我用django弄了個表單,用來上傳字幕
但是不管怎麼樣就是過不了form.is_valid()
這個是forms.py
class UploadSubtitleForm(forms.Form):
language = forms.ChoiceField(choices=(
("zh", "中文"),
("zh-Hans", "简体中文"),
("zh-Hant", "繁體中文"),
("en", "English"),
))
subtitle = forms.FileField(label='字幕檔案', widget=forms.FileInput(attrs={'class': 'file-input', 'accept': '.vtt'}))
這個是views.py
@login_required()
def upload_subtitle(request):
id = request.GET['id']
if isowner(request.user.id, id):
if request.method == 'POST':
form = UploadSubtitleForm(request.POST, request.FILES)
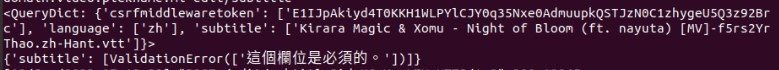
print(request.POST)
if form.is_valid():
cleaned_data = form.cleaned_data
path = 'static/files/' + id + '/subtitles'
if not os.path.isdir(path):
os.mkdir(path)
with open(f"{path}/{cleaned_data['language']}.vtt", 'w', encoding='utf-8') as f:
f.write(request.FILES['subtitle'])
return redirect('/player/?id=' + id)
else:
print(form.errors.as_data()) # here you print errors to terminal
return render(request, 'html/siteone/add_subtitle.html', {'form': UploadSubtitleForm()})
return redirect('/')
html
<form id="form" method="post" class="center_items"
style="flex-direction: column; width: 75vw; background: #fff; border-radius: 20px">
<div id="form_inner" style="width: 80%">
{% csrf_token %}
<div class="fieldWrapper select">
<label for="{{ form.language.id_for_label }}">語言</label>
{{ form.language }}
</div>
<div style="display: flex;padding-top: 2.75em;">
<div class="file is-fullwidth" for="{{ form.subtitle.id_for_label }}">
<label class="file-label">
{{ form.subtitle }}
<span class="file-cta">
<span class="file-icon">
<i class="fas fa-upload"></i>
</span>
<span class="file-label" style="width: 0;">
上傳字幕檔...
</span>
</span>
</label>
</div>
</div>
<div>
<input class="button is-success is-fullwidth" value="上傳" type="submit">
<a class="button is-danger is-fullwidth" onclick="history.back()">取消</a>
</div>
</div>
</form>
在終端機裡面有印出這些
我確定我兩個欄位都有填好
我該怎麼修復他?

subtitle = forms.FileField(label='字幕檔案', widget=forms.FileInput(attrs={'class': 'file-input', 'accept': '.vtt'}, required=False))