我用CSS的hover設定當文字被hover的時候,文字會放大+增加邊框,
但......這是我的錯覺嗎?
我的文字被放大時似乎會往右微飄移 ö
請問各位有什麼方法嗎?
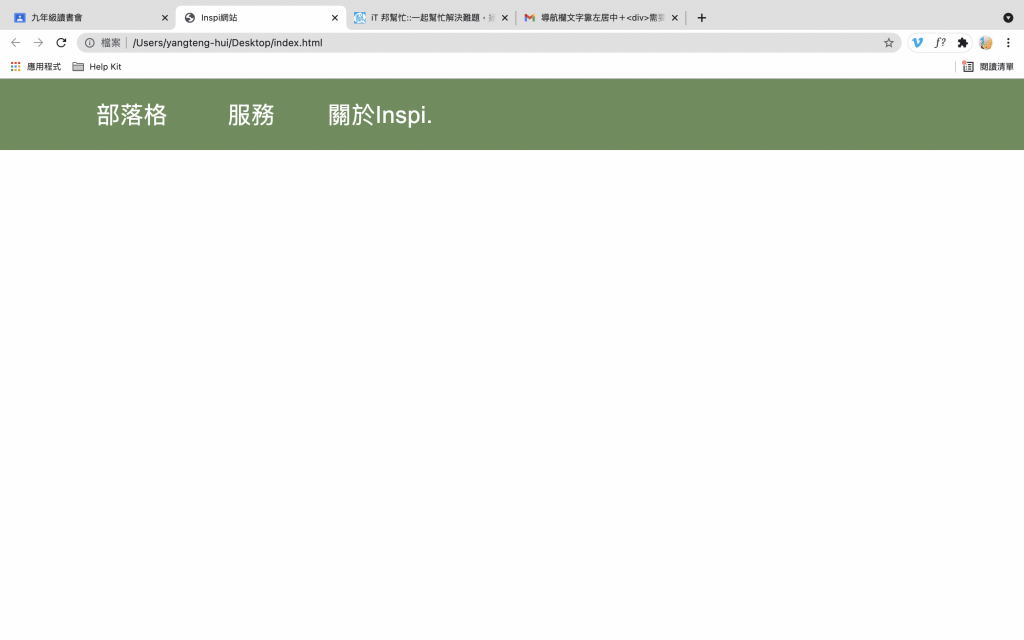
當文字沒被hover:
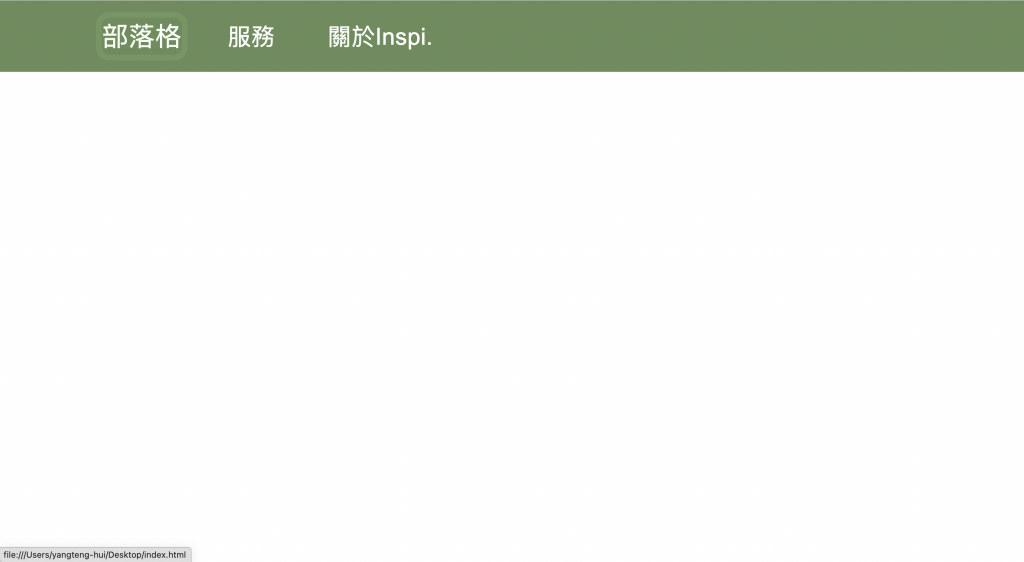
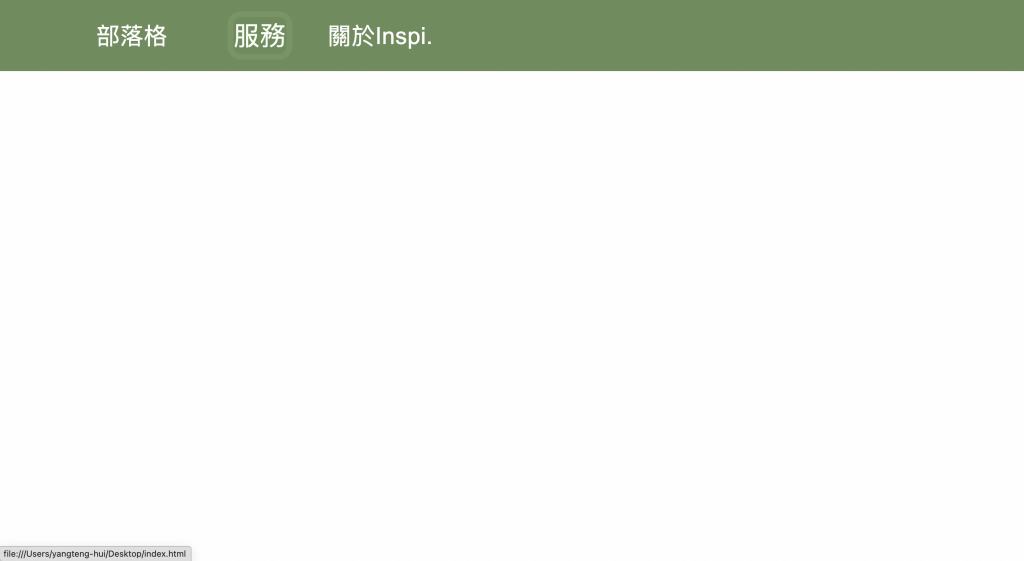
當文字被hover:


HTML程式碼(body內):
<nav class="nav">
<a class="bar_a" id="bar_a1" aria-current="page" target='_self' href="index.html">部落格</a>
<a class="bar_a" id="bar_a2" aria-current="page" target='_self' href="">服務</a>
<a class="bar_a" id="bar_a3" aria-current="page" target='_self' href="">關於Inspi.</a>
</nav>
CSS程式碼:
.bar_a{
text-decoration: none;
color: white;
cursor: pointer;
font-family: Arial, Helvetica, sans-serif;
letter-spacing: 0.4px;
font-size: 33px;
}
nav{
background-color: rgb(106, 141, 90);
height: 12.7%;
position: fixed;
top: 0;
right: 0;
left: 0;
user-select: none;
letter-spacing: 50px;
display: inline-flex;
align-items: center;
z-index: 1;
}
.bar_a:hover{
font-size: 37px;
color: #f8fff6;
border: solid 8px rgb(113, 150, 97);
border-radius: 19px;
transition: 0.13s;
}
#bar_a1{
position: fixed;
left: 9.4%;
}
#bar_a2{
position: fixed;
left: 22.22%;
}
#bar_a3{
position: fixed;
left: 32%;
}

border: solid 8px rgb(113, 150, 97);
那你的原始容器裡也要有個8px的border,只是color設成 transparent透明,就不會漂移
(給你給分用)