
當在做專案時,如果程式碼(例如 HTML、CSS、JS)全部都混在一起,雖然在瀏覽器上顯示正常,但對於開發者來說,這樣的程式碼會相當難以維護,後續若有新成員接手更是難以處理。各位可以想像交接任務時,對一無所知的自己來說會覺得一團亂,彷彿接到了一個爛攤子,因為前面的龐大資料無人整理,大概就是這麼回事。
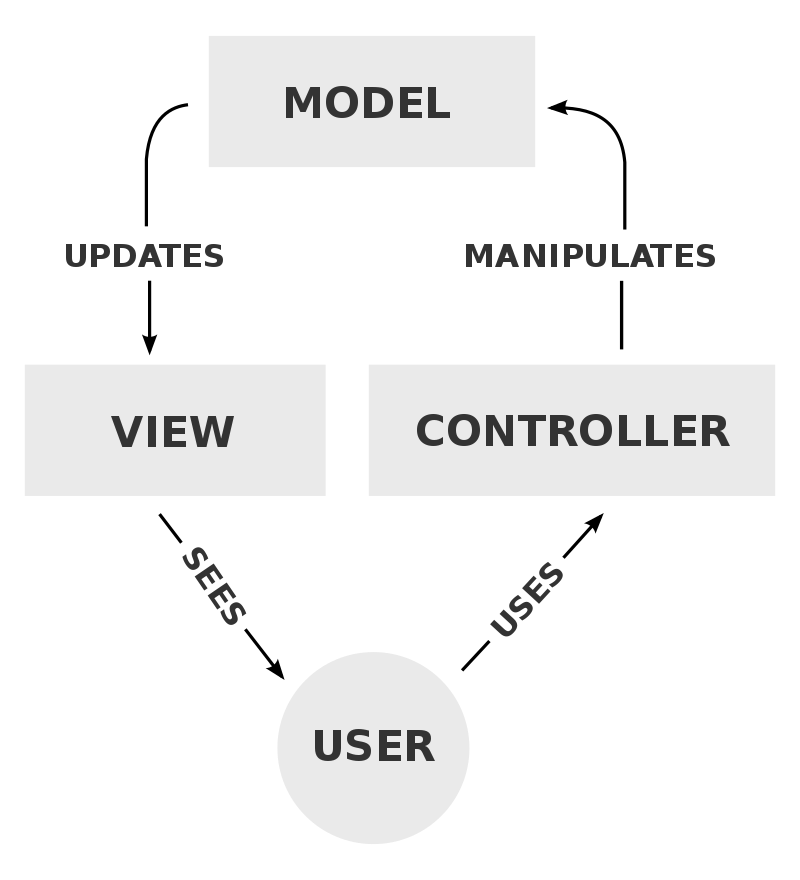
因此,一群致力於改善這種狀況的人發明了 MVC 模式(Model–View–Controller)。可以將它視為程式開發的 SOP,它是一種用於開發使用者介面的軟體設計模式,也可以說是一個概念。這個概念主要強調如何將應用程式的不同部分(介面、邏輯、資料)分離,從而達到更好的結構化和可維護性。雖然它具體應用於程式開發,但其本質是一個架構和設計思路,指導我們如何組織代碼和應用。

暴雷:三蟲同框
今天小銘與小華經營一間餐廳(程式碼)。起初整個餐廳一團亂,因為職位分配不清,廚師去出餐、服務生切菜、清潔員負責炒菜,客人甚至要對著廚房喊:「那個醬汁呢?」
他們反省了一番,決定採用一個經營模式叫 MVC。它是三個概念的結合,分別是:
MVC(Model-View-Controller)是一種經典的軟體設計模式,誕生於 20 世紀 70 年代。這種設計模式的發展背景與軟體工程領域的發展息息相關,尤其是在圖形使用者介面(GUI)與面向物件編程(OOP)興起的時期。
起源:Smalltalk 與 Xerox PARC(1970s)
MVC 最早的概念由程式設計師 Trygve Reenskaug 於 1979 年提出,當時他在 Xerox PARC(Palo Alto 研究中心)工作,並為 Smalltalk-76 語言開發了這種架構。Smalltalk 是一種早期的面向物件編程語言,MVC 旨在解決開發 GUI 應用時的複雜性問題,並將程式中的資料、展示和邏輯控制分離。Reenskaug 提出的 MVC 使得應用的各個部分能夠獨立運作、維護,大大提升了開發的靈活性與可擴展性。
我理解 MVC 就是一種程式界的 SOP(標準作業流程,英語:Standard Operating Procedures),具有分工明確、易於維護和高效率等優點。
也許對於還未接觸程式的各位來說會覺得很模糊。我第一次碰到這種狀況是在寫 JS 時,因為沒有概念,會把所有程式碼混在一起,對初學者來說這是正常的。
以我所接觸的經驗來說,程式可以分為邏輯和介面。邏輯是專門處理運算的過程,而介面則是使用者輸入值的功能。雖然都是程式碼寫出來,但負責的事情不同。各位可以慢慢細品我說的話,等寫到的時候就會明白我在說什麼了。
Model–view–controller - Wikipedia
什麼是MVC網頁設計? 做網站一定需要MVC嗎?│愛貝斯網頁設計
MVC架構是什麼?Model View Controller框架基本觀念一篇理解! - 凱士網頁設計
