各位好, 目前正在測試OAuth2.0
環境為NodeJS + express + passport package
照著passport範例可以順利地拿到google user profile
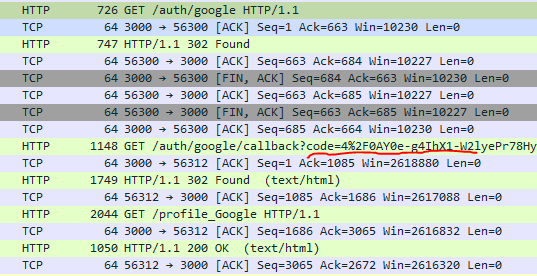
但想透過wireshark了解相關的封包格式, 從擷取的封包來看可以找到拿取Authorization Code的流程, 如圖:
但透過code取得token以及user profile的流程卻看不到, 我原本以為是因為加密, 但就算加密應該也會在wireshark看到封包?(這方面不熟還望指教)
以上圖來說, token與user profile應該要在 GET /profile_Google前拿到才對
附上相關程式碼希望有人能解惑, 謝謝~
SCOPE = ['https://www.googleapis.com/auth/userinfo.email',
'https://www.googleapis.com/auth/userinfo.profile']
passport.use(new GoogleStrategy({
clientID: process.env.GOOGLE_CLIENT_ID,
clientSecret: process.env.GOOGLE_CLIENT_SECRET,
callbackURL: process.env.CALLBACK_GOOGLE_URL
},
function(accessToken, refreshToken, profile, cb) {
token = accessToken;
console.log('accessToken: ' + accessToken);
console.log('refreshToken: ' + refreshToken);
console.log('profile: ' + profile);
return cb(null, profile);
}
));
app.get('/auth/google', passport.authenticate('google', { scope: SCOPE }));
app.get('/auth/google/callback', passport.authenticate('google', { failureRedirect: '/failed' }),
function(req, res) {
res.redirect('/profile_Google');
}
);
app.get('/profile_Google', checkUserLoggedIn, (req, res) => {
console.log('In profile_Google')
let img = "<img src=\"" + req.user.photos[0].value + "\">";
html = `<h1>${req.user.id}</h1>
<h1>${req.user.displayName}</h1>
<h1>${req.user.emails[0].value}</h1>
` + img;
res.send(html + success)
});
});
