我想讓網頁寬度小於900px時,顯示一個toggle,但是始終顯示不出來。
跪求大大們幫我看一下!
我是照著下面這個影片做的。
https://www.youtube.com/watch?v=6JQFpqtBWeU&t=751s
12分31秒的地方
底下是我的codepen專案連結
https://codepen.io/jabee0228/pen/eYRdpRK?editors=1100
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>姜義新 個人網站</title>
<link rel"stylesheet" href = "style.css">
</head>
<body>
<section>
<img src="https://i.imgur.com/khDyxAs.jpg" class="mosque" >
<header>
<a href="www.jamesworkstation.cf" class="logo">Jamesworkstation</a>
<div class = "toggle"></div>
<ul class = "navigation">
<li><a href="/content.html" class="active">Content</a></li>
<li><a href="www.jamesch.cf" >Blog</a></li>
<li><a href="https://github.com/jabee0228" >Github</a></li>
</ul>
</header>
<div class="content">
<div class="textBox">
<h2>歡迎來到姜義新的</h2>
<h2>個人網站</h2>
<p>Junior Programmer | Web Developer / APP Developer/ Quantitative Trading</p>
<a href="/content.html">Content</a>
</div>
</div>
<ul class="sci">
<li><a href="https://www.instagram.com/jabee0228/"><img src="https://i.imgur.com/96BFIGF.png" height="40" width="35"></a><li>
<li><a href="https://github.com/jabee0228"><img src="https://i.imgur.com/xQ3hVFh.png" height="40" width="40"></a><li>
<li><a href="https://www.youtube.com/"><img src="https://i.imgur.com/EX7h8dI.png" height="40" width="40"></a><li>
</ul>
</section>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;500;600;700;800&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Nunito', sans-serif;
}
section
{
position: relative;
width: 100%;
min-height: 100vh;
padding: 220px 70px;
display: flex;
justify-content: flex-start;
aligh-items: center;
}
header
{
position: fixed;
top: 0;
left: 0;
width: 100%;
padding: 40px 100px;
display: flex;
justify-content: space-between;
align-items: center;
z-index: 1000;
}
header .logo
{
position: relative;
color: #ffc0cb;
display: inline-block;
font-size: 2em;
text-decoration: none;
font-weight: 800;
}
header ul
{
position: relative;
display: flex;
}
header ul li
{
list-style: none;
}
header ul li a
{
display: inline-block;
color: #ffc0cb;
font-size:1.1em;
margin-left: 10px;
display: inline-block;
padding: 8px 18px;
text-decoration: none;
user-selcet: none;
}
header ul li a.active,
header ul li a:hover
{
