
在大型項目中,我們通常需要將應用拆分為更小的代碼模塊,並僅在需要時才從服務器加載相關組件,以減少初次加載的資源量。Vue 提供了 defineAsyncComponent 方法來實現組件的異步加載,這樣可以有效提高應用的性能和用戶體驗。然而,每次發起請求進行異步加載時,都會帶來一定的開銷,因此在使用這種方式時,需要仔細評估其成本,確保這對應用的場景來說是合適且高效的。
這邊透過範例的方式說明使用懶加載組件以及未使用懶加載組件的差別:
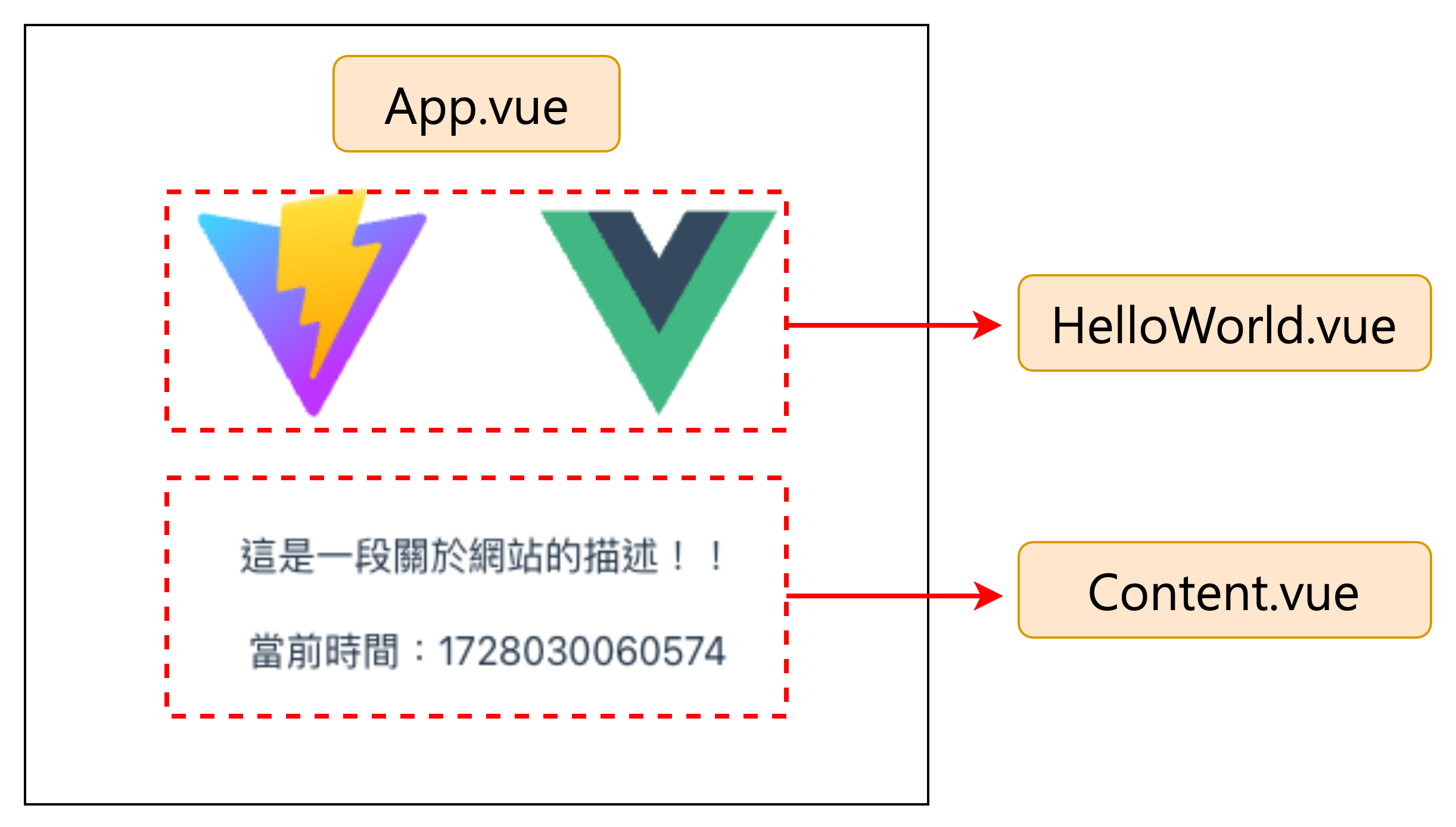
【 範例結構圖 】
當使用本地加載的方式時,在vite打包的過程中,所有模塊會被統一打包到一個javascript文件中,並在應用初次加載時一次性載入。
App.Vue
<script>
import HelloWorld from './components/HelloWorld.vue';
import Content from './components/Content.vue';
export default {
components: { HelloWorld, Content },
};
</script>
<template>
<HelloWorld />
<Content />
</template>
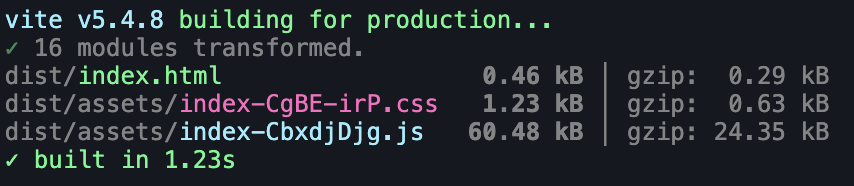
