各位大神好~
我想要以PHP抓取SQL的值,
並依照設定條件分類加總個數,
但我將資料分組後值都會覆蓋前一項,
若使用陣列裝值可以成功抓取卻沒辦法轉存成JSON值,所以圖表都沒辦法顯示...
而這個JSON值是想要放在echarts圖表中的!
這樣說有點抽象,以下附上我的資料表與PHP~
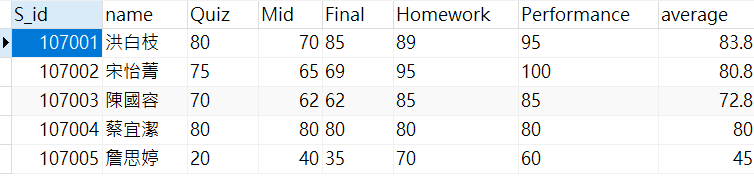
1.資料表(資料表名稱為average_view)
2.PHP(counta~counte是想用來存放各個條件分類的加總個數,anamearray~enamearray是想裝符合條件分類的name,目前先用陣列裝資料,但輸出的資料都沒辦法轉存成正確的JSON值)
<?php
header("Content-type=text/json;charset=utf-8");
$conn=mysqli_connect("localhost", "root","","資料庫名稱");
$data = array();
class User{
public $counta=0;
public $countb=0;
public $countc=0;
public $countd=0;
public $counte=0;
public $anamearray= array();
public $bnamearray= array();
public $cnamearray= array();
public $dnamearray= array();
public $enamearray= array();
}
$sql = "SELECT average,name FROM average_view";
$result = $conn->query($sql);
if ($result->num_rows > 0)
{
$user = new User();
while($row = $result->fetch_assoc())
{
if($row['average']<=20)
{
$user->counta=$user->counta+1;
$user->cnamearray[]=$row['name'];
}
else if($row['average']<=40)
{
$user->countb=$user->countb+1;
$user->cnamearray[]=$row['name'];
}
else if($row['average']<=60)
{
$user->countc=$user->countc+1;
$user->cnamearray[]=$row['name'];
}
else if($row['average']<=80)
{
$user->countd=$user->countd+1;
$user->dnamearray[]=$row['name'];
}
else
{
$user->counte=$user->counte+1;
$user->enamearray[]=$row['name'];
}
}
$data[] = $user;
}
else
{
echo "0 results";
}
$conn->close();
echo json_encode($data);
?>
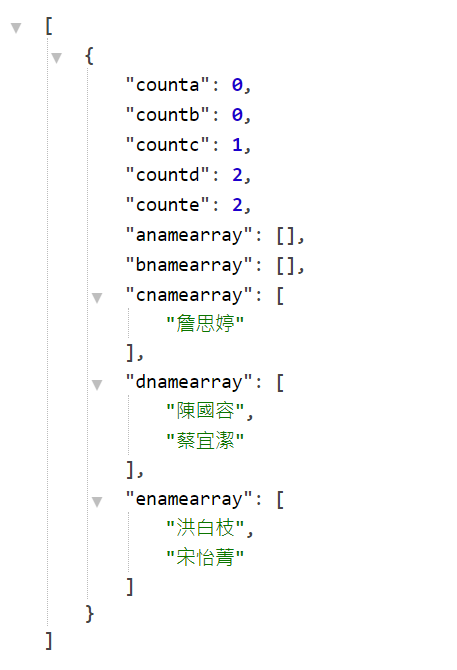
3.目前的JSON資料
4.想要的JSON資料(我也不確定我這樣的資料可不可以用於echarts)
[
{
"counta": 0,
"countb": 0,
"countc": 1,
"countd": 2,
"counte": 2,
"anamearray": [{}],
"bnamearray": [{}],
"cnamearray": [
{
"詹思婷"
}
],
"dnamearray": [
{
"陳國容",
"蔡宜潔"
}
],
"enamearray": [
{
"洪白枝",
"宋怡菁"
}
,]
}
]
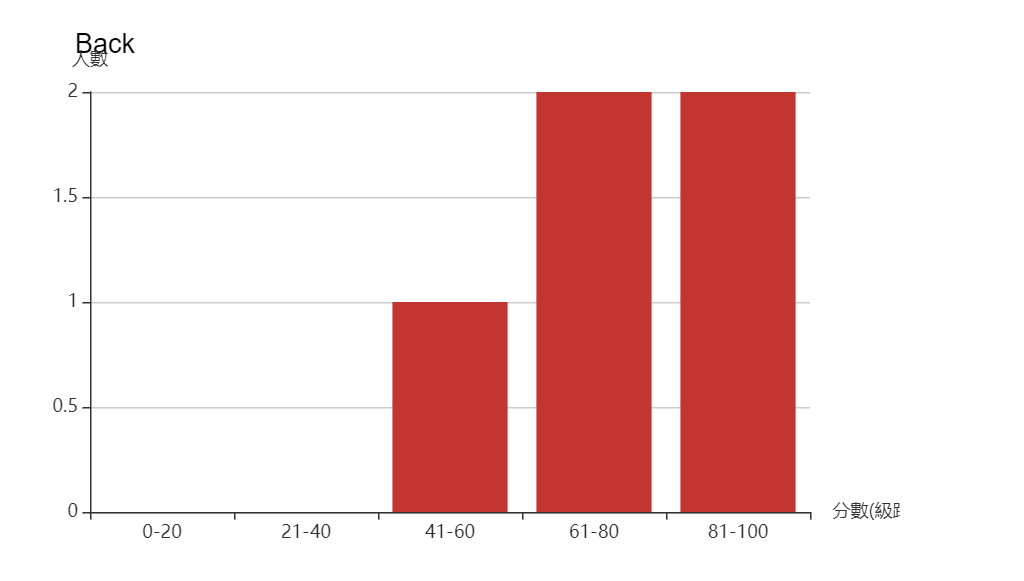
5.目前echarts的圖表
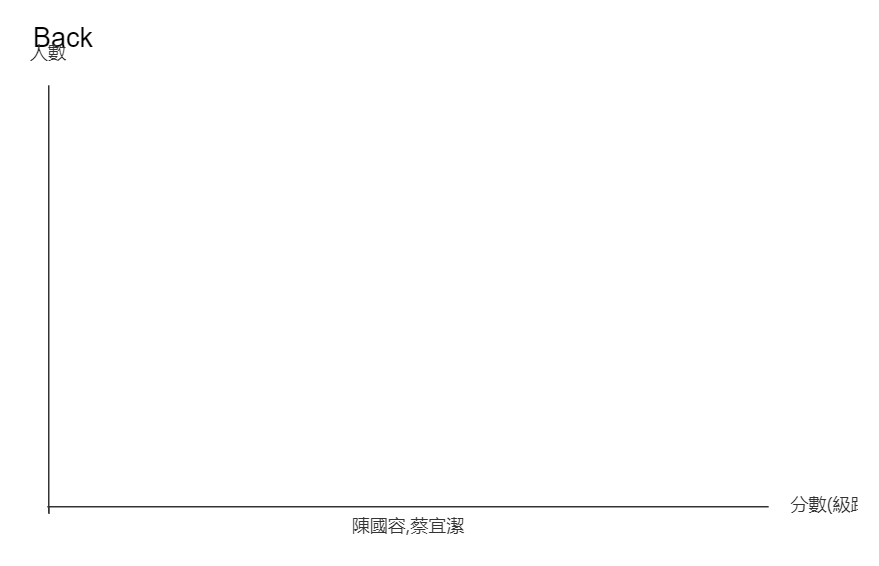
(點選60-80那條進去後)
我想要的結果是點進去能看見陳國容和蔡宜潔各自都有的長條圖
求求各位大神的幫忙了!!!謝謝~~

花了一點時間去研究了一下echarts的官網...覺得是你想太多了
$userdata = ["80-100"=>[],"60-80"=>[],"40-60"=>[],"20-40"=>[],"0-20"=>[]];
