
這次我們來玩點有趣的東西!我們的 SVG 特輯靈感來自台灣國旗,設計比例可是參考了維基百科上的資料哦。
而且,我們不只是做個靜態國旗,還加入了炫酷的動態效果,讓整個設計充滿與眾不同
接下來,我會一步步拆解這個程式碼,詳細告訴你每個 SVG 標籤和屬性都是怎麼回事,輕鬆帶你了解如何用 SVG 打造動態國旗

SVG(可縮放向量圖形,Scalable Vector Graphics)是一種基於 XML 的圖片格式,專門用來描述二維圖形。它和傳統的位圖圖片(如 PNG、JPEG)不同,因為 SVG 是矢量的,不管你放大到多大,它都不會失真。
這使得它特別適合用在需要響應式設計、不同屏幕尺寸的場景中,比如圖表、地圖、圖示、logo 等。
接下來,我們將一步步展示如何用 SVG 實現一個具有臺灣國旗元素的設計,並讓太陽進行旋轉動畫。


<template>
<div class="h-screen flex justify-center items-center bg-purple-100">
<div class="relative">
<svg
width="300"
height="200"
viewBox="0 0 600 400"
preserveAspectRatio="xMidYMid meet"
xmlns="http://www.w3.org/2000/svg"
>
<!-- Red background -->
<rect width="600" height="400" fill="#de2110" />
<!-- Blue square -->
<rect width="300" height="200" fill="#000099" />
<!-- White sun -->
<svg x="50" y="-8" width="220" height="220" viewBox="-110 -110 220 220">
<g class="rotate">
<!-- 添加旋轉效果的 class -->
<!-- 白色太陽中心圓 -->
<circle r="35" fill="white" />
<!-- 太陽光芒 -->
<g>
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(0)" />
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(30)" />
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(60)" />
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(90)" />
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(120)" />
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(150)" />
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(180)" />
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(210)" />
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(240)" />
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(270)" />
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(300)" />
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(330)" />
</g>
</g>
</svg>
</svg>
</div>
</div>
</template>
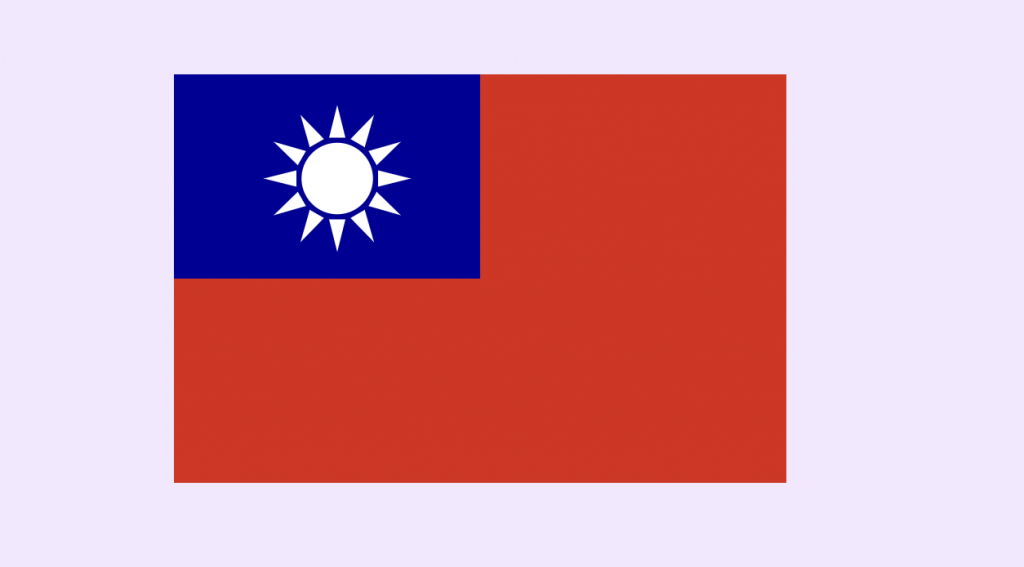
這個國旗的設計核心概念,是利用 SVG 的簡單標籤來創建一個比例精準的台灣國旗,並且設計一點點別出心裁的動態效果,使它看起來很有活力。
首先,我們用 rect 標籤來畫出紅色的背景,這是國旗的大部分區域。接著,再用另一個 rect 標籤畫出藍色的正方形區域,這個區域位於國旗的左上角。最後,我們使用 circle 和 path 來繪製白色太陽及其12道光芒,象徵光明和活力。
為了讓國旗更加生動,我們使用 CSS 定義的 rotate 動畫,讓太陽隨時間旋轉,模擬一個持續發光發熱的效果。這樣不僅增強了設計的趣味性,也讓整個視覺效果更動態、更具吸引力。

