Day 4: 1140112
一、目標:觀摩如何依照MVC架構,建立Java專案中的前端檔案
二、預計使用工具:
VS code
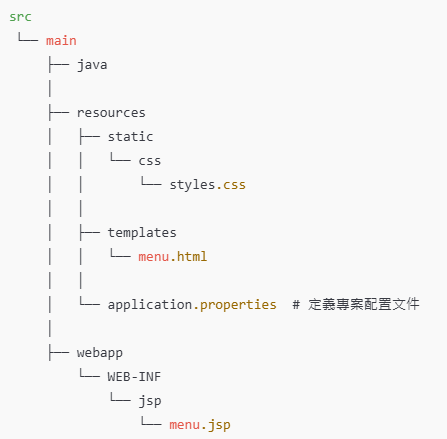
三、檔案架構:
今天要建立的是前端檔案,對照Day 2 內文提到的是src/main/resources這個資料夾(架構如下),以及另外創立的webapp資料夾,裡面放的都是非.java的檔案。
本文主要會提到的是menu.html、style.css,以及menu.jsp,不過在後續實作中,前端部分會使用react來做。
※補充:jsp是Java的動態網頁技術,可以在 HTML 中嵌入 Java 程式碼,讓網頁根據使用者的請求動態生成內容。
四、網頁模板架構:menu.html
由於網路上有很多html資源,語法在w3school也能找到,略提幾個重點:
(一)xmlns:th="http://www.thymeleaf.org":引入 Thymeleaf ,表明這個 HTML 文件支持 Thymeleaf 的模板語法。
(二)<tr th:each="product : ${products}">是Thymeleaf的用法,細部說明如下:
1.原始的html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Resturant Menu</title>
<link rel="stylesheet" href="/css/styles.css">
</head>
<body>
<h1>
Welcome to the Resturant!
</h1>
<h2>
Our Menu
</h2>
<table>
<tr>
<th>ID</th>
<th>Name</th>
<th>Price</th>
</tr>
<tr th:each="product : ${products}">
<td th:text="${product.id}"></td>
<td th:text="${product.name}"></td>
<td th:text="${product.price}"></td>
</tr>
</table>
</body>
</html>
五、模板的樣式選擇:style.css
css是設定模板的樣式,如字體大小、顏色等的檔案,由於語法在w3school也能找到,故這裡不贅述。
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
color: #333;
text-align: center;
margin: 0;
padding: 20px;
}
h1, h2 {
color: #5a5a5a;
}
table {
width: 80%;
margin: 20px auto;
border-collapse: collapse;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
th, td {
padding: 12px;
border-bottom: 1px solid #ddd;
text-align: left;
}
th {
background-color: #6272a4;
color: #fff;
font-size: 18px;
}
td {
font-size: 16px;
}
tr:hover {
background-color: #f1f1f1;
cursor: pointer;
}
六、網頁上可以做的互動:menu.jsp
這份檔案的功能是使用 JSTL 和 EL 渲染後端傳遞數據列表,並生成動態表格。
(一)<%@ taglib prefix="c" uri="jakarta.tags.core" %>
1.將 JSTL(JavaServer Pages Standard Tag Library)的核心標籤庫引入 JSP 頁面中。
2.prefix="c" 設置標籤前綴,允許在頁面中以 <c:XXX> 的形式使用標籤,像是以下程式碼中<c:forEach var="product" items="${products}">。
其中,var="product":代表當前迭代的對象,items="${products}":指定迭代的集合,products 是後端傳遞到 JSP 的數據。
3.uri="jakarta.tags.core" 是 JSTL 核心標籤庫的標識符,確保應用服務器識別這些標籤,包含<c:forEach>:用於迴圈遍歷、<c:if>:用於條件判斷、<c:choose>:用於多分支判斷。
<%@ taglib prefix="c" uri="jakarta.tags.core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
Coffee Shop Menu
</title>
<link rel="stylesheet" href="/css/styles.css">
</head>
<body>
<h1>
Welcome to the Coffee Shop!
</h1>
<h2>
Our Menu
</h2>
<table>
<tr>
<th>ID</th>
<th>Name</th>
<th>Price</th>
</tr>
<c:forEach var="product" items="${products}">
<tr>
<td>${product.id}</td>
<td>${product.name}</td>
<td>$${product.price}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
所謂的後端數據,就是Day 3中ProductController.java的內容(合併(一)和(三)的程式碼):
@Controller
@RequestMapping("/products")
public class ProductController {
@GetMapping("/list")
public String listProducts(Model model) {
List<Product> **products** = List.of(
new Product(1, "Rice", 1.00),
new Product(2, "Dumpling", 3.50),
new Product(3, "Soup", 2.00),
);
model.addAttribute("products", **products**);
return "menu"; // 對應 menu.jsp
}
}
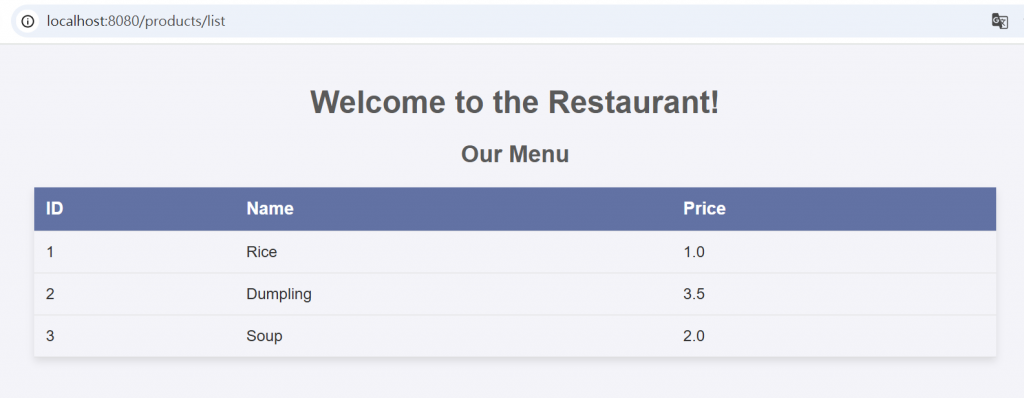
也就是說,經過渲染以後,我們可以看到的相當於以下內容:
<table>
<tr>
<th>ID</th>
<th>Name</th>
<th>Price</th>
</tr>
<tr>
<td>1</td>
<td>Rice</td>
<td>$1.00</td>
</tr>
<tr>
<td>2</td>
<td>Dumpling</td>
<td>$3.50</td>
</tr>
<tr>
<td>3</td>
<td>Soup</td>
<td>$2.00</td>
</tr>
</table>
對RestaurantMenuApplication.java按下run java以後,可以看到以下畫面:
七、補充小知識:Thymeleaf
(一)定義
Thymeleaf 是 Java 模板引擎,專門用於生成動態 HTML 頁面,且廣泛應用在 Spring Boot 框架中,將後端數據與前端 HTML 模板結合,實現動態渲染。
(二)適合的應用場景
1.在 Spring Boot Web 應用中構建動態頁面。
2.使用於需要與後端數據緊密集成的場景(如管理系統、個人中心頁面)。
3.在替代 JSP 作為模板引擎時,Thymeleaf 提供更現代和簡潔的選擇。

 iThome鐵人賽
iThome鐵人賽
 看影片追技術
看更多
看影片追技術
看更多