各位大大好,最近有興趣自學一下前端,
但在呼叫web api時卡住了,
想請教我該如何傳遞參數呢?
看了幾篇教學是放在body裡,但我後端還是收不到。
我該如何修正呢?
react部分
async Validate(a, b ) {
const response = await fetch('LogInfo', {
method: "post",
headers: {
"Content-Type": "application/json; charset=utf-8",
},
body: JSON.stringify({ username: a, password: b })
});
const data = await response.json();
this.setState({ isAuthenticate: data });
}
後端部分
[HttpPost]
public bool Authenticate(string username, string password)
{
if (username == "abc" && password == "123456")
{
return true;
}
return false;
}

在觸發onsubmit的時候
handleSubmit(e) {
e.preventDefault();
const { username, password, isAuthenticate } = this.state;
this.Validate(username, password);//呼叫API
if (isAuthenticate) {
alert("login");
}
}
我看參數確實有傳進去,但後端還是收不到
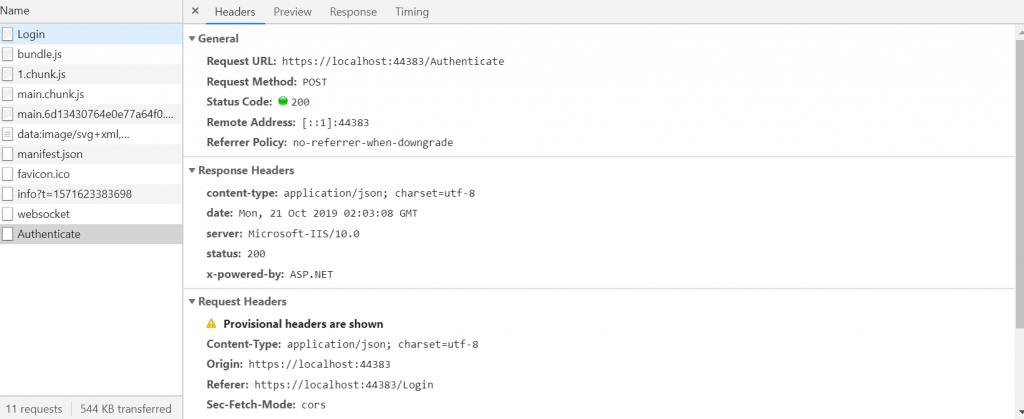
後端收不到你瀏覽器有按F12看網路那邊送了什麼出去嗎?
後端收不到你瀏覽器有按F12看網路那邊送了什麼出去嗎?
對
froce大 說的這個才是重點
然後我可以弱弱的問一下
為什麼後端 api route 是 Authenticate
fetch 卻是 post 到 LogInfo 嗎
(不熟 .net 不要罵我 ![]()

小弟資質愚昧看不出甚麼問題
dragonH 後端有設Route
跟你的結果一樣
好的
那我想這鍋應該就不在前端了
如果有辦法把整個 request object 拿出來看
或許會有幫助
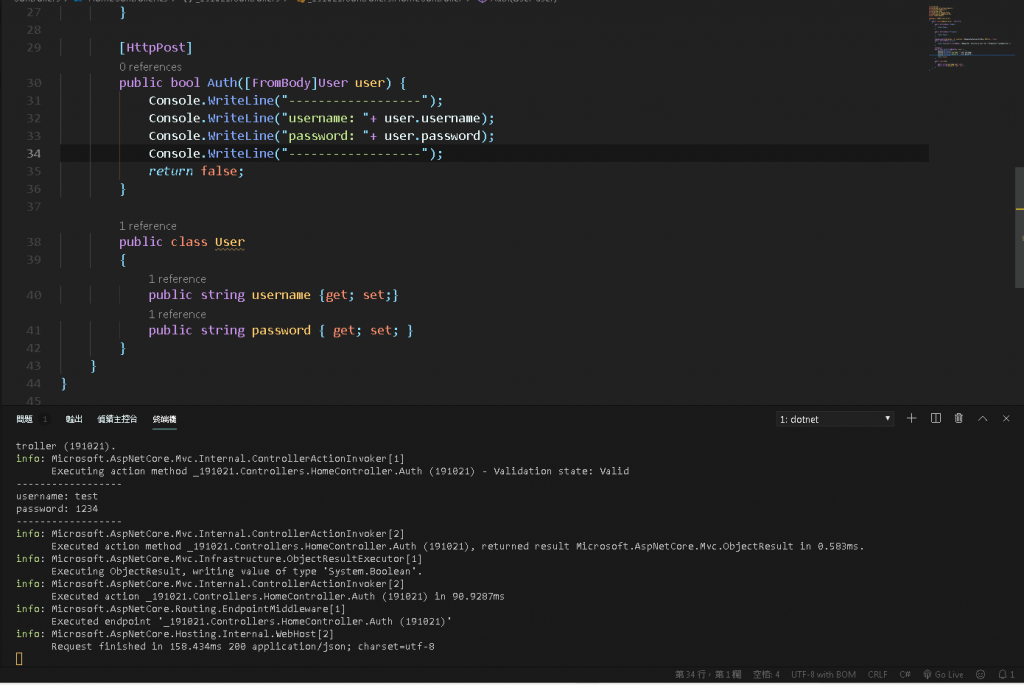
另外
我剛用 .net core mvc 測

需要這樣才能收到值
不知道這個會不會有幫助就是
我昨天有下FromBody,但編譯錯誤就沒深究了![]()
看來應該是startup有問題,我再研究
![]()
等一下,response呢?
前面看header是沒問題沒錯,也傳200回來。
然後我看你都直接傳回true/false
我是不熟.net(M$的程式語言、工具我都不熟),但是通常要回傳的應該不會是語言內的boolean物件吧?而會是包裝過的response物件或是status code。
froce大
我是想把資料丟到後端去查詢DB,然後回傳結果,
就這個案例回傳boolean應該沒問題吧?
dragonH大
我剛試了出來,好像需要把所有參數包成一個物件傳呢![]()
我剛試了出來,好像需要把所有參數包成一個物件傳呢
我只記得 .net 好像沒辦法像 nodejs 或 python
那樣直接用 ![]()
就這個案例回傳boolean應該沒問題吧?
可以的話還是回傳 status code + json object
會比較好
畢竟前端接的是 js
不過我不知道 .net 要如何實現就是
...所以就像我說的一樣,是你的後端return的問題?
我只記得 .net 好像沒辦法像 nodejs 或 python
python也沒辦法直接傳啊,只是框架像flask是背後幫你做掉了,用裝飾子的方式,把string轉成JSON或HTTP response做掉。
不管什麼語言,前端應該都是一樣的
不管什麼語言,前端應該都是一樣的
![]()
看來問題是我不了解.net core呢
core的web API跟.net MVC不太一樣![]()
[Day12] ASP.NET Core 2 系列 - REST-Like API
不是data裡面嗎?
之前用vue好像是用formdata傳資料.