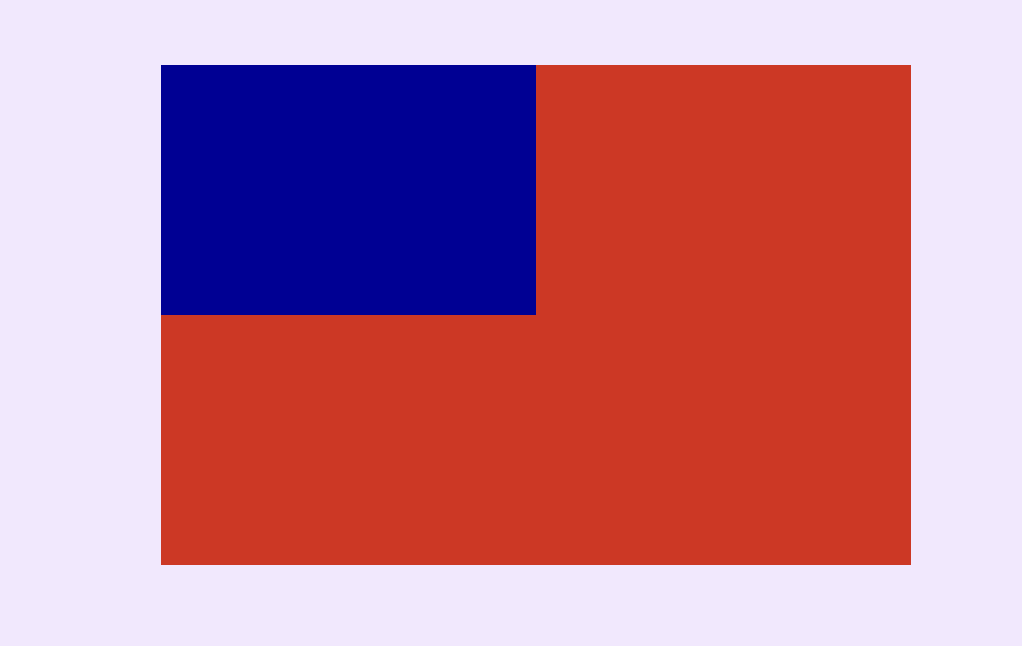
我們的 SVG 項目是以台灣國旗為基礎設計的,首先要做的就是創建一個紅色的背景,這是國旗的主要顏色。
<svg width="300" height="200" viewBox="0 0 600 400" preserveAspectRatio="xMidYMid meet" xmlns="http://www.w3.org/2000/svg">
<!-- Red background -->
<rect width="600" height="400" fill="#de2110" />
<rect>:這個標籤用來繪製矩形,我們將其作為國旗的紅色背景。
width="600" 和 height="400":這表示矩形的寬度為 600 單位,高度為 400 單位,這樣可以填滿整個 SVG 畫布,對應國旗的比例。fill="#de2110":這個屬性設定矩形的填充顏色,這裡我們使用了 # de2110,這是台灣國旗的紅色。
這步驟可以理解為,先鋪設整個旗幟的底色,紅色部分是國旗的主要基礎。

接下來,我們要在紅色背景的左上角加入一個藍色正方形,這是台灣國旗的特色元素之一。
<!-- Blue square -->
<rect width="300" height="200" fill="#000099" />
<rect> 標籤來畫藍色的正方形。
width="300" 和 height="200":這表示矩形的寬度為 300 單位,高度為 200 單位,對應國旗的藍色區域。fill="#000099":這是填充顏色的屬性,這裡設置為 #000099,這是藍色。這個部分主要是放置藍色的區塊,對應國旗左上角的藍色部分。

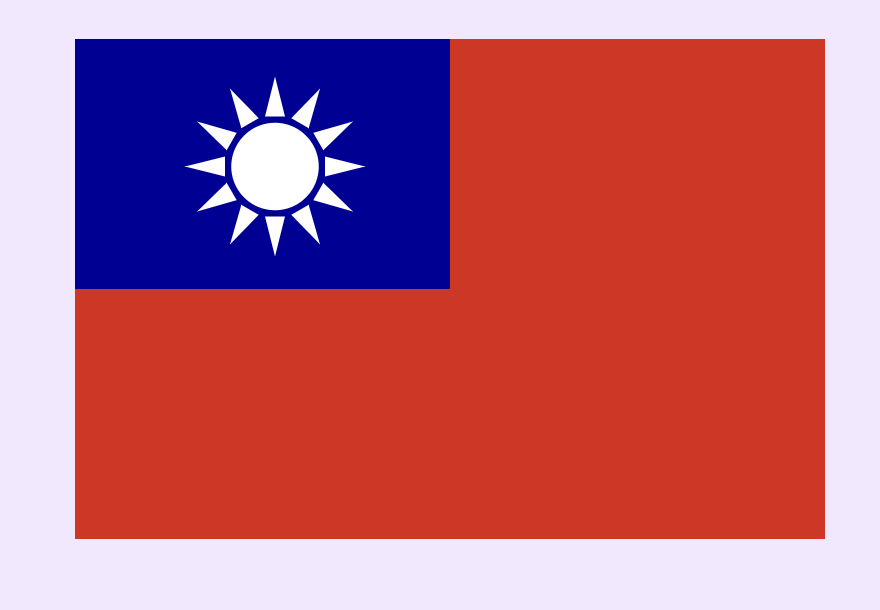
國旗上的白色太陽是非常重要的元素,我們使用 <circle> 和 <path> 標籤來實現這個效果,先畫出太陽的中心圓,再畫光芒。
<!-- White sun -->
<svg x="50" y="-8" width="220" height="220" viewBox="-110 -110 220 220">
<g class="rotate">
<!-- 太陽的中心圓 -->
<circle r="35" fill="white" />
<!-- 太陽光芒 -->
<g>
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(0)" />
<path d="M0,-72L8,-40L-8,-40Z" fill="white" transform="rotate(30)" />
...
</g>
</g>
</svg>
<svg>:我們嵌套了一個新的 <svg> 來創建太陽區域,並使用了 x 和 y 屬性來確定它的相對位置。
x="50" 和 y="-8":表示太陽相對於藍色正方形的位置偏移。viewBox="-110 -110 220 220":定義了太陽的繪製範圍,讓我們可以在這個範圍內繪製。<circle>:用來畫太陽的核心部分。
r="35":定義圓的半徑為 35 單位,這就是白色太陽的中心部分。fill="white":表示填充顏色是白色。<path>:使用這個標籤來畫出每一束太陽的光芒。d 屬性描述了這些光芒的形狀和路徑。
d="M0,-72L8,-40L-8,-40Z":這段路徑繪製了一個三角形,代表太陽的光芒。transform="rotate(30)":這裡的 transform 屬性用來旋轉光芒,讓每一束光均勻分佈在太陽周圍。這樣,我們就完成了靜態的太陽設計。