$sql = "SELECT average,name FROM average_view";
$result = $conn->query($sql);
if ($result->num_rows > 0)
{
while($row = $result->fetch_assoc())
{
if($row["average"]>80){
array_push($userdata["80-100"],[$row["name"],$row["average"]]);
//把人跟平均分數加進去
}
else if($row["average"]>60){
array_push($userdata["60-80"],[$row["name"],$row["average"]]);
}
//下同....自己處理
}
}
echo json_encode($userdata); // 回傳給 javascript 所要的 json
die();
exit();
https://echarts.apache.org/examples/zh/editor.html?c=bar-drilldown
又多學了一套charts,感恩啊!![]()
japhenchen非常謝謝你~![]()
japhenchen大神不好意思可以再問你一下,請問echarts那邊的程式碼你是怎麼寫的嗎?因為我的資料成功抓取了但要放進圖表的部分都一直失敗...圖表好像沒辦法辨識陣列資料...非常謝謝你><
把以下程式碼貼到練習區試試看
如果是你要的結果
再來看 php 要怎麼寫 / json 要長如何
option = {
xAxis: {
data: ['0-20', '21-40', '41-60', '61-80', '81-100']
},
yAxis: {},
dataGroupId: '',
animationDurationUpdate: 500,
series: {
type: 'bar',
id: 'sales',
data: [{
value: 0,
groupId: '0-20'
},{
value: 0,
groupId: '21-40'
},{
value: 1,
groupId: '41-60'
},{
value: 2,
groupId: '61-80'
},{
value: 2,
groupId: '81-100'
}],
universalTransition: {
enabled: true,
divideShape: 'clone'
}
}
};
var drilldownData = [{
dataGroupId: '41-60',
data: [
['詹思婷', 45]
]
}, {
dataGroupId: '61-80',
data: [
['陳國容', 72.8],
['蔡思潔', 80]
]
}, {
dataGroupId: '81-100',
data: [
['洪白枝', 83.8],
['宋怡菁', 80.8],
]
}, ];
myChart.on('click', function (event) {
if (event.data) {
var subData = drilldownData.find(function (data) {
return data.dataGroupId === event.data.groupId;
});
if (!subData) {
return;
}
myChart.setOption({
xAxis: {
data: subData.data.map(function (item) {
return item[0];
})
},
series: {
type: 'bar',
id: 'sales',
dataGroupId: subData.dataGroupId,
data: subData.data.map(function (item) {
return item[1];
}),
universalTransition: {
enabled: true,
divideShape: 'clone'
}
},
graphic: [{
type: 'text',
left: 50,
top: 20,
style: {
text: 'Back',
fontSize: 18
},
onclick: function () {
myChart.setOption(option);
}
}]
});
}
});
另外
這位是你同學
還是你的分身![]()
原來是學校作業啊
海綿寶寶對!是我想要的圖表沒錯~想請問大神那我的php/json該怎麼樣改才能讓圖表出現><非常感謝你!!!
