最近想弄手機板的推播,安卓可以~但蘋果不行...
這幾天找資料..查不到教學..
今天靠自己的推測終於確認流程跟方法..哀
還好Apple在今年iOS、iPadOS 更新IOS版本到 16.4
讓蘋果手機可以發推播通知了
之前產生網頁QR碼跟手機掃描QR碼程式碼的文章教學很快~
這次沒文章教學~果然很花時間XD..
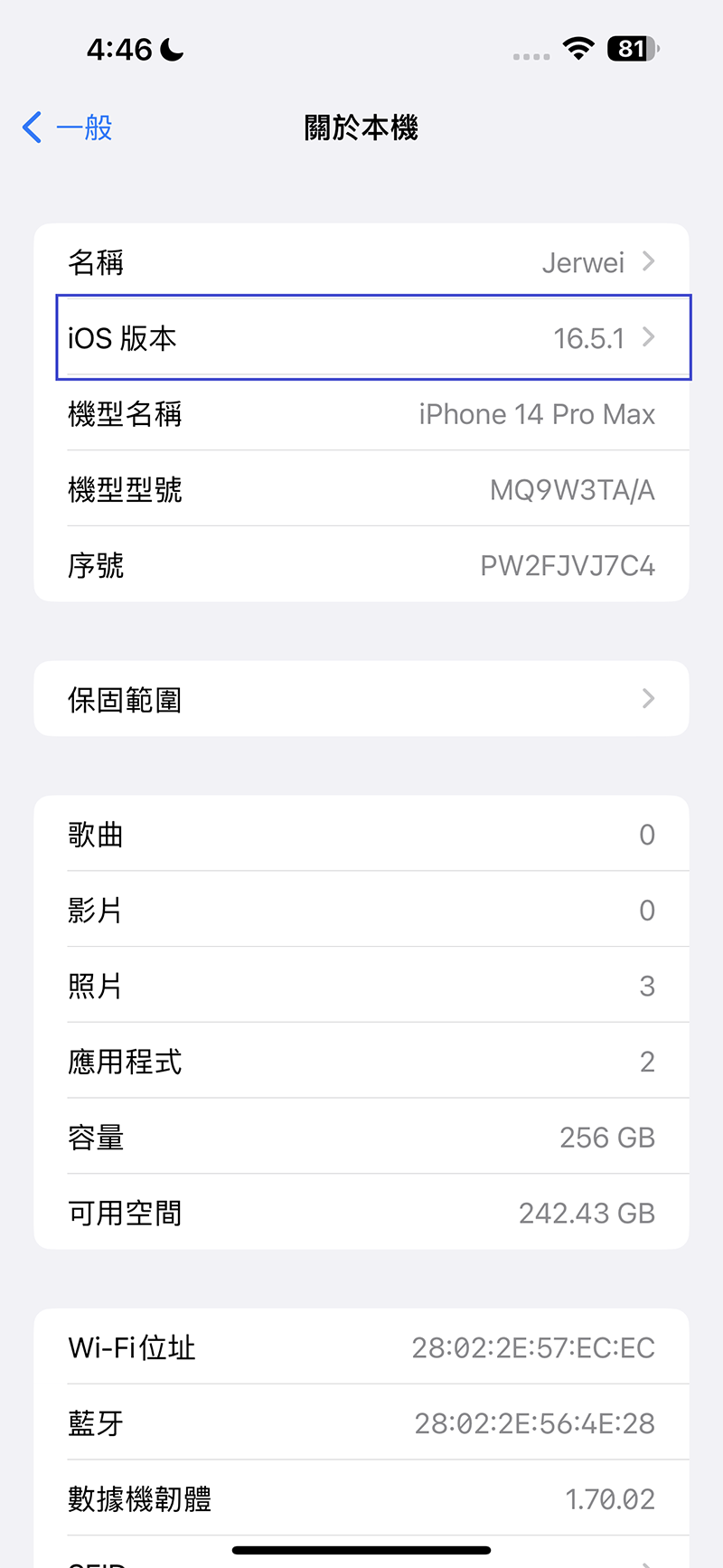
只要更新IOS版本到 16.4
