

你能破解這個終極密碼嗎?
🌟 使用 Vue.js 與 TypeScript 打造的猜數字遊戲,搭配毛玻璃效果與繽紛的彩帶特效,讓你在挑戰智力的同時,也能享受視覺的震撼衝擊。
今天就一起來實作這個充滿樂趣的互動遊戲吧!
這個設計不僅在視覺上看起來非常精緻,而且能讓玩家在有趣的猜密碼遊戲中體驗到視覺效果的美妙。
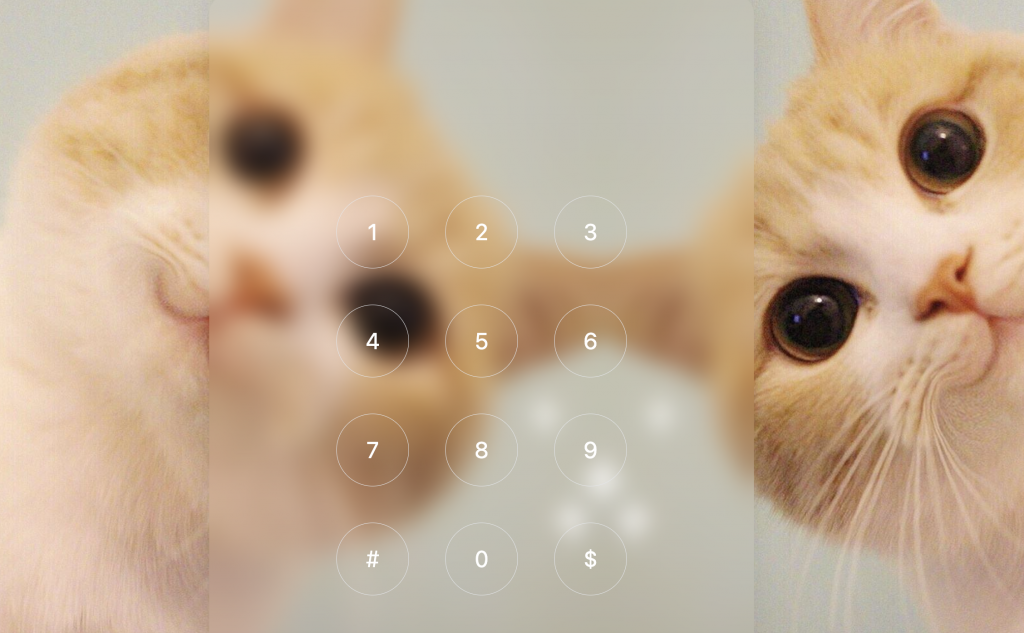
我們的毛玻璃效果會在圖片背景上營造出柔和的模糊感,而猜數字的按鍵則覆蓋在這個半透明的背景上,整體效果輕盈而不失趣味。

毛玻璃效果 + 終極密碼遊戲 是這次設計的核心概念。
毛玻璃設計是一種流行的背景處理技術,能夠讓背景變得模糊而透光,像一層薄霧覆蓋在圖片之上。
毛玻璃效果不僅適用於遊戲背景,在登錄頁面、彈窗或是資訊卡片中,也能增添質感與專業感。
這次的實作,讓你在創造遊戲的同時,也學會如何將這種效果靈活運用於各種專案中。
這次我們把毛玻璃效果加上可愛貓咪圖應用於遊戲背景,讓按鍵和玩家的操作區域都懸浮在這個模糊的背景上,帶來優雅又療癒的視覺感受。
backdrop-filter 和 bg-opacity 等 UnoCSS 樣式類別製作毛玻璃效果,打造出柔和且透光的背景設計。canvas-confetti 創造獲勝時的視覺特效:讓遊戲成功後呈現出繽紛的彩帶效果,增加遊戲的趣味性,讓玩家在視覺和成就感上都能獲得極佳的體驗。我們先來看看如何在 Vue.js 中使用 backdrop-filter 實現毛玻璃效果,並將背景設置為一張圖片,讓整個遊戲的外觀更加柔和。
import { ref, Ref, onMounted } from "vue";
import { CSSProperties } from "vue";
import backgroundImage from "@/assets/images/cat.jpeg";
const backgroundStyle: Ref<Partial<CSSProperties>> = ref({
backgroundImage: `url(${backgroundImage})`,
backgroundSize: "cover",
backgroundRepeat: "no-repeat",
backgroundAttachment: "fixed",
});
這段程式碼中,我們將背景圖片設定為全螢幕顯示,並使用 backgroundAttachment: "fixed" 讓背景隨著畫面滾動時保持不變。接下來,我們將毛玻璃效果應用於按鍵區域。
