大家好,上次友邦有介紹可滑動table,我試著寫一個
參考:https://codepen.io/frise/pen/kXRQGx
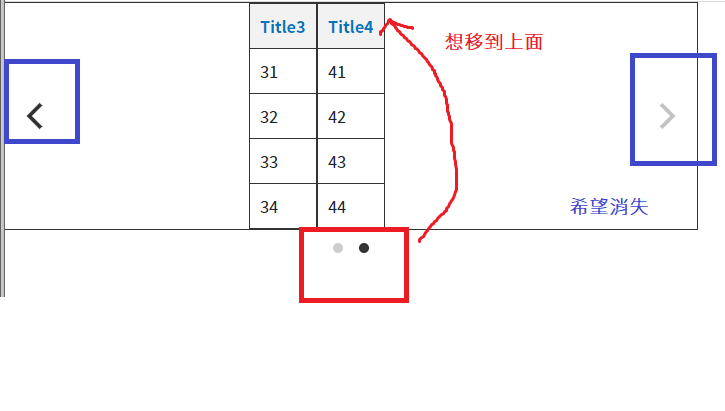
但我想把點移到上面卻不知道哪裡可以移
還有我在範例上看,他左右鍵是消失的,但移到我的頁面,左右鍵又出現了....
我已經prevNextButtons: false,
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.9.2/i18n/jquery.ui.datepicker-zh-TW.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/dmuy/MDTimePicker/mdtimepicker.css">
<script src="https://cdn.jsdelivr.net/gh/dmuy/MDTimePicker/mdtimepicker.js"></script>
<script src="https://unpkg.com/flickity@2/dist/flickity.pkgd.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/flickity@2/dist/flickity.min.css">
<script>
var elem = document.querySelector('.carousel');
var flkty = new Flickity( elem, {
// options
freeScroll: false,
contain: true,
prevNextButtons: false,
groupCells: true,
cellAlign: 'left'
});
</script>
</head>
<style>
/*table */
.table-head {
float: left;
width: 80px;
border-right: 2px solid #333;
border-collapse: collapse
}
.table-scroll {
float: left;
width: calc(100% - 81px);
border-top: 1px solid #333;
border-right: 1px solid #333;
border-bottom: 1px solid #333;
//background-color: #AAA;
}
.table-scroll table {
// margin-top: -1px;
// width: 30%;
// min-width: 300px;
// max-width: 40%;
border-collapse: collapse;
}
th {
text-align: left;
background-color: #f2f2f2;
color: #0076BF;
}
th, td {
padding: 10px;
border: 1px solid #333;
background-clip: padding-box;
}
td {
background-color: #fff;
}
</style>
<body>
<div class="table-scroll carousel" data-flickity="" data-js="carousel">
<table class="carousel-cell">
<th>Title3</th>
<tr>
<td>31</td>
</tr>
<tr>
<td>32</td>
</tr>
<tr>
<td>33</td>
</tr>
<tr>
<td>34</td>
</tr>
</table>
<table class="carousel-cell">
<th>Title4</th>
<tr>
<td>41</td>
</tr>
<tr>
<td>42</td>
</tr>
<tr>
<td>43</td>
</tr>
<tr>
<td>44</td>
</tr>
</table>
</div>
</body>
</html>
謝謝大家

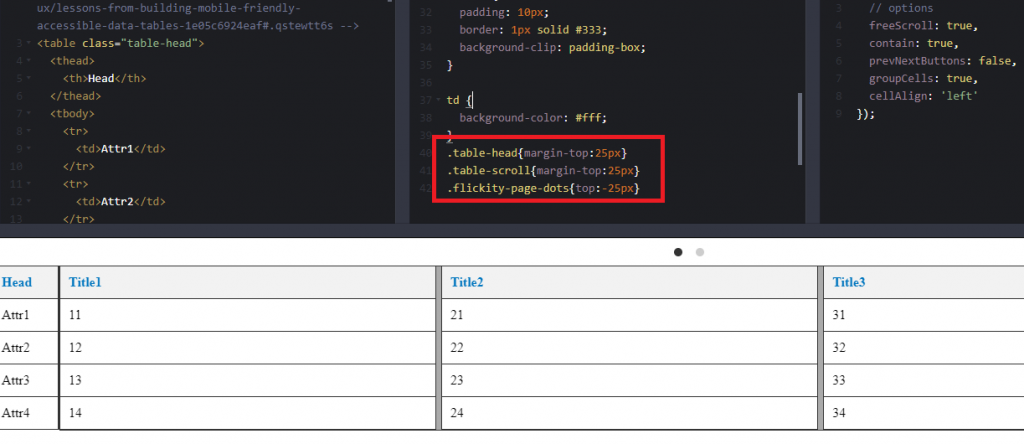
我看F12直接改的~你參考看看
另外加上強制隱藏左右~
.table-head{margin-top:25px}
.table-scroll{margin-top:25px}
.flickity-page-dots{top:-25px}
.flickity-prev-next-button{display:none;}

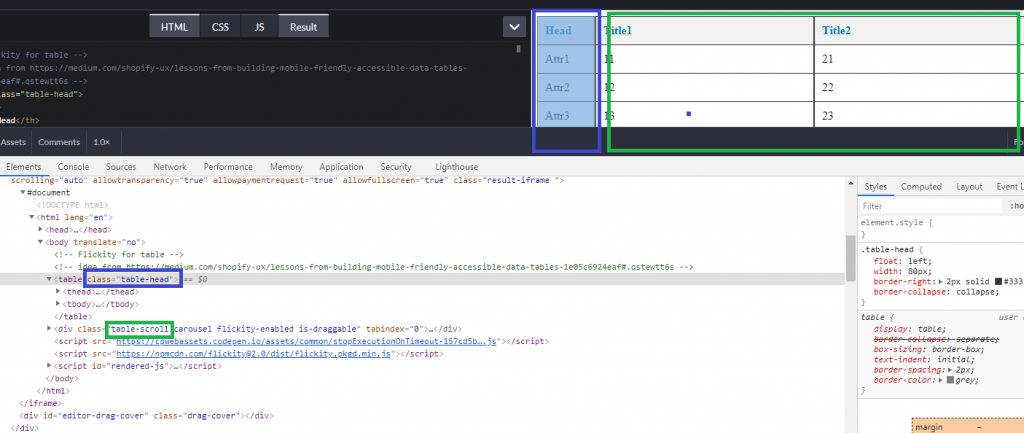
F12下的畫面HTML檢查
我好像沒看到設定能調位置
研究一下加上這段會變在上面
.flickity-page-dots{
top:-25px;
}