https://ithelp.ithome.com.tw/questions/10192083
這是我昨天問的問題,方向大略上是有
可能就參考AKA大大的方向這樣
1.click片語向controller請求資料
2.在controller使用sql語法取出片語的資料
3.在controller回傳資料到前端的ajax給dialog()使用
controller的語法我想應該就沿用我之前的
只是我該如何把他叫出來?這個我想了很久還是沒頭緒,不知能否為我講解一下?
這是我的前端
<div class="row">
<div class="col-md-12">
@using (Html.BeginForm("AddOrUpdate", "Dispatch", new { area = "HDNurse" }, FormMethod.Post, new { @class = "form-inline" }))
{
@Html.HiddenFor(m => m.GUID)
@Html.HiddenFor(m => m.CID)
@Html.HiddenFor(m=>m.PAT_GUID)
@Html.HiddenFor(m => m.NURSE_EMP_ID)
@Html.HiddenFor(m => m.CRE_UID)
@Html.HiddenFor(m => m.MOD_UID)
<div class="box box-primary">
<div class="box-header">
<h3 class="box-title">交班單</h3>
<button type="submit" class="btn btn-primary pull-right">儲存</button>
<button type="button" class="fn-back btn btn-default pull-right btn-right-margin">取消</button>
@if (EditMode == Constants.EditMode_Edit)
{
// 新增模式不會有刪除按鈕
<button type="button" class="fn-delete btn btn-default pull-right btn-right-margin"
data-uid="@Model.GUID" data-tip="">
刪除
</button>
}
</div><!-- /.box-header -->
<div class="box-body">
<div class="form-flex-container">
<div class="row-flex">
<div class="col-label">
<label class="control-label">交班日期</label>
</div>
<div class="col-input">
@Html.TextBoxFor(m =>m.RecordDateString, new { @class = "form-control datepicker" })
@Html.TextBoxFor(m => m.RecordTimeString, new { @class = "form-control timepicker" })
</div>
</div><!-- /.row -->
<div class="row-flex">
<div class="col-label">
<label class="control-label">
交班內容
<button type="button" class="fn-phrase btn btn-default" data-toggle="modal" data-target="#myModal">片語</button>
</label>
</div>
<div class="col-input">
@Html.TextAreaFor(m => m.CONTENT, new { @class = "form-control" })
</div>
</div><!-- /.row -->
</div><!-- /.form-flex-container -->
</div><!-- /.box-body -->
</div><!-- /.box -->
}<!-- /.form -->
</div><!-- /.col -->
</div><!-- row -->
這是我想呼叫的資料
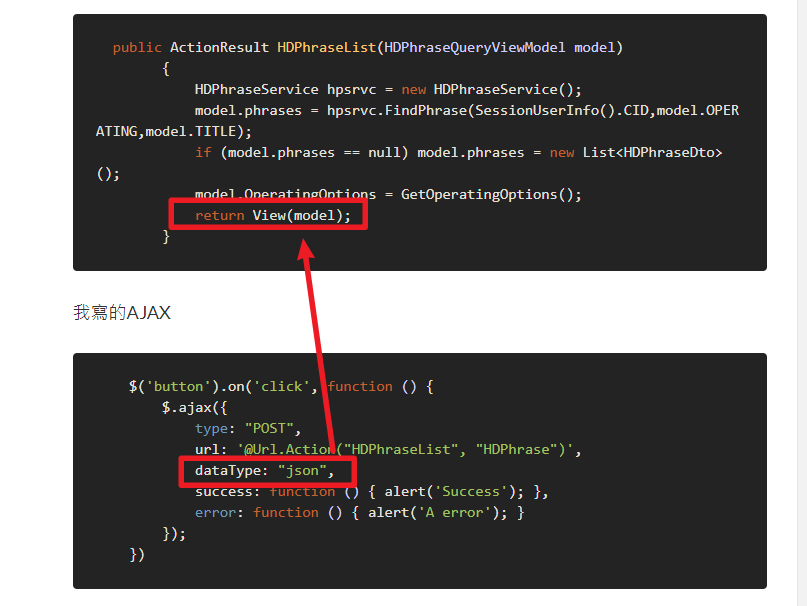
其資料所使用的controller
public ActionResult HDPhraseList(HDPhraseQueryViewModel model)
{
HDPhraseService hpsrvc = new HDPhraseService();
model.phrases = hpsrvc.FindPhrase(SessionUserInfo().CID,model.OPERATING,model.TITLE);
if (model.phrases == null) model.phrases = new List<HDPhraseDto>();
model.OperatingOptions = GetOperatingOptions();
return View(model);
}
我寫的AJAX
$('button').on('click', function () {
$.ajax({
type: "POST",
url: '@Url.Action("HDPhraseList", "HDPhrase")',
dataType: "json",
success: function () { alert('Success'); },
error: function () { alert('A error'); }
});
})
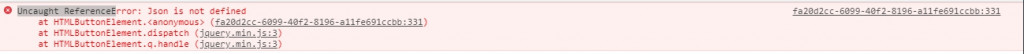
執行結果是顯示A error,想請問我是錯在哪?

執行結果是顯示A error,想請問我是錯在哪?
