更新:問題1、3已解決
請問各位前輩:
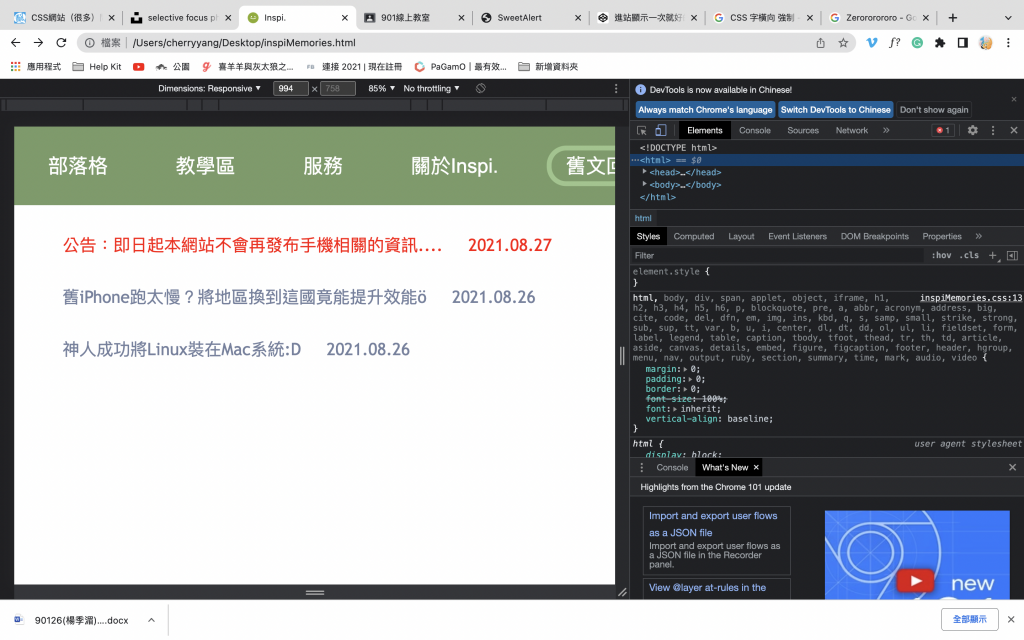
1.綠色的border在螢幕寬度變窄時,會超出螢幕,有什麼方法可以救嗎?

2.螢幕寬度越窄,第二行文字和第三行文字間距會越大,該怎麼辦?

3.如何讓導航欄裡的文字強制橫向排列?使文字在螢幕寬度變更時,不會自動換行
這裡是程式碼:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Inspi.</title>
<link rel ="icon" href="https://gcdnb.pbrd.co/images/qu6GMS2e9SYs.png?o=1"/>
<link rel = "stylesheet" href="inspiMemories.css">
<script src = "inspiMemories.js"></script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
</head>
<body>
<nav class="nav">
<a class="bar_a" id="bar_a1" aria-current="page" target='_self' href="inspi.html">部落格</a>
<a class="bar_a" id="bar_a2" aria-current="page" target='_self' href="inspiTeach.html">教學區</a>
<a class="bar_a" id="bar_a3" aria-current="page" target='_self' href="inspiService.html">服務</a>
<a class="bar_a" id="bar_a4" aria-current="page" target='_self' href="aboutInspi.html">關於Inspi.</a>
<a class="bar_a" id="bar_a5" aria-current="page" target='_self' href="inspiMemories.html">舊文回憶錄</a>
</div>
</nav>
<div><a href="https://www.facebook.com/Inspiler/posts/147175587596715" class="tellLink" id="tell20210827">公告:即日起本網站不會再發布手機相關的資訊.... 2021.08.27</a></div>
<div><a href="https://www.facebook.com/Inspiler/posts/146462627668011" class="blogLink" id="blog20210826-1">神人成功將Linux裝在Mac系統:D 2021.08.26</a></div>
<div><a href="https://www.facebook.com/Inspiler/posts/146365787677695" class="blogLink" id="blog20210826">舊iPhone跑太慢?將地區換到這國竟能提升效能ö 2021.08.26</a></div>
</div>
</body>
</html>
CSS:
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/***WhenItLoadingh***/
.loading{
cursor: wait;
}
/***操作區***/
img{
user-select: none;
-webkit-user-drag: none;
}
.nav {
background: rgb(120, 155, 103);
display: flex;
align-items: center;
user-select: none;
-webkit-user-drag: none;
height: 16vh;
position: fixed;
top: 0;
right: 0;
left: 0;
}
.bar_a {
color: #fff;
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
font-weight: 400;
font-size: 19px;
margin: 0 24px;
font-size: 33px;
padding: 9px 24px;
border: 8px solid transparent;
border-radius: 32px;
transition: .13s;
position: relative;
left: 5%;
user-select: none;
-webkit-user-drag: none;
}
.bar_a#bar_a5 {
border: 8px solid rgb(156, 197, 138);
}
.bar_a:hover {
border-color: rgb(133, 172, 117);
}
.blogLink{
text-decoration: none;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
font-size: 28px;
color: #75819e;
}
.blogLink:hover{
color: #617ece;
transform: 0.4s;
}
#blog20210826{
position: relative;
left: 80px;
top: 28vh;
}
#blog20210826-1{
position: relative;
left: 80px;
top: 43vh;
}
.tellLink{
text-decoration: none;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
font-size: 28px;
color: #ff0000;
}
.tellLink:hover{
color: #ff2424;
transform: 0.4s;
}
#tell20210827{
position: relative;
left: 80px;
top: 24vh;
}
抱歉,問題蠻多的~~

