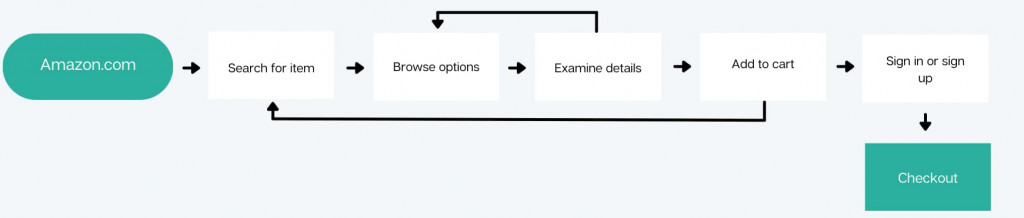
上一篇提到,User Flow 透過線性描述使用者行爲。在獲得方向和具體定論後,可以幫助我們梳理操作步驟。
(圖片來源:Appcues. 4 real user flow examples that elevate the user journey)
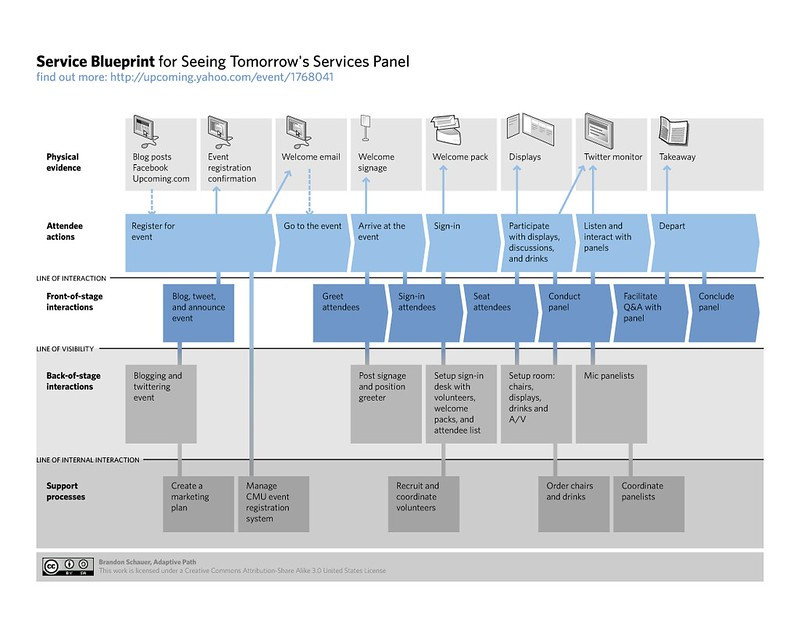
不過,在數位產品的開發中,User Flow 也很適合加入「服務藍圖(Service Blueprint,服務設計中常用的研究整理工具)」的概念——將使用者行為、產品幕前的互動(前台畫面如何改變)、幕後的互動(後端資料如何回傳)、串接其他的服務等等資訊整理到 user flow 中,幫助各種背景的利害關係人都能夠更好的了解系統的全貌!
(圖片來源:brandon schauer. Service blueprint for Service Design panel)
工程師們相較於設計師和產品經理(PM),通常較少加入需求討論的會議。
因此,接受到開發需求時,設計稿往往已經定案。這樣的流程圖可以幫助我們快速進入需求情境,理解功能間如何相互影響,以及使用者如何與產品互動。
對於設計師,透過 User Flow 也可以再幫助我們釐清有哪些關鍵 UI 畫面需要產出。工程師們快速的理解項目的全貌,還能在開發過程中主動發現可能的問題點!
以「活動 CTA(Call-to-action)資料維護」功能為例,每種活動僅對應一種 CTA 設定(包含 CTA 文字、CTA 連結)。因此這個功能在初始狀態會擁有 7 個分別對應前台活動的資料,使用者可以透過該功能變更 CTA 的設定,不過需要主管的審核。
在 CTA 建檔 -> 變更 CTA 設定 -> 到上架前台的流程中,會交替出現申請人和主管的角色、申請狀態的變化,不同角色在不同情境下也需要對應顯示不同的 UI 畫面。
想要更好的透過「服務藍圖」的角度描述互動的情境,你可以:
這樣你就能獲得一份能夠直觀了解整體情境的 User Flow 了!