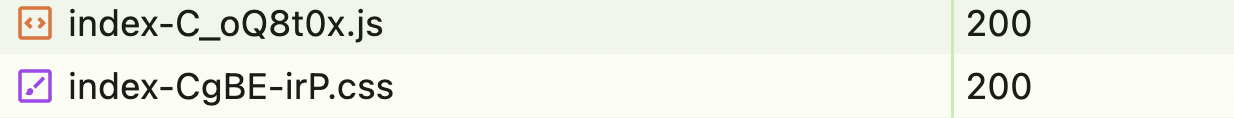
執行npm run build指令結果如下:
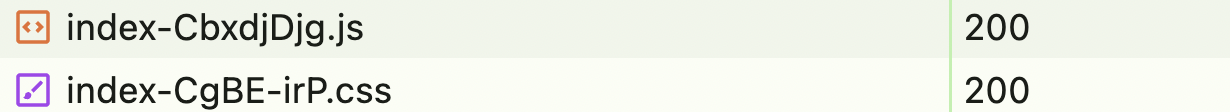
打開Chrom DevTools中的Network查看頁面加載情形:
將原先本地加載Content.vue組件改成異步加載,異步加載的組件會額外打包成一個javascript,當使用到這個組件的時候才會從伺服器額外加載這個組件資訊回來。
更改前 App.Vue(本地加載):
import Content from './components/Content.vue';
更改後 App.Vue(異步加載):
import { defineAsyncComponent } from 'vue';
const Content = defineAsyncComponent(() => import('./components/Content.vue'));
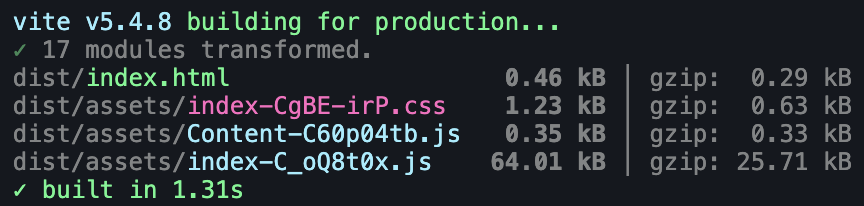
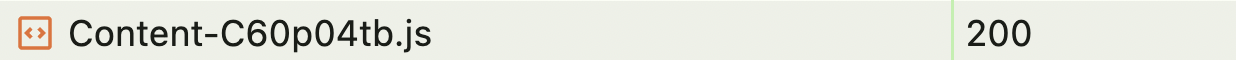
執行npm run build指令結果如下:
打開Chrom DevTools中的Network查看頁面加載情形:

⭐ 懶加載組件是一種通過異步方式從伺服器讀取模塊的技術,可以通過配置對象來設置相關屬性。這些屬性包括:
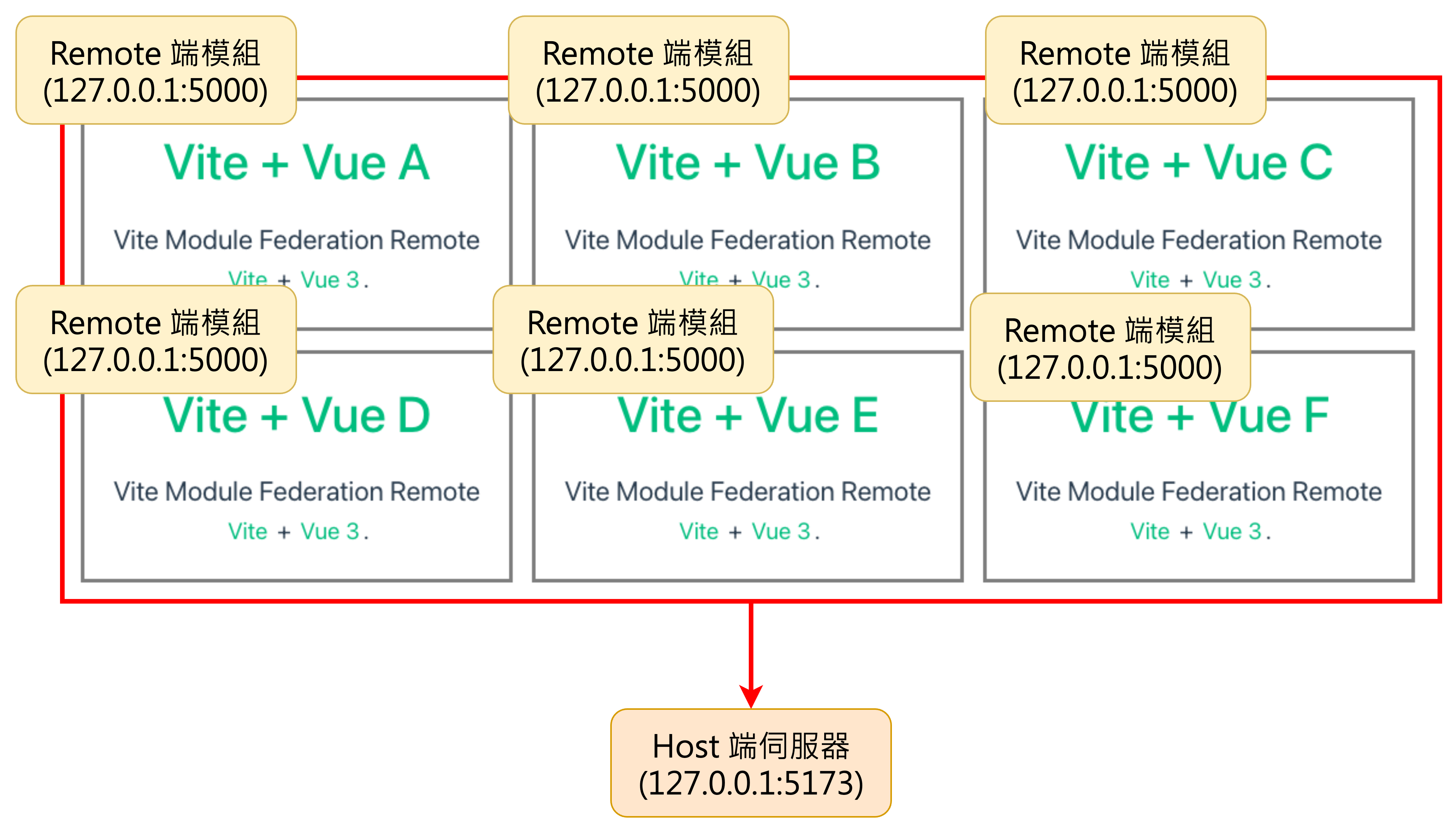
除了本地加載之外,我們還可以採用遠程模塊加載的方式來實現模組之間的互通。透過vite-federation,我們可以在運行時從遠程服務器動態加載 JavaScript 模塊。這種方式特別適合微前端架構,讓不同團隊的模塊可以獨立開發部署,同時能在主應用中順利集成。遠程加載不僅能減少主應用的打包體積,還支持模塊獨立更新,為大型前端專案提供更靈活的架構選擇。
對微前端架構有興趣可以深入了解Webpack Module Federation的相關概念。在這裡,我們先透過一個簡單的範例,讓大家更直觀地理解遠程模塊加載的實現方式。

通過路由懶加載,將不經常訪問的頁面延遲加載,這樣可以顯著減少應用初次渲染的時間。
這邊透過範例的方式說明使用懶加載路徑以及未使用懶加載路徑的差別:
【 本地加載的方式 - 打包成一個檔案 】
執行npm run build指令結果如下:
打開Chrom DevTools中的Network查看頁面加載情形:
路由配置將原本的本地加載About.vue組件改為異步加載。異步加載的組件會被打包成一個獨立的JavaScript文件,當用戶訪問該路由時,才會從伺服器加載該組件,從而減少應用的初始加載時間並提升性能。
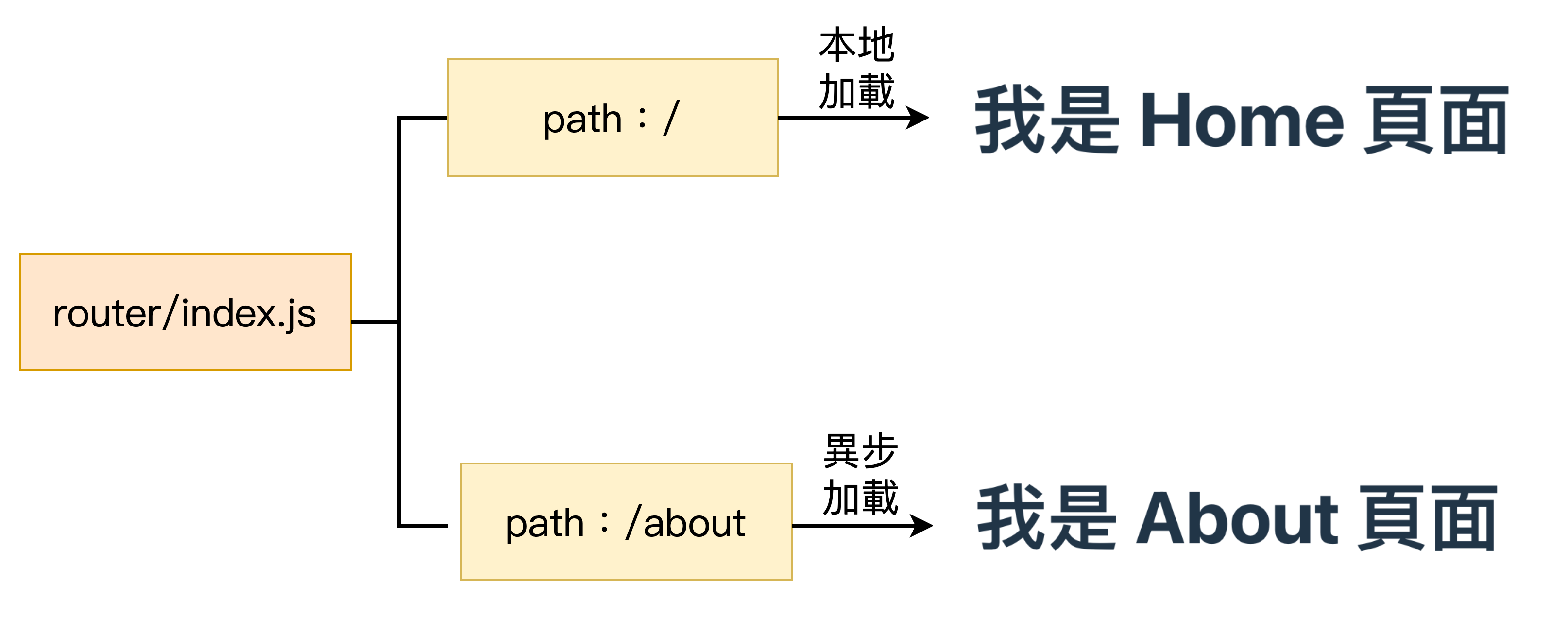
【 範例路徑導向圖 】
更改後 router/index.js(異步加載):
import { createRouter, createWebHistory } from 'vue-router';
import Home from '../components/Home.vue';
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: Home,
},
// 異步加載
{
path: '/about',
name: 'about',
component: () => import('../components/About.vue'),
},
],
});
export default router;
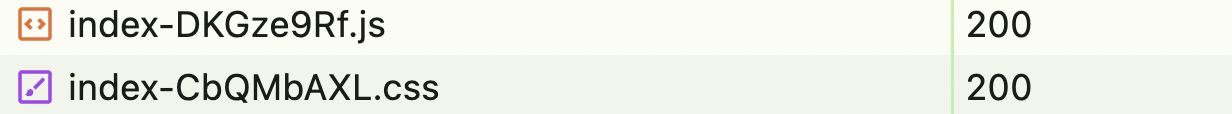
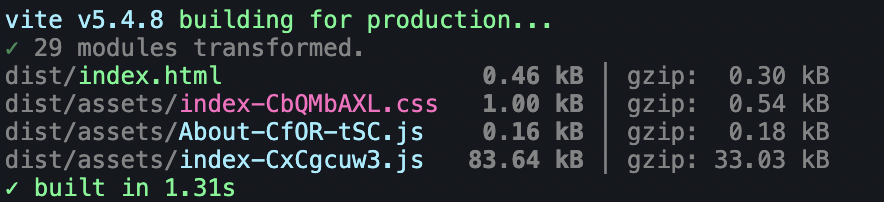
執行npm run build指令結果如下:
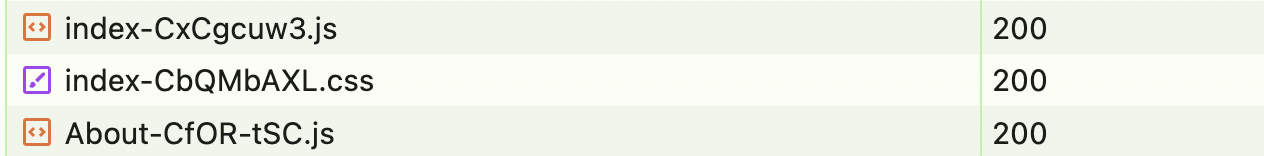
當執行到about頁面時,打開Chrom DevTools中的Network查看頁面加載情形:
透過懶加載的方式,可以對整個頁面的路由或單個組件進行代碼分割,使其被額外打包為獨立的文件,並在需要時通過異步載入的方式加載。這樣的方式能有效縮短應用的初始化加載時間,提升性能和用戶體驗。