前端水很深,
還是多花時間學習比較實在.
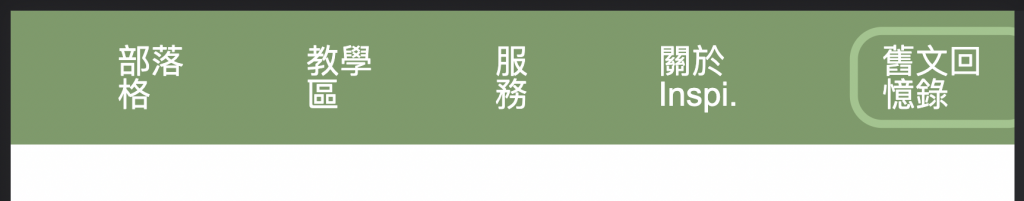
綠色的 Border 在螢幕寬度變窄時,會超出螢幕,有什麼方法可以救嗎?
窄螢幕請考慮 RWD 設計,例如:使用窄螢幕時,選單自動轉為縱向。
當然還有很多方式,這就要考驗創意了。
螢幕寬度越窄,第二行文字和第三行文字間距會越大,該怎麼辦?
請移除下列樣式:
#blog20210826-1 {
position: relative;
left: 80px;
top: 43vh;
}
如何讓導航欄裡的文字強制橫向排列?使文字在螢幕寬度變更時,不會自動換行。
同第一題的回答,窄螢幕請考慮 RWD 設計。
如果要強制不換行,請加入下方樣式:
a {
white-space: nowrap;
}
以上。
謝謝,目前已經可以把字強制橫向排列了,但右上角的字(舊文...)有一部份被吃掉了,有什麼辦法嗎?
css樣式新增
*{
box-sizing:border-box;
}
試試看結果如何
文字內有兩列的可使用
<table>
<tr>
<td width="60%">
公告:即日起本網站不會再發布手機相關的資訊....
</td>
<td width="40%">
2021.08.27
</td>
</tr>
<tr>
<td>
神人成功將Linux裝在Mac系統:D
</td>
<td>
2021.08.26
</td>
</tr>
<tr>
<td>
舊iPhone跑太慢?將地區換到這國竟能提升效能ö
</td>
<td>
2021.08.26
</td>
</tr>
</table>
我就不一一回覆。
因為你問的都算是基本的東西。(雖然RWD勉強還算進階)
但有幾件事還是需要給你了解。
一個10公分長的容,放進去100公分開口的像皮套。因該是很簡單的事。
但如果是4個30公分的容器要放進去。
像皮套會撐大出去吧??
那要怎麼解決呢??自已想一下。不要認為這是WEB技術所以自已不明白來略過去。
開發及設計的東西,有很多只是日常的基本常識東西而已。而不是WEB的技術。
同上2位高手們。有些已經給你解法了。
但你要了解為何要這樣解。而不是照做後。
下次再有類同的東西,又再問一次。
針對你的問題,我調整的內容可參考以下網址:
https://jsfiddle.net/hp0adyus/1/
這可能不是你最終想要的結果,只是解決你提的3個問題。你要做的是 RWD 網站,所以我加上 @media 語法,在螢幕寬度變小時,讓選單直排。
剩下的就是你自己要調整了
基本上,你提的3個問題並不是問題,問題是你若不了解 CSS,當然也就做不出你想要的,或者說是你做網站的目的。使用 CSS 屬性是大有學問,不是隨便複製/貼上就能用了,你若不懂其中的原理,調了半天,也調不出你要的樣子。
建議你可以到 w3schools css 教學 學習 css。我最近花了 1 個半月的時間看完全部的教學,css 不難,也值得花時間學習,除非你這一生永遠都用不到 css。若不會 css,遇到 100 個問題都要問人,可能還解決不了。
若要做 RWD 網站,就如同前面的人所建議,可以考慮使用現成的框架(例如: Bootstrap),可以節省你調整 css 的時間。