background: #0169b2;
color: #fff;
border-radius: 30px;
}
.content
{
position: relative;
}
.content .textBox
{
position: relative;
max-width: 550px;
}
.content .textBox h2
{
color: #0169b2;
font-size: 3.5em;
margin-bottom: 10px;
line-height: 1.2em;
font-weight: 700;
}
.content .textBox p
{
font-size: 1.2em;
color: #333;
}
.content .textBox a
{
display: inline-block;
margin-top: 20px;
padding: 15px 30px;
background: #ff5e8e;
color: #fff;
font-size: 1.2em;
border-radius: 1.2em;
font-weight: 700;
Letter-spacing: 1px;
text-decoration: none;
}
.sci
{
position: absolute;
bottom: 40px;
display: flex;
justify-content: center;
aligb-items: center;
}
.sci li
{
list-style:none;
}
.sci li a
{
position: relative;
display: inline-block;
margin-right: 15px;
}
.mosque
{
position: absolute;
bottom: 0;
right: 0;
max-width: 600px;
}
@media screen and (max-width: 900px)
{
section
{
padding: 150px 20px;
}
header
{
padding: 20px;
}
.navigation
{
display:none;
}
.toggle
{
position: fixed;
top: 20px;
right: 20px;
width: 40px;
height: 40px;
background: #0169b2 url(https://i.imgur.com/S435OaZ.png);
background-size: 30px;
background-repeat: no-reapeat;
background-position: center;
cursor: pointer;
z-index: 1000;
border-radius: 2px;
}
}

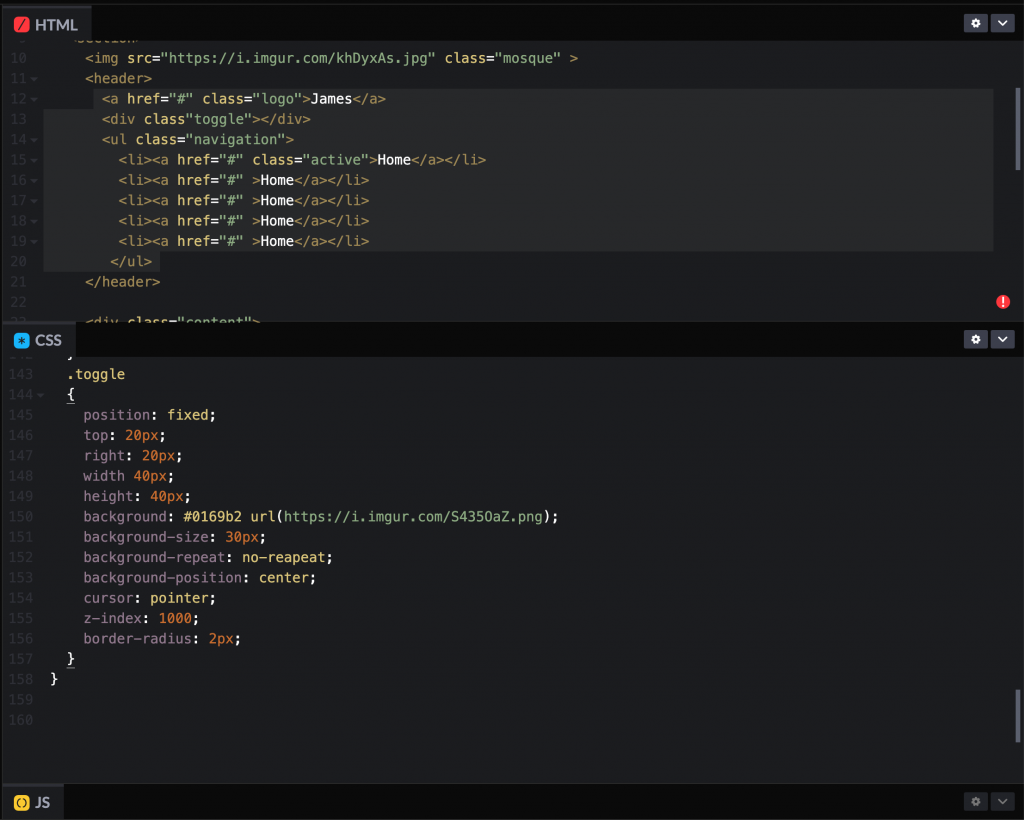
打錯字喔,html 打錯,CSS 也有多處地方打錯
<!-- 你的 -->
<div class"toggle"> </div>
<!-- 正確 -->
<div class="toggle"> </div>
<!-- 你的 -->
header .logo
{
positionL relative;
color: #ffc0cb;
display: inline-block;
font-size: 2em;
text-decoration: none;
font-weight: 800;
}
.toggle
{
position: fixed;
top: 20px;
right: 20px;
width 40px;
height: 40px;
background: #0169b2 url(https://i.imgur.com/S435OaZ.png);
background-size: 30px;
background-repeat: no-reapeat;
background-position: center;
cursor: pointer;
z-index: 1000;
border-radius: 2px;
}
<!-- 正確 -->
header .logo
{
position: relative;
color: #ffc0cb;
display: inline-block;
font-size: 2em;
text-decoration: none;
font-weight: 800;
}
.toggle
{
position: fixed;
top: 20px;
right: 20px;
width: 40px;
height: 40px;
background: #0169b2 url(https://i.imgur.com/S435OaZ.png);
background-size: 30px;
background-repeat: no-repeat;
background-position: center;
cursor: pointer;
z-index: 1000;
border-radius: 2px;
}