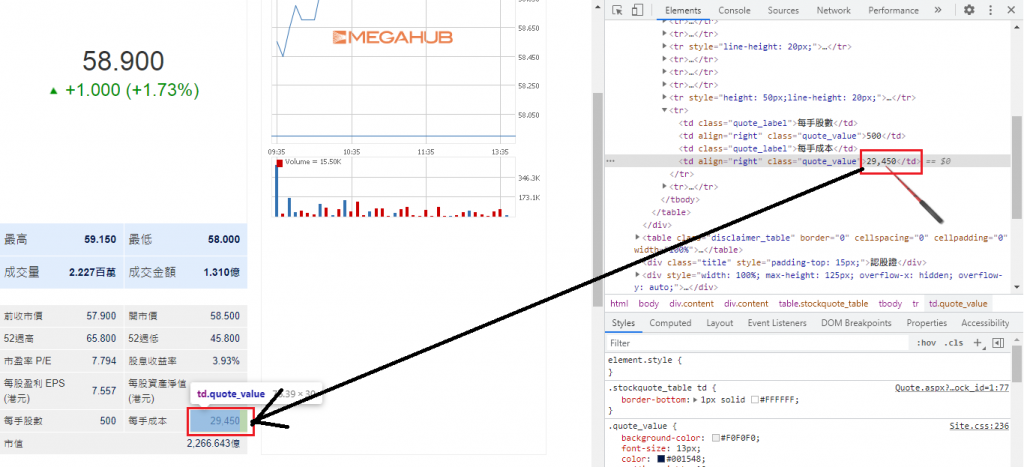
標的物在
<td align="right" class="quote_value"></td>
裡面顯示的數字。
試過這樣了,
暫時沒頭緒法子,
請教哥哥姐姐們:
<p>Click the button to return the number of cells in the table's first row.</p>
<table class="myTable">
<tr>
<td>cell 1</td>
<td>cell 2</td>
<td>cell 2</td>
<td>cell 2</td>
</tr>
<tr>
<td>cell 3</td>
<td>cell 4</td>
</tr>
</table>
<br>
<button onclick="myFunction()">Try it</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = document.getElementsByClassName("myTable")[0].rows[0].cells.length;
document.getElementById("demo").innerHTML = "Found " + x + " cells in the first tr element."+"<br>the value of [ row 2 cell 1 ] is : "+ document.getElementsByClassName("myTable")[0].rows[1].cells[0].innerHTML;
}
</script>
<hr color=black>
<span id="copy1">id=copy1</span>/<span id="origin1">id=origin1</span>
<p>
<span class="copy1">class=copy1[0]</span>/<span class="origin1">class=origin1[0]</span>
<p>
<span class="copy1">class=copy1[1]</span>/<span class="origin1">class=origin1[1]</span>
<p>
<span class="url1">URL1</span>
<p>
<span id="url1">URL1</span>
<p>
<script>
document.getElementById('copy1').innerHTML = document.getElementById('origin1').innerHTML;
document.getElementsByClassName('copy1')[0].innerHTML = document.getElementsByClassName('origin1')[0].innerHTML;
document.getElementsByClassName('copy1')[1].innerHTML = document.getElementsByClassName('origin1')[1].innerHTML;
</script>
<iframe id=iframe0 src=http://delaycontent.megahubhk.com/Client/Mason/Quote.aspx?lang=tc&stock_id=1></iframe>
<script>
document.getElementsByClassName('url1')[0].innerHTML = document.getElementById('iframe0').contentWindow.document.getElementsByClassName('quote_value')[9].innerHTML;
document.getElementById('url1').innerHTML = document.getElementById("iframe0").contentWindow.document.getElementsByClassName("stockquote_table")[0].rows[9].cells[3].innerHTML;
</script>
<hr>


辦不到
原因就是不能存取 iframe 裡的「不同網站來源」
不要想抓別人的網頁當成自己的資料了
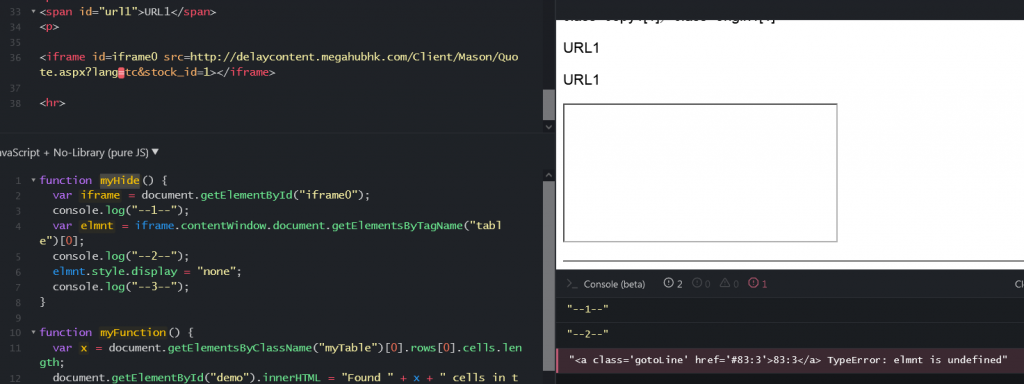
改寫W3Schools 的範例如下
function myHide() {
var iframe = document.getElementById("iframe0");
console.log("--1--");
var elmnt = iframe.contentWindow.document.getElementsByTagName("table")[0];
console.log("--2--");
elmnt.style.display = "none";
console.log("--3--");
}
W3Schools 的範例簡單易懂
而你的題目執行的結果是「undefined」
換位思考一下~
從Server後端抓資料到自己的網域空間~(要動態網頁才可以)
再從自己的網域空間抓資料~就可以讀到@@..