終於來到了終點線第30天了~有陪伴到這裡看完任何一篇的你們都很棒,感謝妳(你)們的耐心閱讀,今天可以不用聊嚴肅的話題(誤?),不過還是回顧一下過程中,那些比較特別的議題,有沒有遇到瓶頸和這是一段什麼樣感覺的自我競賽~
我覺得當初決定要不要寫這些內容猶豫很久,畢竟跟開發工具上的使用較無直接影響,照著官方指示也是能夠搭建使用。 不過為了不要變成只會使用工具的碼農😅,我覺得一名工程師對於工具的本質和背後大概作了什麼事至少應該理解一下。
例如: 像開始 Vue 的學習時會覺得好棒直接撰寫HTML就能變出黑魔法~ 不過,後來聽到發現是嚴重誤解。
依照自己階段性能力衡量就行,不要打破砂鍋問到底,阻礙學習的廣度)本段學習困難和解法😵💫:
知道大家面對工具時,一定都會心急想要速成~~不過好幾次發現這麼做,還是會還債😵。 基本JavaScript觀念沒打穩,偶爾花點時間回去和保持耐心關心它一下~。
這些議題Vue官網的篇幅可能比較少,比較偏向這些API怎麼使用,較少實際案例在應用上的解說~所以特定把它們抓出來討論🤠。
slot 插槽 剛開始認識時會覺得是個滿妙的東西,因為光看官網定義會不太好懂,甚至進一步到slot Props,有時候學習會認為應該我現在用不到(或者看不懂),應該是特例吧,不過動手實作後才發現原來到處都在出現。
SOLID設計原則這五篇大概是全部文章中我覺得最困難的部分,大概也是沒人會想看的主題(馬上跳出🙈),因為提出這些準則的工程師,是以其他物件導向語言(C++)等當案例,所以前端尤其是Vue可以參考的範例更少,拿它們當題材還會有寫不出來斷賽風險存在....😨。
會選定這個主題主要是開賽前,剛好公司一個產品的重構告一段落,是一段每個檔案動輒2000~3000行的leacy code,每天改到憂鬱症快發作🥹XD。 心想往後不管是自己或code-review其他夥伴時,或是開發新的程式碼時,有沒有更好設計思維避免前車之鑑。
在自己能力有限情況下,先把這些準則定義的要闡述的觀念釐清,在給自己一張白紙或備忘錄寫下,你自己的理解是什麼,這樣其實就邁開一大步。有時候你可能沒有資深工程師或導師可以諮詢,可以用用AI(ChatGPT等)去作回饋或產生案例,再去看看這些案例,在工作或專案上有沒有類似案例,進一步慢慢找到相近應用就行。 因為設計架構本身是一個觀念,並沒有該如何正確怎麼實作才對,回到最初幫你寫出好維護架構就OK囉~✌️
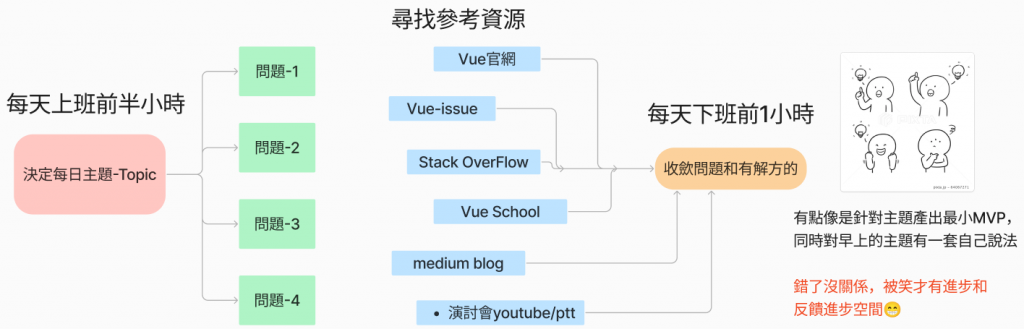
我覺得本次參加鐵人賽很像工作上PM在開發新產品,要解決一個市場上的問題一樣,只是開發時程是以一天為單位,要在每日DeadLine前交付XD,不過要解決的東西是自己心中曾有的技術疑問,然後找到對應資源收斂。
隨著這30天的訓練思考,連開發上PM和同事都覺得我怎麼有點對每一個需求鑽牛角尖XD,提出很多面向,不過確實看到其他文章闡述的角度和議題時,也有讓自己對事情思考的角度變的更寬廣~🥰,感謝每一位參與的大家,希望明年再相見!


恭喜完賽!!!
目前還沒有全部看完,認真覺得有好多開發細節是我之前可能沒注意到,很感謝你的文章,可以讓我對於 Vue 開發上,注意到更多面向需要注意的事情以及有不同的開發思維。
謝謝安東尼~也恭喜你完賽,你的文章排版和內容很棒,未來一起加油!