為了讓太陽看起來更加動態,我們添加了旋轉動畫。這裡使用了 CSS 的 @keyframes 和 animation 來實現。
<style>
/* 定義旋轉動畫 */
.rotate {
animation: spin 5s linear infinite; /* 5秒旋轉一圈,無限次數 */
}
@keyframes spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
</style>
.rotate class:這個 CSS class 是我們應用在 <g> 標籤上的,它讓太陽的光芒整體旋轉起來。
animation: spin 5s linear infinite:這行設定了旋轉動畫。5 秒內完成一圈,並且是無限次數循環。@keyframes spin:定義了旋轉的動畫過程。從 0deg 開始,到 360deg 完成一次完整旋轉。
在這次的國旗實作中,我們為國旗添加了一個光澤效果,讓整個國旗看起來更具動感和視覺吸引力。這個光澤效果通過 CSS 中的漸變和動畫實現,模擬了光從旗面上閃過的效果,並且會不斷循環,讓整個畫面更加生動。

background-image 來創建光澤效果,這裡的漸變 (gradient) 是兩層線性漸變組成的。第一層從旗幟的左邊到右邊,從透明過渡到半透明的白色,再回到透明,這就模擬了光澤的效果。 .flagwave {
position: absolute;
top: 0;
width: 100%;
height: 100%;
z-index: 2;
background-image: -webkit-gradient(
linear,
0% 30%,
50% top,
color-stop(0%, rgba(255, 255, 255, 0)),
color-stop(40%, rgba(255, 255, 255, 0)),
color-stop(90%, rgba(255, 255, 255, 0.3)),
color-stop(100%, rgba(255, 255, 255, 0))
),
-webkit-gradient(linear, 50% 30%, 100% top, color-stop(0%, rgba(224, 225, 225, 0)), color-stop(25%, rgba(225, 225, 225, 0.3)), color-stop(50%, rgba(224, 225, 225, 0)), color-stop(80%, rgba(224, 225, 225, 0.3)), color-stop(100%, rgba(224, 225, 225, 0)));
background-size: 200%;
background-position: right;
animation: flagwave 10s linear infinite;
}
動畫效果:光澤效果的關鍵是通過 CSS 的 @keyframes 來控制漸變的位置。我們將 background-position 從一開始的負值(-400px)逐漸移動到正值(800px),模擬出光從旗幟的左側掃過的效果。
@keyframes flagwave {
0% {
background-position: -400px 0px, -400px 0px;
}
100% {
background-position: 800px 0px, 800px 0px;
}
}
設置容器與絕對定位:光澤效果的元素 .flagwave 需要覆蓋在 SVG 國旗的上層,我們通過 position: absolute 讓它處於旗幟上方,並與國旗完全重疊。同時,國旗的外層容器使用了 position: relative 來確保這個光澤效果正確定位在旗幟之上。
.flag-container {
position: relative;
width: 300px; /* 旗幟的寬度 */
height: 200px; /* 旗幟的高度 */
}
.flagwave {
position: absolute;
top: 0;
width: 100%;
height: 100%;
z-index: 2;
}
動態持續效果:我們將動畫設置為 infinite,讓光澤效果無限循環,持續保持國旗的光亮感,提升了整體的視覺效果。
這個光澤效果為我們的國旗設計增添了一種流動感,讓整個國旗變得更加提升了質感,也讓頁面更加吸睛。
這種效果在網頁中可以應用到任何背景上,不僅限於國旗的設計。

這次的國旗 SVG 實作不僅展現了設計的創意,更提醒我們,簡單的元素加上一點創意,就能創造出令人驚豔的效果。
除了加上了太陽旋轉的小動畫,還有整面光澤感,可以讓整個畫面都靈動了起來!
簡簡單單的幾個屬性,就能讓你的設計驚艷全場。
相信自己的想法,勇敢嘗試,每一小步都能帶你走向更大的突破!٩(^ᴗ^)۶✧✧