那位是我同學沒錯~但因為負責不同圖表所以分開問問題~![]()
其實你已經寫得差不多了
以下程式碼拿去隨意修改使用
看看會不會動
<?php
$arrGroup = array();
class MainGroup {
public $value=0;
public $groupId="";
}
$onegroup = new MainGroup();
$onegroup->value = 0; $onegroup->groupId = "0-20"; array_push($arrGroup, $onegroup);
$onegroup = new MainGroup();
$onegroup->value = 0; $onegroup->groupId = "21-40"; array_push($arrGroup, $onegroup);
$onegroup = new MainGroup();
$onegroup->value = 1; $onegroup->groupId = "41-60"; array_push($arrGroup, $onegroup);
$onegroup = new MainGroup();
$onegroup->value = 2; $onegroup->groupId = "61-80"; array_push($arrGroup, $onegroup);
$onegroup = new MainGroup();
$onegroup->value = 2; $onegroup->groupId = "81-100"; array_push($arrGroup, $onegroup);
$maingroup = json_encode($arrGroup);
print_r($arrGroup);
echo $maingroup;
//--------------------------------------
$arrDrilldown = array();
class DrillDown {
public $dataGroupId = "";
public $data = array();
}
$onedrilldown = new DrillDown();
$onedrilldown->dataGroupId = "41-60";
$arr = array();array_push($arr, "詹思婷");array_push($arr, 45);array_push($onedrilldown->data, $arr);
array_push($arrDrilldown, $onedrilldown);
$onedrilldown = new DrillDown();
$onedrilldown->dataGroupId = "61-80";
$arr = array();array_push($arr, "陳國容");array_push($arr, 72.8);array_push($onedrilldown->data, $arr);
$arr = array();array_push($arr, "蔡思潔");array_push($arr, 80);array_push($onedrilldown->data, $arr);
array_push($arrDrilldown, $onedrilldown);
$onedrilldown = new DrillDown();
$onedrilldown->dataGroupId = "81-100";
$arr = array();array_push($arr, "洪白枝");array_push($arr, 83.8);array_push($onedrilldown->data, $arr);
$arr = array();array_push($arr, "宋怡菁");array_push($arr, 80.8);array_push($onedrilldown->data, $arr);
array_push($arrDrilldown, $onedrilldown);
$drilldown = json_encode($arrDrilldown);
print_r($arrDrilldown);
echo $drilldown;
?>
海綿寶寶好的~真的非常謝謝你![]()
海綿寶寶抱歉我想再問您一下~因為我資料的部分是希望php可以自動抓取資料庫資料(目前資料庫只放五筆是因為還在測試~)但我看大神您寫的程式好像是把資料資料直接放入php~想問有可以讓他自動抓取資料的方法嗎~非常謝謝你
完整的流程是「讀資料庫->取得資料->組成 HTML(javascript)」
因為我沒有你的資料庫
所以才把資料直接放入 php 中
你現在要做的是:
1.讀資料庫的資料
2.想辦法「組」出 html(javascript)
就可以了
原來是
echo "var drilldownData = [{";
echo " dataGroupId: '41-60',";
echo " data: [";
echo " ['詹思婷', 45]";
echo " ]";
echo "}, {";
echo " dataGroupId: '61-80',";
echo " data: [";
echo " ['陳國容', 72.8],";
echo " ['蔡思潔', 80]";
echo " ]";
echo "}, {";
echo " dataGroupId: '81-100',";
echo " data: [";
echo " ['洪白枝', 83.8],";
echo " ['宋怡菁', 80.8],";
echo " ]";
echo "}, ]";
改成(大概是這樣,細節要調整)
echo "var drilldownData = " . json_encode($userdata);