在 template 中,我們為按鍵區域添加了 backdrop-blur 樣式,並設定 bg-opacity 讓背景看起來有一層淡淡的霧感:
<div class="w-120 h-full bg-opacity-20 backdrop-blur-[10px] rounded-[16px] shadow-[0_4px_30px_rgba(0,0,0,0.1)] flex flex-col items-center justify-center text-center p-4">
<!-- 按鍵和顯示區域 -->
</div>
透過 UnoCSS,我們只需一行樣式類別 backdrop-blur-[10px] 就能輕鬆實現模糊效果,並利用 bg-opacity-20 則讓背景有一定的透明度,快速打造出毛玻璃的視覺體驗。
接下來,我們實現猜數字遊戲的邏輯。
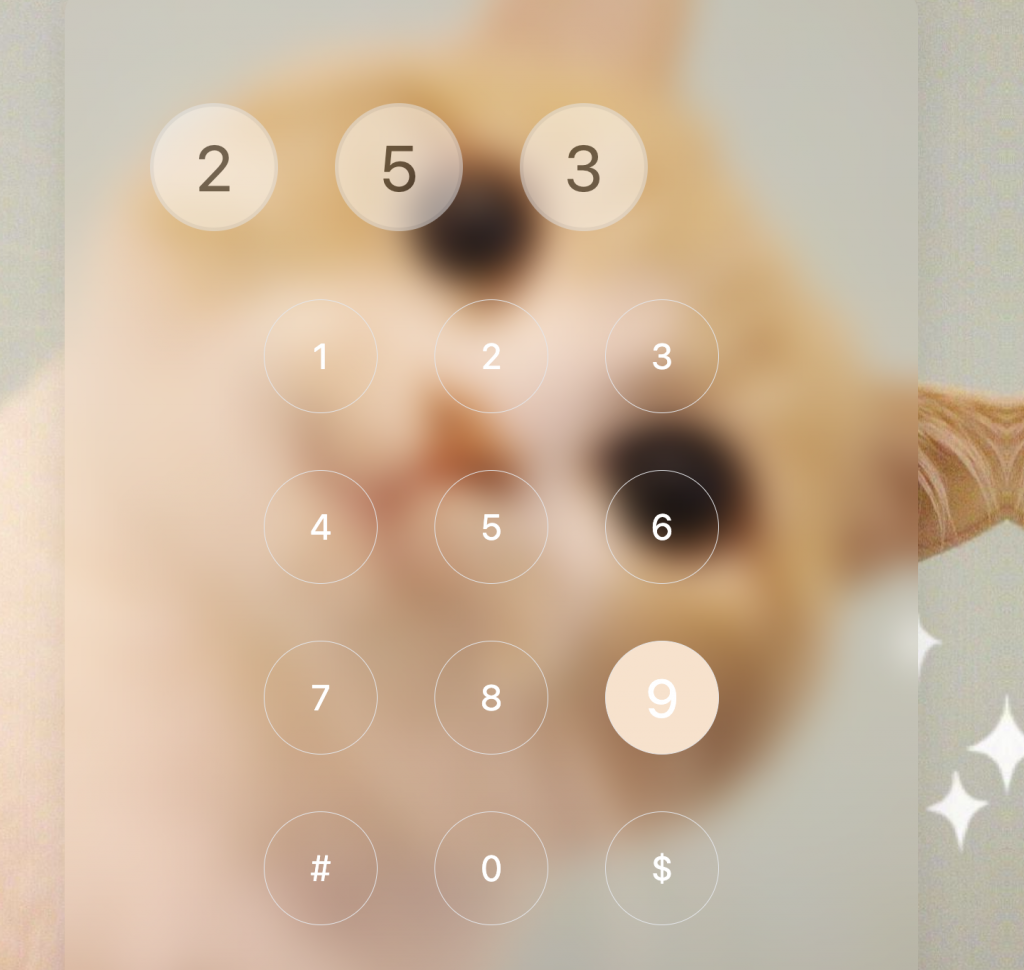
在遊戲中,每當玩家輸入一個數字,按鍵就會在毛玻璃背景上逐個顯示,讓玩家能直觀地看到自己輸入的結果。
當輸入滿四位後,遊戲會自動檢查並告訴你是否成功猜中密碼。
使用一個函數隨機選取數字組合,來生成一組不重複的密碼:
const items: (number | string)[] = [1, 2, 3, 4, 5, 6, 7, 8, 9, "#", 0, "$"];
const secretCode = ref<(number | string)[]>(getRandomElements(items, 4));
function getRandomElements(arr: (number | string)[], count: number): any[] {
const shuffled = arr.slice().sort(() => 0.5 - Math.random());
return shuffled.slice(0, count);
}
這段程式碼從 items 中隨機選取四個元素作為密碼,並儲存在 secretCode 中,讓每次遊戲的密碼都不同。
我們使用一個 guesses 變量來儲存玩家的輸入,當輸入滿四位時自動進行檢查。
const guesses = ref<(number | string)[]>([]);
const makeGuess = function (number: number | string) {
