目前剛學習angularJS以及requireJS
我想在我自己原本的練習作業加上angular-animate
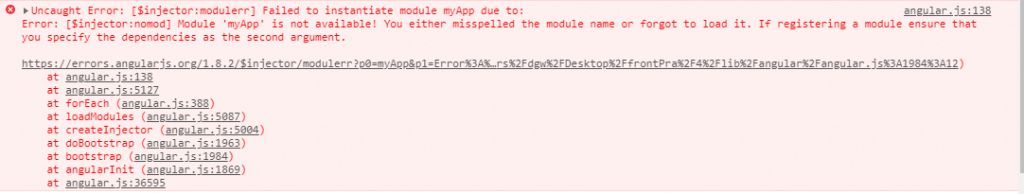
再加上這個模組前是可以使用的,加上之後就會出現以下錯誤
也嘗試過加上ngRoute 錯誤訊息一樣沒有改變
angular 及 angular-animate 版本都是1.8.2
想請各位大大協助 如果還需補上其他資訊在跟我說
感謝各位
以下是我的main.js
requirejs.config({
baseUrl: "./",
paths: {
"angular": 'lib/angular/angular',
"moment": 'lib/moment/moment',
"ngAnimate": 'lib/angular/angular-animate'
},
shim: {
"angular": {
exports: "angular"
},
"ngAnimate": {
deps: ['angular'],
},
"moment": {
exports: "moment",
}
},
deps: ['js/app']
})
以下是我的 app.js
require(['angular', 'moment', 'ngAnimate'], function(angular, moment) {
'use strict';
var app = angular.module('myApp', ['ngAnimate']);
app.controller('itemCtrl', function($scope) {
$scope.seq = "false";
$scope.check = false;
$scope.items = [];
$scope.dates = [];
$scope.addItem = function() {
ChangeDisabled(1);
$scope.dates = moment().format('YYYY-MM-DD HH:mm:ss');
var info = {
'name': $scope.itemname,
'date': moment().format('YYYY-MM-DD HH:mm:ss')
}
$scope.items.push(info);
$scope.itemname = '';
};
$scope.removeItem = function(index) {
if ($scope.items.length == 1) {
ChangeDisabled(0);
}
$scope.items.splice(index, 1);
};
});
function ChangeDisabled(value) {
const root = document.documentElement;
if (value == '1') {
document.getElementById('searchItem').disabled = false; // 變更欄位為可用
document.getElementById('searchButton').disabled = false; // 變更欄位為可用
document.getElementById('searchButton').style.background = '#db4d3e';
root.style.setProperty('--box-shadow', `0px 8px 4px -4px black`);
} else {
document.getElementById('searchItem').disabled = true; // 變更欄位為可用
document.getElementById('searchButton').disabled = true; // 變更欄位為可用
document.getElementById('searchButton').style.background = '#e9e9e9';
root.style.setProperty('--box-shadow', `0px`);
}
};
});
