


<BODY>
<div style="width:130px;height:130px;background-color:#D4E6F8;">
<div style="background-color:#FFC991;width:80px;height:80px;margin:5px 10px 15px 20px"></div>
</div>
<div style="width:130px;height:130px;background-color:#D4E6F8;">
<div style="background-color:#FFC991;width:80px;height:80px;margin:5px 10px 15px 20px"></div>
</div>
</BODY>
正在學習使用 CSS的margin
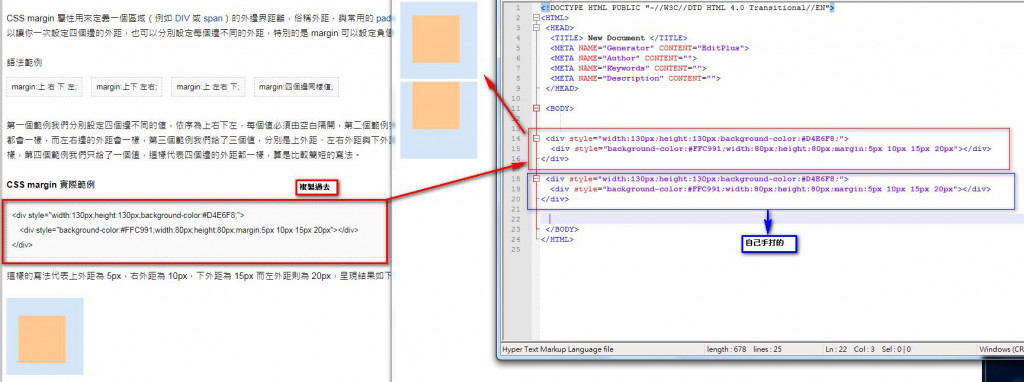
但是我跟範例打的一樣 顯示出來卻不一樣,複製範例過來就沒問題,自己手打卻不行。
不好意思 謝謝各位

不建議在子物件使用margin來處理上下的距離,因為很容易發生父層margin塌陷問題(就是父層吃到子層的margin的意思)
建議你可以在父層使用padding來取代子層的margin會更好
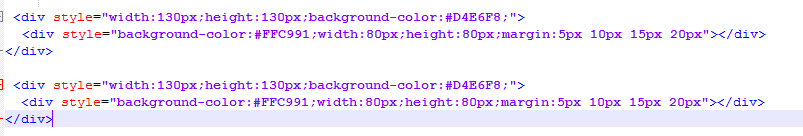
如果要貼程式碼,
麻煩請貼文字不要貼圖片,
要貼圖片也可以,
另外加上文字的部分,
然後用兩個```把程式碼包起來.
就會像下面這樣
<div>
這是測試
</div>
我看你參考的網站
https://www.wibibi.com/info.php?tid=110
網站原始碼提供的原始碼在父層div裡面有包了2個符號
另外那個網站的範例不好,因為子層的margin已經吃到外面去了。
<div style="width:130px;height:130px;background-color:#D4E6F8;">因為這邊有2個符號
<div style="background-color:#FFC991;width:80px;height:80px;margin:5px 10px 15px 20px"></div>
</div>
如果真的要這樣用建議用法
<div style="position:relative;width:130px;height:130px;background-color:#D4E6F8;">
<div style="position:absolute;background-color:#FFC991;width:80px;height:80px;margin:5px 10px 15px 20px"></div>
</div>
因為複製過來的有不可見字元(換列),所以跟你自己手打的不一樣
如果你檢視該網頁的原始檔
就會看到其實你複製的是
<div style="width:130px;height:130px;background-color:#D4E6F8;"><br> <div style="background-color:#FFC991;width:80px;height:80px;margin:5px 10px 15px 20px"></div><br></div>
註:上面的原始碼,其中的 & gt; < ; 都被轉碼轉掉了
還有一個 <br>
就是那個 <br> 造成結果不一樣
最近也遇到相同的問題
可以參考以下的說明
https://wcc723.github.io/css/2016/06/08/css-margin-collapsing/
其實遇到到問題為 "外邊距重疊",可搜尋關鍵字"css 外邊距重疊 " 或 "div 嵌套"等有詳細的說明.
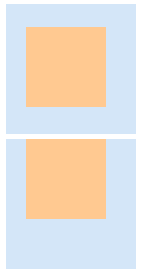
先說下如果單純兩個div都不加 magin 時,結果如下圖
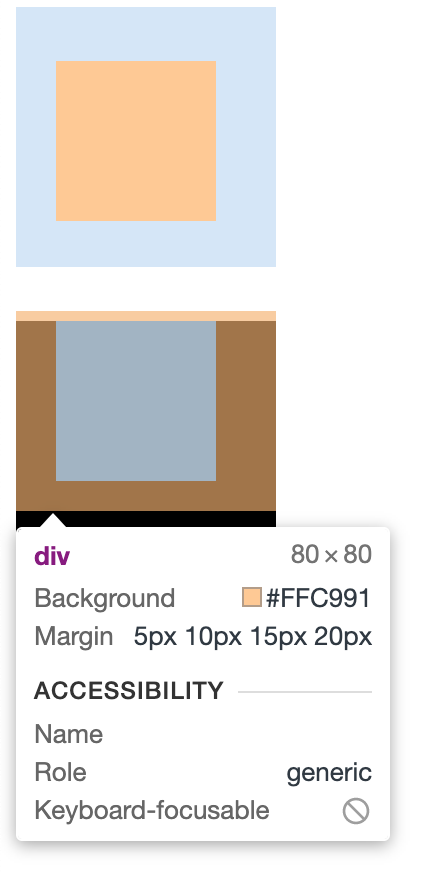
但如果在子級div 加入float:left 後,其結果就跟我們期望值是一樣的(向左向上對齊)
因此回到您的問題,如果仔細一點的話會發覺那個左邊教學範例magin:5px 結果圖片顯示怎麼那麼長,因float指令後面才會說,因此若把float指令加上去後,5px 的距離會是這樣
所以您圖片右邊指出問題的部分應該是這樣的
那如果要弄成圖片左邊範例一樣的上下兩個的話,大的跟大的有重疊,大的又跟自己小的重疊,問題就有點複雜,超出我現在能力範圍了.抱歉!!