if (guesses.value.length < 4) {
guesses.value.push(number);
}
if (guesses.value.length === 4) {
setTimeout(() => {
checkGuess();
}, 1000);
}
};
function checkGuess() {
if (JSON.stringify(guesses.value) === JSON.stringify(secretCode.value)) {
isShowModal.value = true;
triggerConfetti();
return;
}
isShowModal.value = false;
guesses.value = [];
}
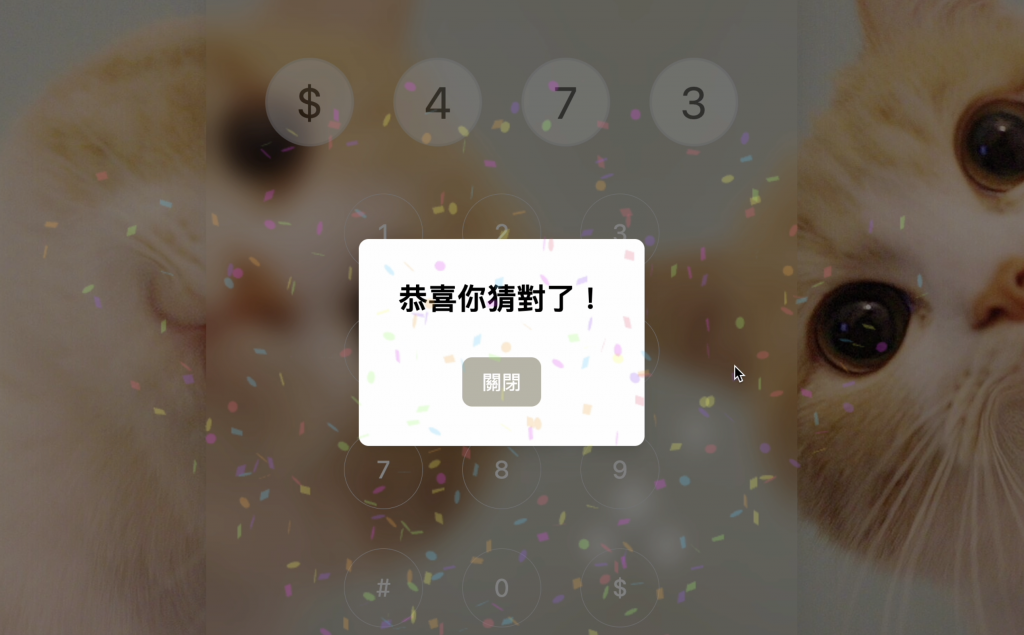
這裡的 makeGuess 函數負責處理玩家的每次輸入,當輸入四位數時調用 checkGuess 進行比對,若猜對則顯示成功提示,並觸發彩帶特效。
為了讓玩家在猜對時有更好的視覺體驗,我們使用 canvas-confetti 來製作彩帶效果:
npm install canvas-confetti
npm install --save @types/canvas-confetti

import confetti from "canvas-confetti";
const triggerConfetti = function () {
confetti({
particleCount: 300, // 粒子數量
spread: 70, // 噴射角度
origin: { x: 0.5, y: 0.5 }, // 起始位置(畫面中央)
});
};
這段程式碼會在玩家猜對時,在畫面中央噴射出繽紛的五彩紙屑,增加遊戲的趣味性和成就感。

這次的實作,我們用 Vue.js 和 TypeScript 打造了一個簡單但視覺效果驚豔的終極密碼遊戲。
毛玻璃效果讓背景顯得柔和而充滿質感,遊戲中的按鍵則讓玩家能輕鬆操作。
同時,通過 TypeScript 我們確保了遊戲邏輯的穩定性,結合 canvas-confetti 讓遊戲變得更加有趣。
希望這篇教學能讓你掌握毛玻璃設計的技巧,也能激發你對互動設計的創意靈感!
不妨試著改變背景圖片或是加入更多的動效,打造出屬於你自己風格的 Side Project
快來動手試試,設計出屬於你自己的終極密碼遊戲吧!🎮✨
