不好意思,不知道標題這樣下是否明確...
目前在View上寫了一個@helper,在此方法中組一個字串strTitle為傳入的title變數以及1000個.,然後在html中給予CSS設定overflow:hidden;,但它會讓我傳入的字串title斷行,目前卡在這個問題很久,一直沒有嘗試出期望結果,想詢問可以怎麼調整比較好呢?
@helper程式碼:
@helper GetFormate(string title, string content){
string strTitle=title;
char pad = '.';
strTitle=strTitle.PadRight(1000, pad);
<div class='div_tr'>
<div class='div_td' style='width:100%;border-right:none;'>
@strTitle
</div>
<div class='div_td' style='width:3%;border-right:none;border-left:none;)'>:</div>
<div class='div_td' style='width:60%;border-left:none;'>
@content
</div>
</div>
}
CSS設定
<style>
.div_table {
display: table;
width: 100%;
border-collapse:collapse;
border-spacing: 2px;
border: solid windowtext 1px;
margin:-1px 0 0 -1px;
table-layout: fixed;
}
.div_tr {
display: table-row;
}
.div_td {
display: table-cell;
overflow:hidden;
height: 20px;
padding: 3px 3px 3px 3px;
border: solid windowtext 1px;
font-size: 10px;
font-family: Arial;
text-align: left;
vertical-align: top;
}
</style>
呼叫@helper程式碼:
<div class='div_table'>
@GetFormate("Report Number","A000001")
</div>
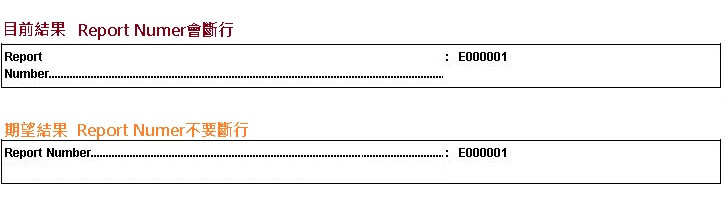
目前結果與期望結果: