-on: ubuntu-latest
# 定義工作步驟
steps:
- name: Checkout repo
uses: actions/checkout@v2
- name: Setup Node
uses: actions/setup-node@v1
with:
node-version: 16
- name: Install dependencies
uses: bahmutov/npm-install@v1
- name: Upload production-ready build files
uses: actions/upload-artifact@v4
with:
name: production-files
path: ./dist
# 第二階段的工作
deploy:
name: Deploy
needs: build
runs-on: ubuntu-latest
if: github.ref == 'refs/heads/main'
steps:
- name: Download artifact
uses: actions/download-artifact@v4
with:
name: production-files
path: ./dist
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v4
# If you're changing the branch from main,
# also change the `main` in `refs/heads/main`
# below accordingly.
if: github.ref == 'refs/heads/main'
with:
# 這裡的金鑰使用公開金鑰,須小心安全性的問題
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
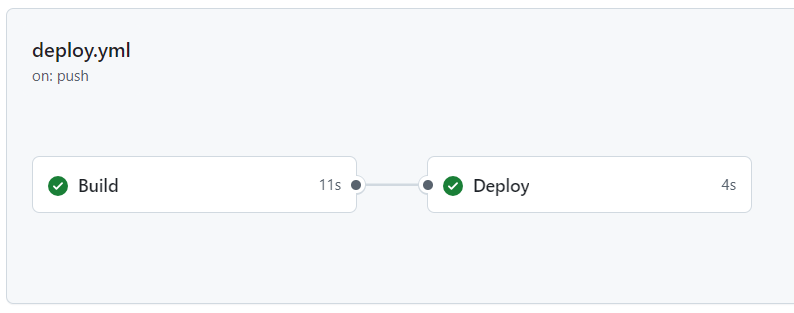
該流程建立在main分支底下,故每次被更動的時候會觸發執行,第一階段Build會檢查存儲倉裡面的檔案進行更新替換的動作;第二階段Deploy,會針對我們指定的dist資料夾在更新完畢後重新部署到gh-pages分支。
npm run build,不過vite會一直報錯說它找不到圖片,有引入其他打包工具或是修改路徑還是沒解決…確認地端執行上都沒問題,該階段我就移除了: - name: Build project
run: npm run build
${{ secrets.GITHUB_TOKEN }},不過要小心若是專案團隊裡面有很多人在管理,就可能也被他人異動,私人金鑰的申請請參考:Github 添加 ssh key 报错
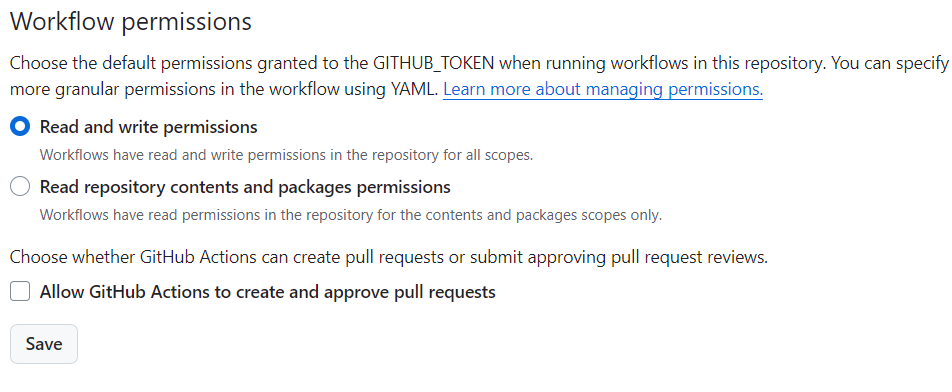
gh-pages這個分支進行寫入的動作,需要把權限打開才能執行peaceiris/actions-gh-pages@v4
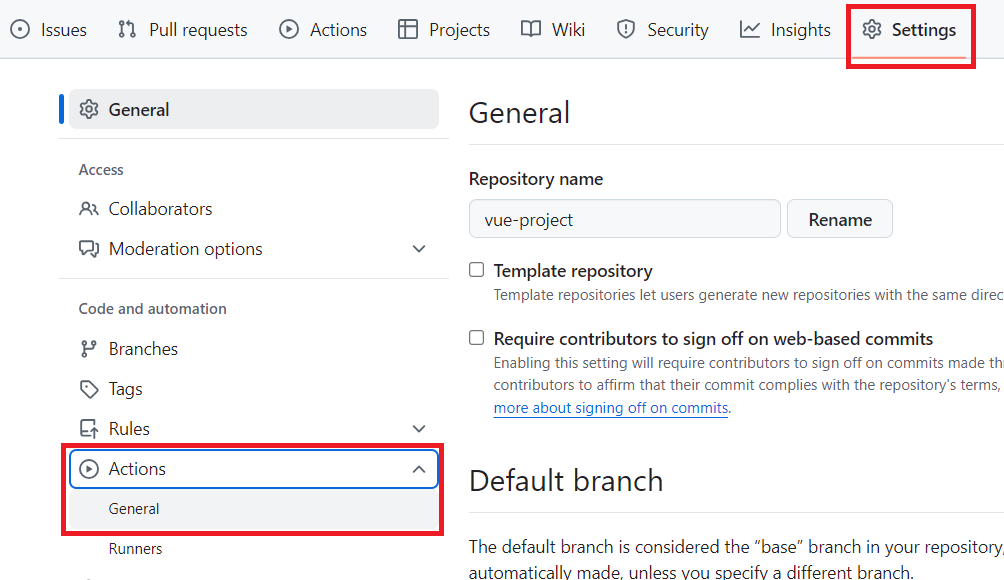
進入專案Setting頁面,左側欄Action選擇General,往下滑找到Workflow permissions,把讀寫權限打開:

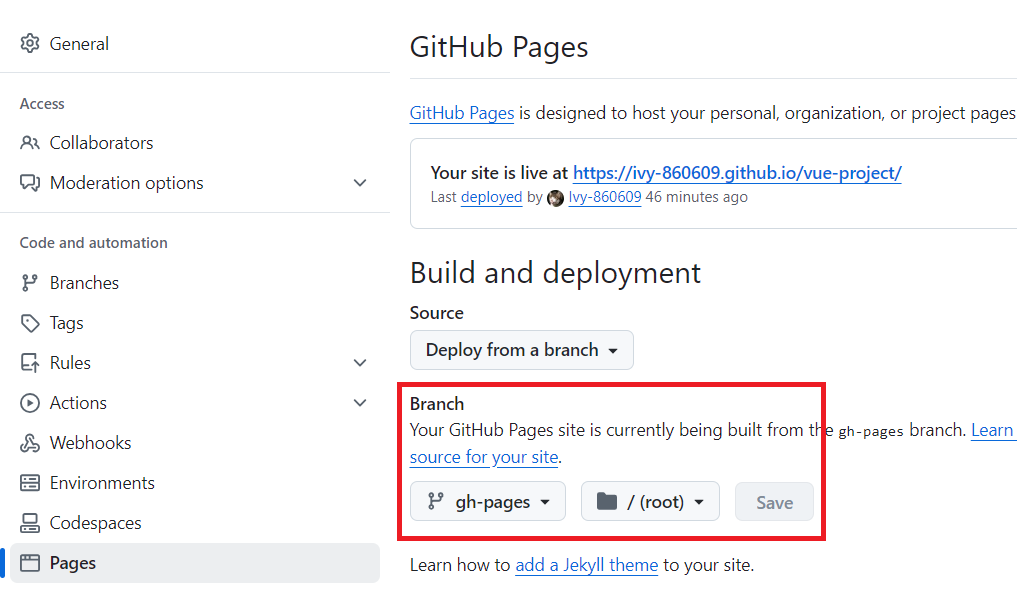
gh-pages也被建立了出來:
gh-pages,網站就能正常顯示了!
作品網址:歡迎參加我的原生JS畢業典禮
參考資料
持续集成工具
[學習筆記] 簡單了解 CI/CD 是什麼吧
开始使用 Jenkins
Vite-部署靜態網站
Vue | 部屬到Github Pages簡易教學
Github CI/CD自動部屬 + Vue
實作開源小工具,與 Github Actions 的第一次相遇!
