請問要如何更改刪除template標籤的內容呢?
我希望每次使用這個template的內容時
都把這個template內的某個元素內容清掉
我按按鈕時使用的這個template
在這個template內的某個元素下面再插入一個div
但我如果按第二次的時候
會跟前面第一次的div疊起來
所以我想把第一次產生的div清除
我現在是用jquery的.empty()方法清除
但是會報錯
如果用純js寫的話大概要怎麼寫呢?(對template做修改)
詳程式如下
<body>
<button onclick="aaa()">
123
</button>
<template id="mytemplate">
<img src="" alt="great image">
<div class="comment"></div>
</template>
</body>
<script>
function aaa() {
var t = document.querySelector('#mytemplate');
t.content.querySelector('img').src = 'https://cdn.shopifycloud.com/hatchful-web/assets/c3a241ae6d1e03513dfed6f5061f4a4b.png';
var itemPageTitleP = document.createElement("div");
var itemPageTitleP2 = document.createElement("div");
itemPageTitleP.innerText="12";
itemPageTitleP2.innerText="12456";
t.content.querySelector('.comment').empty();
t.content.querySelector('.comment').appendChild(itemPageTitleP).appendChild(itemPageTitleP2);
var clone = document.importNode(t.content, true);
document.body.appendChild(clone);
}
</script>

你應該要去研究一下,
為什麼會跟第一次的div疊起來?
<html lang="en">
<head>
<title>template tag demo</title>
</head>
<body>
<button onclick="showContent()">Show content</button>
<hr>
<template id="my-template">
<div id="my-content-wrapper">
<img src="" alt="great image">
<div class="comment"></div>
</div>
</template>
<script>
const myTemplate = document.getElementById('my-template');
let cloneCount = 0;
function showContent() {
// remove old template clone (if exist)
const myContentWrapper = document.getElementById('my-content-wrapper');
if( myContentWrapper ) {
document.body.removeChild( myContentWrapper );
}
// deep clone the template
const myTemplateClone = myTemplate.content.cloneNode( true );
// modify the template clone
const imgNode = myTemplateClone.querySelector('img');
imgNode.src = `https://loremflickr.com/320/240/nature?${++cloneCount}`;
const commentNode = myTemplateClone.querySelector('.comment');
appendTextDiv( commentNode, `clone count = ${cloneCount}` );
appendTextDiv( commentNode, `clone date/time = ${new Date()}` );
// append the modified template clone to document body
document.body.appendChild( myTemplateClone );
}
function appendTextDiv( parentNode, divText ) {
const divNode = document.createElement('div');
divNode.innerText = divText;
parentNode.appendChild( divNode );
}
</script>
</body>
</html>
只改了一行...
t.content.querySelector('.comment').empty();
改成
t.content.querySelector('.comment').innerHTML='';
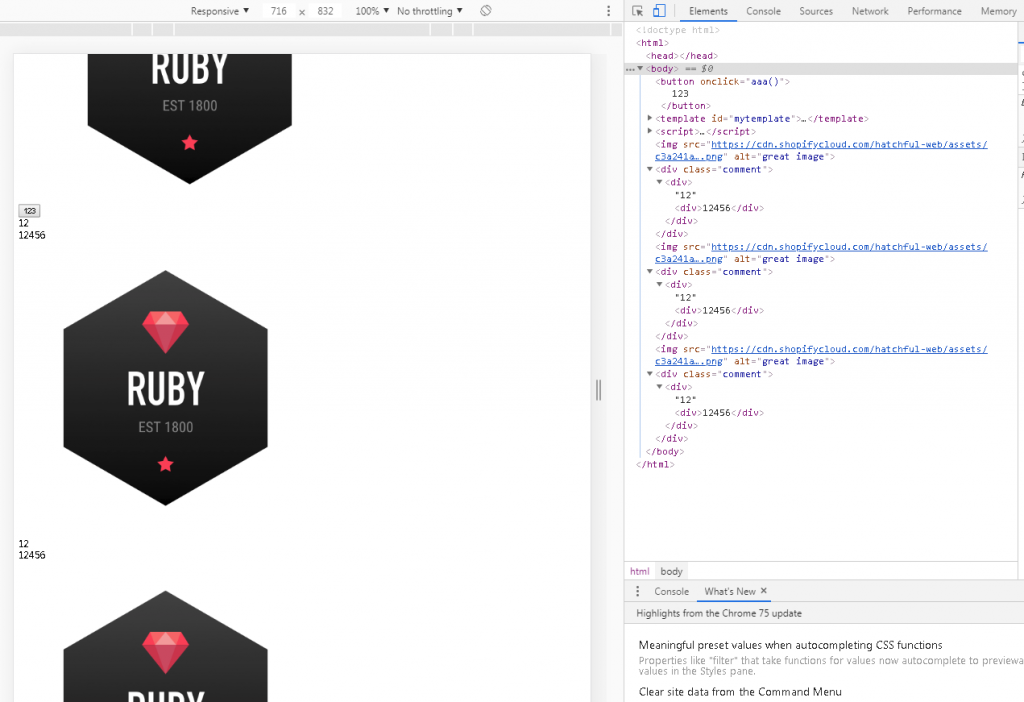
<!doctype html>
<html>
<head></head>
<body>
<button onclick="aaa()">
123
</button>
<template id="mytemplate">
<img src="" alt="great image">
<div class="comment">111</div>
</template>
<script>
function aaa() {
var t = document.querySelector('#mytemplate');
t.content.querySelector('img').src = 'https://cdn.shopifycloud.com/hatchful-web/assets/c3a241ae6d1e03513dfed6f5061f4a4b.png';
var itemPageTitleP = document.createElement("div");
var itemPageTitleP2 = document.createElement("div");
itemPageTitleP.innerText="12";
itemPageTitleP2.innerText="12456";
t.content.querySelector('.comment').innerHTML='';
t.content.querySelector('.comment').appendChild(itemPageTitleP).appendChild(itemPageTitleP2);
var clone = document.importNode(t.content, true);
document.body.appendChild(clone);
}
</script>
</body>
</html>

找到一個跟html5 template tag有關的網路文章給大家參考
https://blog.csdn.net/aitangyong/article/details/50350417![]()
試試看 單純把它刪掉
刪除-->資料加回去-->複製
t.content.querySelector('.comment').remove();
<script>
function aaa() {
var t = document.querySelector('#mytemplate');
t.content.querySelector('img').src = 'https://cdn.shopifycloud.com/hatchful-web/assets/c3a241ae6d1e03513dfed6f5061f4a4b.png';
var itemPageTitleP2 = document.createElement("div");
itemPageTitleP2.className = "comment";
itemPageTitleP2.innerText = "12456";
t.content.querySelector('.comment').remove();
t.content.appendChild(itemPageTitleP2);
//t.content.querySelector('#app').appendChild(itemPageTitleP2);
var clone = document.importNode(t.content, true);
document.body.appendChild(clone);
}
</script>