以下是紀錄的差別 :
| 塊作用域 | 暫存死區 | 創建全局屬性 | 可重新分配 | 可重新聲明 | |
|---|---|---|---|---|---|
var |
X | X | V | V | V |
let |
V | V | X | V | X |
const |
V | V | X | X | X |
以前我一直使用 var 打天下
現在新瀏覽器建議換成用 let 打天下
舊 IE 才用 var
const 除非常數要不然不用
請問我這樣的概念是否正確?
假如正確就當技術分享 ~
補充 : 認為 var 最坑的情況
function test() {
var x = "1";
var x = "2";
console.log(x);
}
test(); // "2"
補充2 : 認為第二坑情況,莫名其妙變全局變數,有夠反邏輯 *(  ̄皿 ̄)/#_
function test() {
x = "1";
}
test();
console.log(x); //1

給你最簡單的規則
var 不要再用
會變更值的變數用 let 宣告
不會變更值的變數用 const 宣告
推推
![]()
還是有該死的ie存在啦...
ie 不是被親生爸爸給... XD
用ie的大都是還在堅守 Win XP 的, 中部傳產很多![]()
我還有一個純javascript寫的專案還在維護的。
他的頁面設計還在800x600的置中規範。
es6的寫法跟他無緣。
因為我勸業主重新改,他說能用就好了。
(xx的,當初還是學生,只拿2000元寫的東西)
babel 救全家?
javascript 的抗可是非常的多。
畢竟它比較沒有非名確的變數宣告定義存在。
畢竟var的自由性太高了。一下全域一下私域。搞得快瘋了。
而javascript的function,並沒有像其它後端語言一樣有完全的封閉特性。
所以很容易被「滲透」進去,
我可以給我以前的開發規則。
畢竟現在的寫法是物件的應用。已經很難碰到這樣的問題了。
早期用純javascript的開發規則是。
共用的變數,一定會先在最外層var宣告好。
如果是在function內想要私域變數的情況下。
也一定會在其內先做var,並將變數名開頭多一個底線來區分變數。
白話講解:
let: 出了{} 就消失了
var: 會在整個專案都存在,等os自然排除
const: 生存範圍跟let一樣 只是它不能被從新assign
有看到這篇文章, 寫的很詳細: 我知道你懂 hoisting,可是你了解到多深?
作者基於ES3的規格解釋Hoisting, 我看了也才更懂, 完全是Execution Context的運作原理, 才知道Hoisting是這麼搞(我們)的.
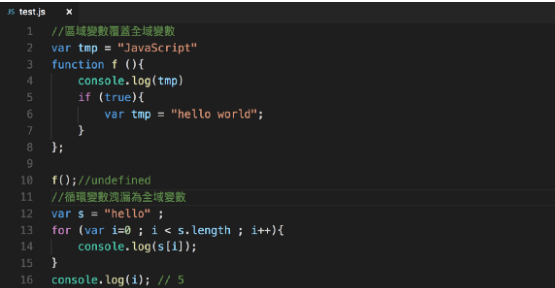
因為var 是function scope,而let是block scope,const是常數不能被修改,var 使用上會有循環變數洩漏全局變數問題與內區塊變數覆蓋外區塊變數問題
Global →Function → Block,精準的使用let、const,取代使用var,希望對你有幫助