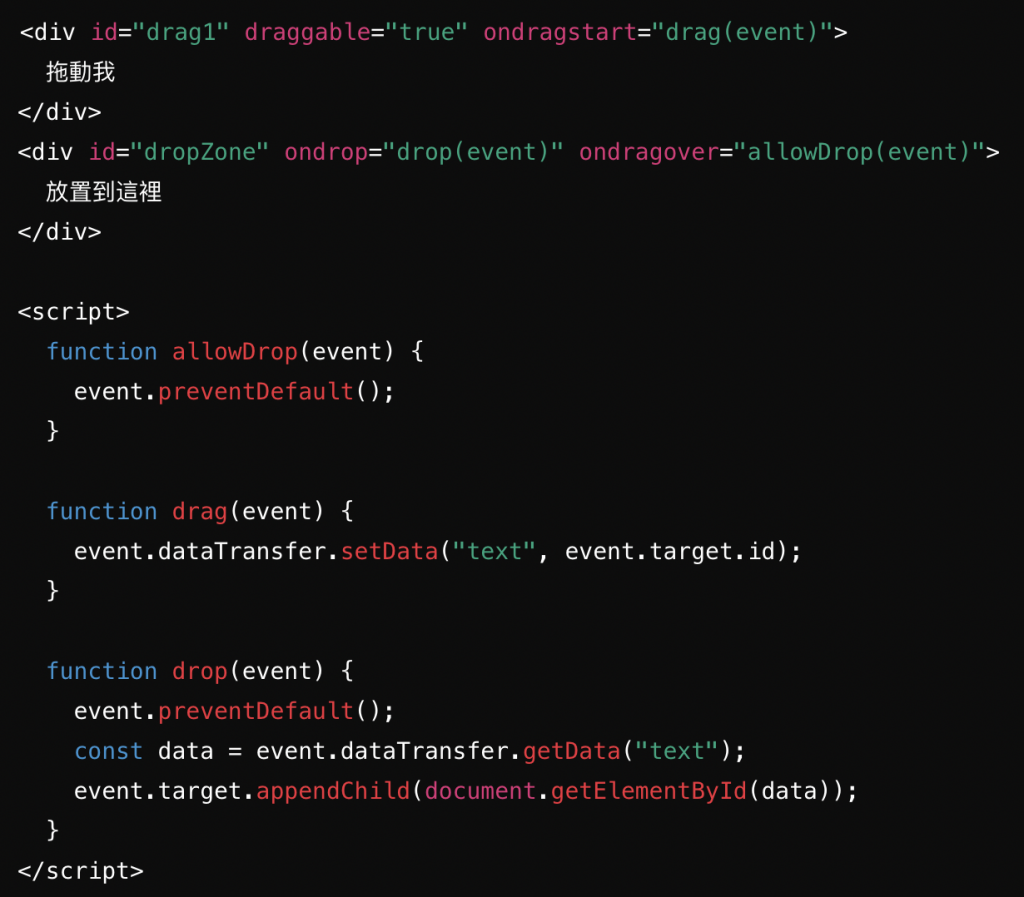
今天學習了如何透過 JavaScript 實作拖放功能,這是個常見但實用的功能,例如在許多網站上用來拖放圖片或檔案。這次嘗試讓我更熟悉 ondragstart 和 ondrop 事件的使用,下面是我嘗試的小範例。

範例結果:
拖動文字「拖動我」並放入指定區域「放置到這裡」,可以順利完成拖放操作。
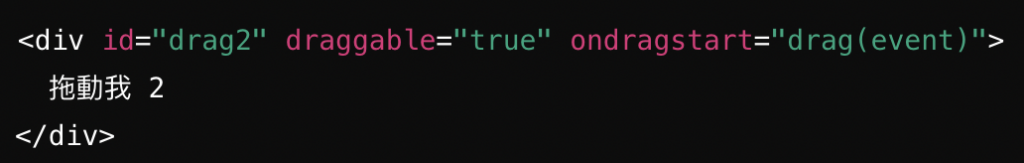
補充範例:
我還加入了第二個可拖放元素來展示多元素間的互動。

透過這個補充範例,能實現多個可拖放的元素與多個放置區域的互動,大大提升了網頁的動態性。這次的學習不僅加深了我對 DOM 操作的理解,也讓我更清楚如何將這些技術應用到實際項目中。
