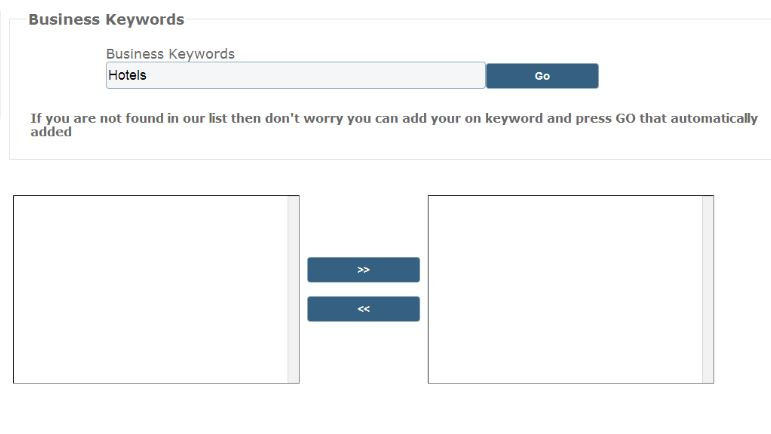
請問,我現在要用.net mvc寫以下的範例,有類似的sample嗎??
另外是…這部份是用什麼語法寫的呢??抱歉~~沒有寫過,再麻煩各位前輩指導!!
若有資訊不足之處,我再補充,謝謝

圖片參考網址:https://stackoverflow.com/questions/22301865/unable-to-validate-data-error-when-using-validateantiforgerytoken-asp-net-mvc-3

請問,我現在要用.net mvc寫以下的範例,有類似的sample嗎??
using System.Collections.Generic;
namespace YourNamespace
{
public class SelectionModel
{
public List<string> AvailableItems { get; set; }
public List<string> SelectedItems { get; set; }
}
}
此 Model 物件 :
using Microsoft.AspNetCore.Mvc;
using YourNamespace;
using System.Collections.Generic;
namespace YourProjectName.Controllers
{
public class SelectionController : Controller
{
public IActionResult Index()
{
var model = new SelectionModel
{
AvailableItems = new List<string> { "Item 1", "Item 2", "Item 3" },
SelectedItems = new List<string> { "Item 4", "Item 5" }
};
return View(model);
}
}
}
此 Controller 控制器:
3.實作 View的部分 Index.cshtml
@model SelectionModel
<form asp-controller="Selection" asp-action="Index" method="post">
<div class="form-group">
<label asp-for="AvailableItems"></label>
<select asp-for="AvailableItems" multiple class="form-control" asp-items="Model.AvailableItems"></select>
</div>
<div class="form-group">
<input type="button" value=">" id="btnMoveRight" class="btn btn-default" /><br /><br />
<input type="button" value="<" id="btnMoveLeft" class="btn btn-default" />
</div>
<div class="form-group">
<label asp-for="SelectedItems"></label>
<select asp-for="SelectedItems" multiple class="form-control" asp-items="Model.SelectedItems"></select>
</div>
</form>
<script>
$(document).ready(function () {
$("#btnMoveRight").click(function () {
$("#AvailableItems option:selected").appendTo("#SelectedItems");
});
$("#btnMoveLeft").click(function () {
$("#SelectedItems option:selected").appendTo("#AvailableItems");
});
});
</script>
View的部分: