想請教各位大大!最近需要做跨網域索取資料的功能。
需要介接下方網站!
https://alerts.ncdr.nat.gov.tw/RSS.aspx
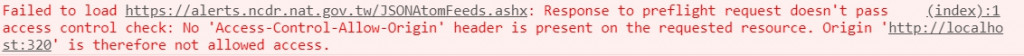
但是每次送出請求時都會有 下圖錯誤訊息。

$.ajax({
url: "https://alerts.ncdr.nat.gov.tw/JSONAtomFeeds.ashx",
method:"GET",
crossDomain: true,
dataType:'json',
headers: {
'Access-Control-Allow-Origin': '*'
},
success:function(data){
console.log(data);
},
})
不知道我這樣加入 header 是不是正確的方法。但是嘗試此段程式碼,還是無法正常取的資料。

不正確....@@
那個是要加在被你讀取的那頁才可以~
例如A頁要讀取B頁~
那你的B頁標頭檔就要加上Access-Control-Allow-Origin
'跨網域
Response.AddHeader("Access-Control-Allow-Origin", "*")
不然你就是要靠後端php或aspx語法去抓遠端資料~