回答:
你ajax使用json格式,回傳資料也要為json資料,如圖片
直接return View(Model)是不符合json格式的,所以返回Error
解決方式可以使用return Json(Model);,如以下的DEMO
你可以參考我寫的以下程式了解JQuery Dialog過程,這邊附上線上測試demo連結 : JQuery Dialog Demo | C# Online Compiler | .NET Fiddle
Controller:
using System.Collections.Generic;
using System.Web.Mvc;
namespace AjaxJqueryDialog.Controllers
{
public class HomeController : Controller
{
[HttpGet]
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult GetFakeData(string name)
{
return Json(
new Dictionary<string, string>
{
{"Name",name }
}
);
}
}
}
View:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>JQuery Dialog Demo</title>
<link href="https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.1/themes/vader/jquery-ui.css" rel="stylesheet" />
</head>
<body>
<div>
@using (Ajax.BeginForm(actionName: "GetFakeData", ajaxOptions: new AjaxOptions
{
HttpMethod = "Post",
OnSuccess = "GetFakeDataSuccess"
}))
{
<label>AjaxHelper版本查詢</label>
<input type="text" name="name" value="ITWeiHan" />
<input type="submit" value="查詢" />
}
<hr />
<div id="formID">
<label>JQueryAjax版本查詢</label>
<input type="text" name="name" value="ITWeiHan" />
<button>查詢</button>
</div>
</div>
<div id="dialog" title="Dialog視窗"></div>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.unobtrusive-ajax/3.2.5/jquery.unobtrusive-ajax.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.1/jquery-ui.min.js"></script>
<script>
function GetFakeDataSuccess(obj) {
var dialog = $("#dialog");
console.log(obj);
dialog.html(`名字 : ${obj.Name}`);
dialog.dialog();
}
$('button').on('click', function () {
$.ajax({
type: "POST",
url: '@Url.Action("GetFakeData", "Home")',
data: $("#formID").find('select, textarea, input').serialize(), /*假如想要在Div像Form序列化,可以使用find input*/
dataType: "json",
success: function (obj) { GetFakeDataSuccess(obj); },
error: function (e) { console.log(e); }
});
})
</script>
</body>
</html>
效果圖:
新手學ajax一堆東西得搞懂
當初也是卡了很久![]()
沒錯,過了Ajax又有WebSocket...
應該是前端跟後端會分不清楚吧,
新手基本上這部份會搞不懂,
最後全部一起端了!![]()
對,這是新人幾乎都會面對的檻
我的前端滿爛的![]()
之前上課前端的部分也只算是點水過,然後我現在工作的地方
前端也不是用很兇,但要用到時就像現在一樣慘兮兮![]()
tenno081
我遇到滿多 小前端 + 大後端 的需求
前端也不用太好,JQuery + Ajax + Bootstrap基本夠用
另外上面回答有解決你的問題嗎?
老實說沒有,真的很抱歉![]()
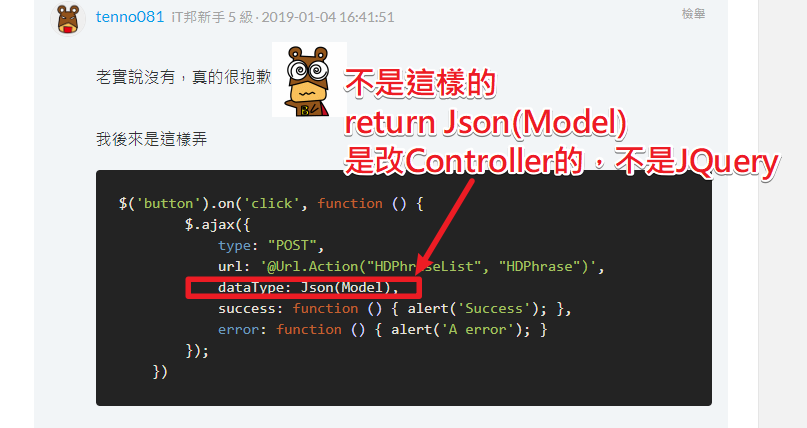
我後來是這樣弄
$('button').on('click', function () {
$.ajax({
type: "POST",
url: '@Url.Action("HDPhraseList", "HDPhrase")',
dataType: Json(Model),
success: function () { alert('Success'); },
error: function () { alert('A error'); }
});
})
然後就顯示這樣
不知道能否請問有沒有AJAX+資料庫的相關文章,我找不太到我想找的
資料,我覺得我真不受教,看了範例還是解不出,我的主管是跟我說他希望能做成元件,之後會給我一版,但還是很謝謝您。
不是這樣改的....
請看圖片
Controller改為
public ActionResult HDPhraseList(HDPhraseQueryViewModel model)
{
HDPhraseService hpsrvc = new HDPhraseService();
model.phrases = hpsrvc.FindPhrase(SessionUserInfo().CID,model.OPERATING,model.TITLE);
if (model.phrases == null) model.phrases = new List<HDPhraseDto>();
model.OperatingOptions = GetOperatingOptions();
return Json(model);
}
Ajax還是一樣
$('button').on('click', function () {
$.ajax({
type: "POST",
url: '@Url.Action("HDPhraseList", "HDPhrase")',
dataType: "json",
success: function () { alert('Success'); },
error: function () { alert('A error'); }
});
})
你的ajax方法裡面沒看到你把資料塞進去啊....