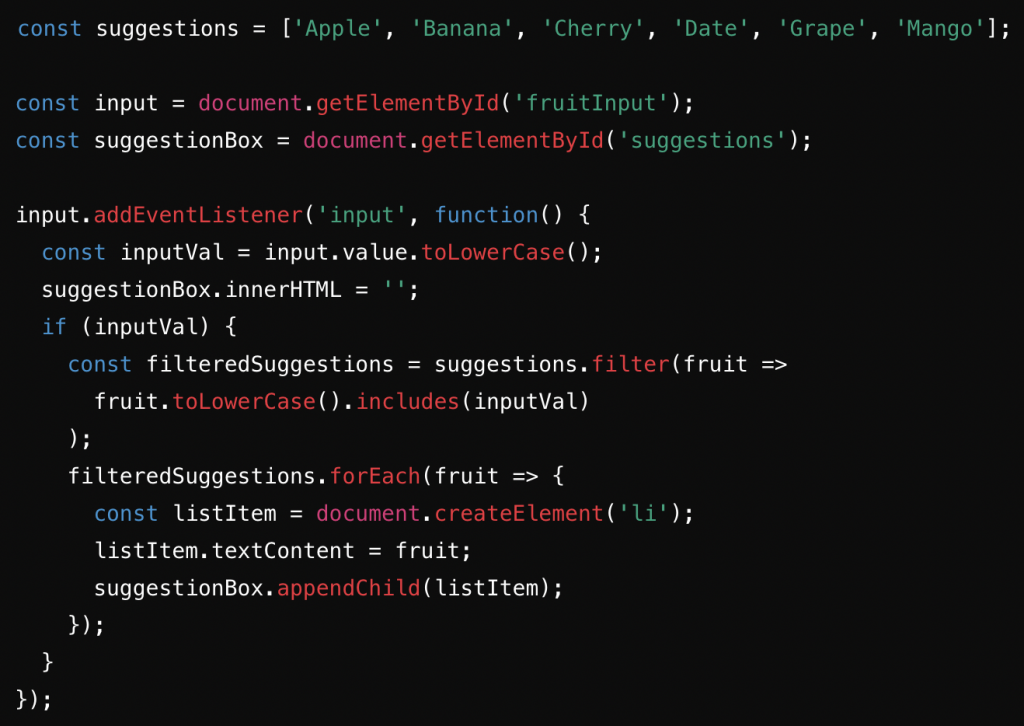
今天的挑戰是實作表單欄位的自動完成功能,讓我們的網頁可以在使用者輸入時自動顯示下拉建議。這種功能在很多現代網站都很常見,像是搜尋引擎或註冊表單都會用到。我透過這次的練習,學到了如何監聽輸入事件並動態更新建議列表。

結果展示
當我在輸入框內輸入「a」時,自動完成建議會即時更新並顯示「Apple」和「Banana」。這項功能能夠讓使用者輸入時更加快速和便捷,增加了表單的使用體驗。

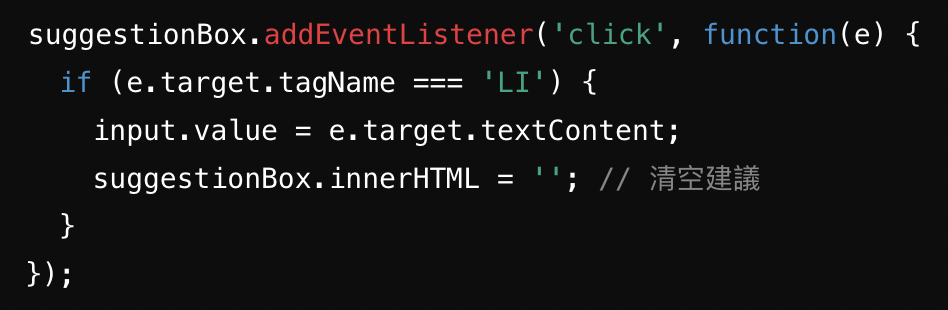
這段程式碼讓使用者點擊建議項目時,能自動填入到輸入框裡,提升互動性。從這個過程中,我更加認識到如何有效地操作 DOM 元素,並利用事件委派提升效能。