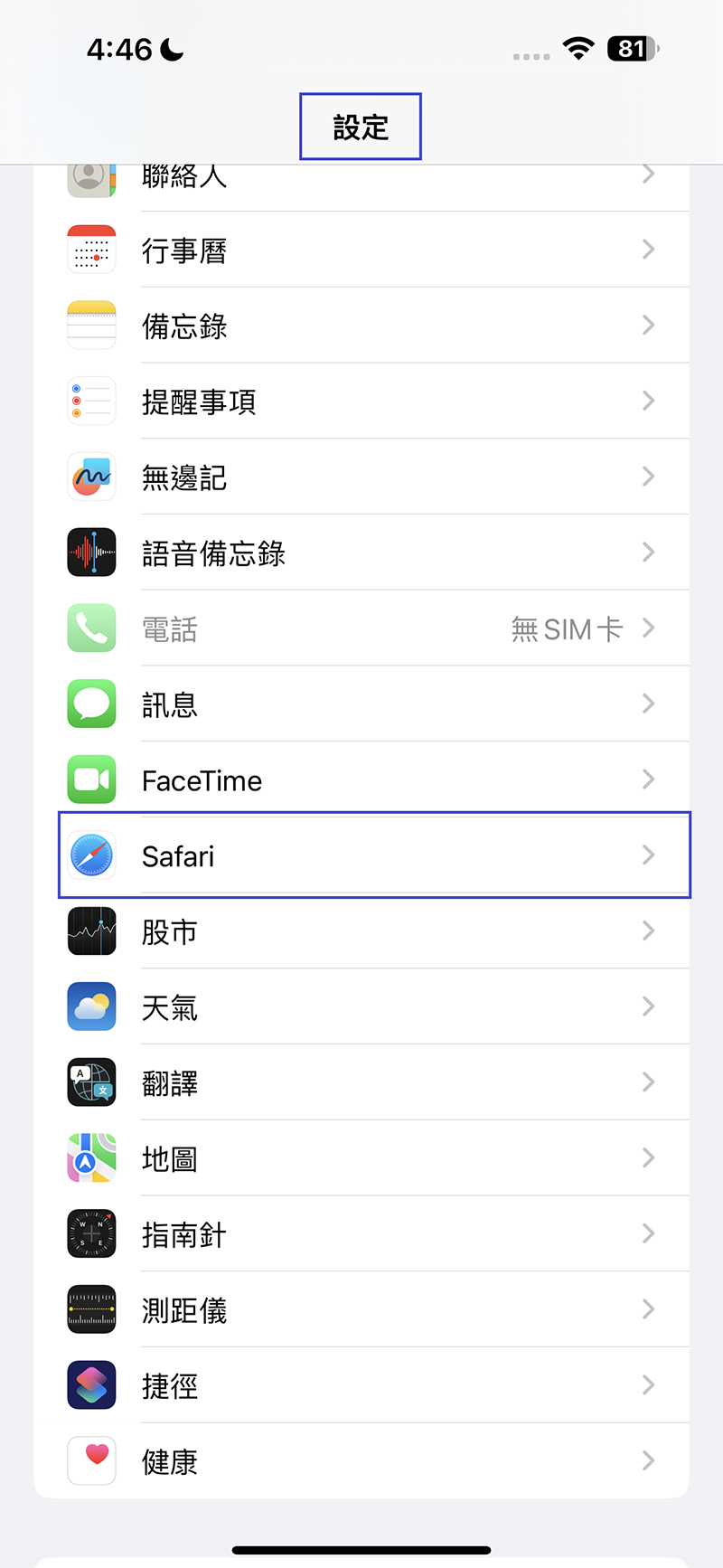
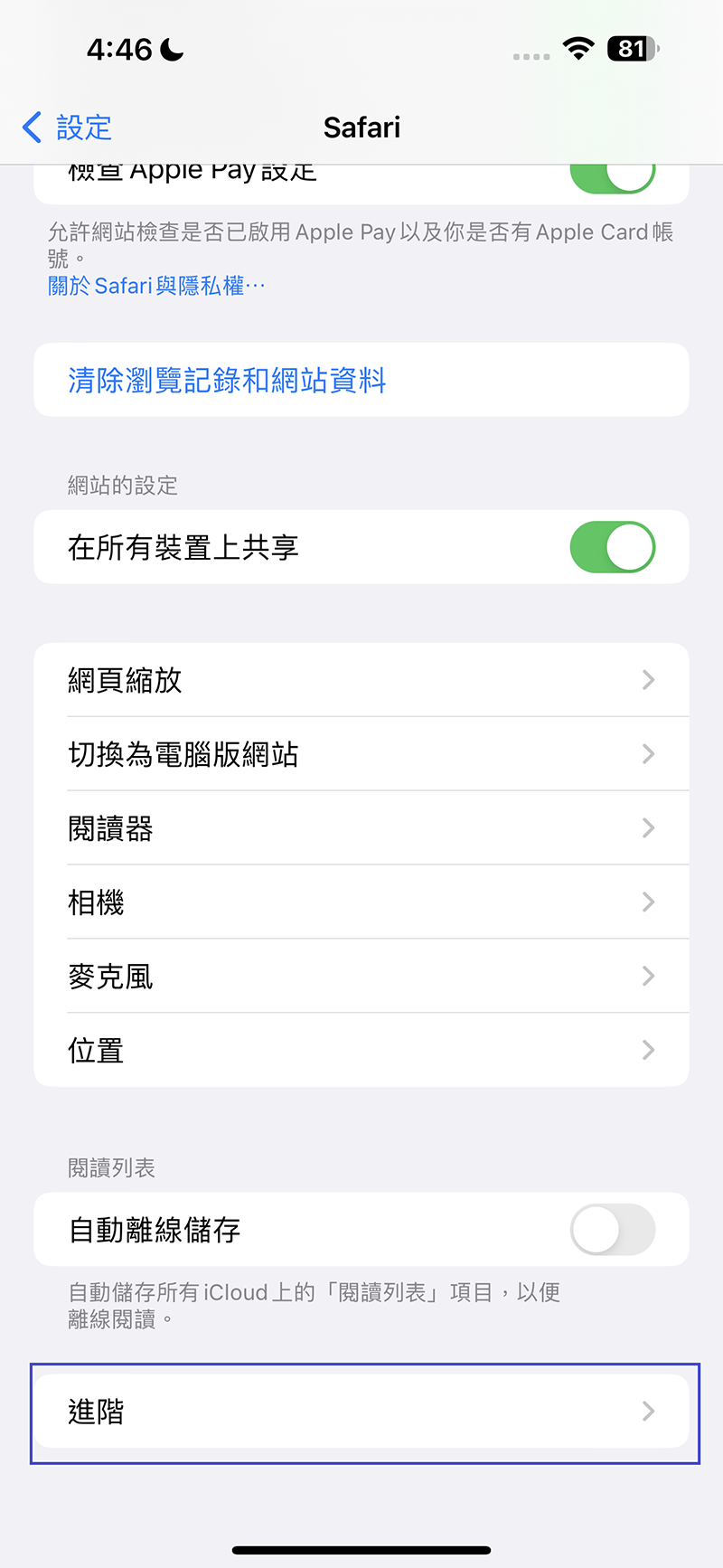
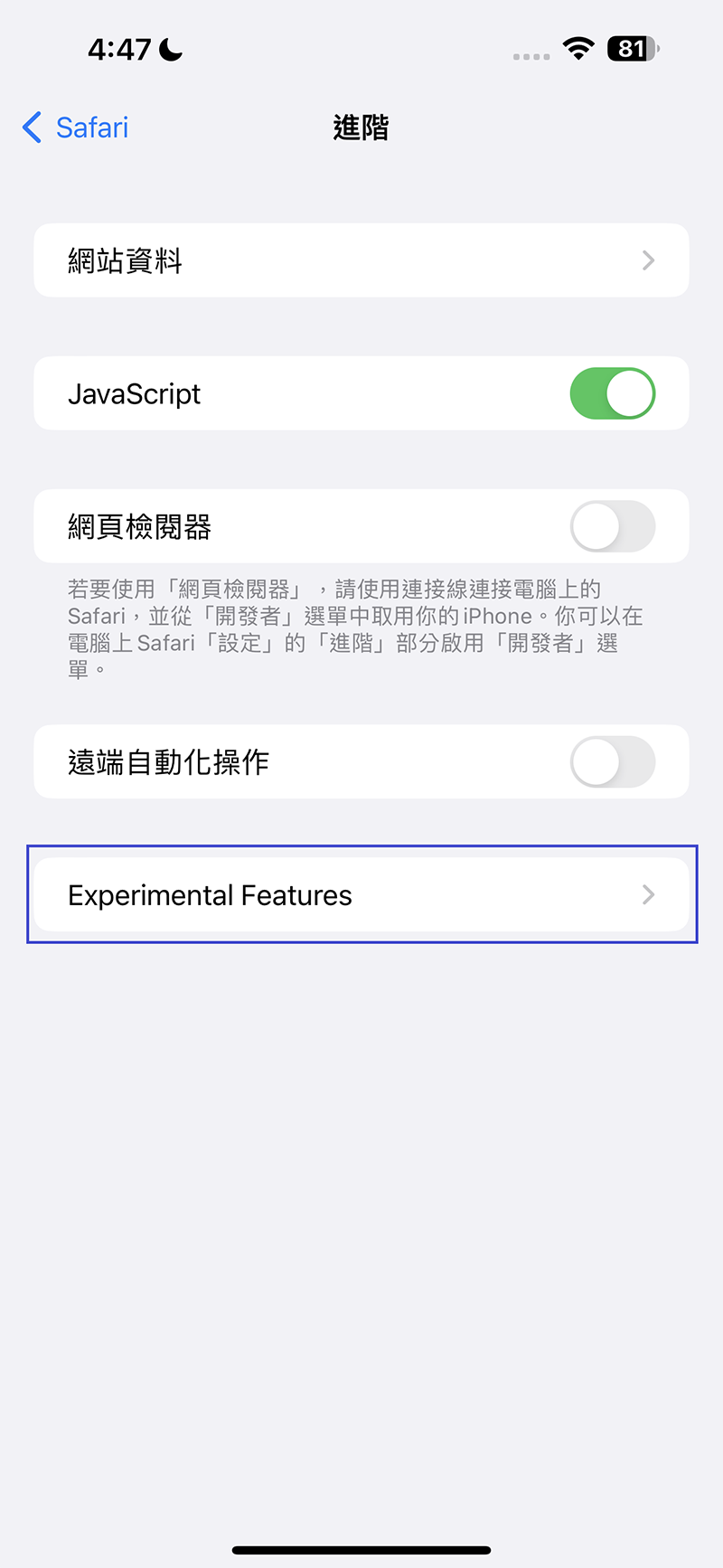
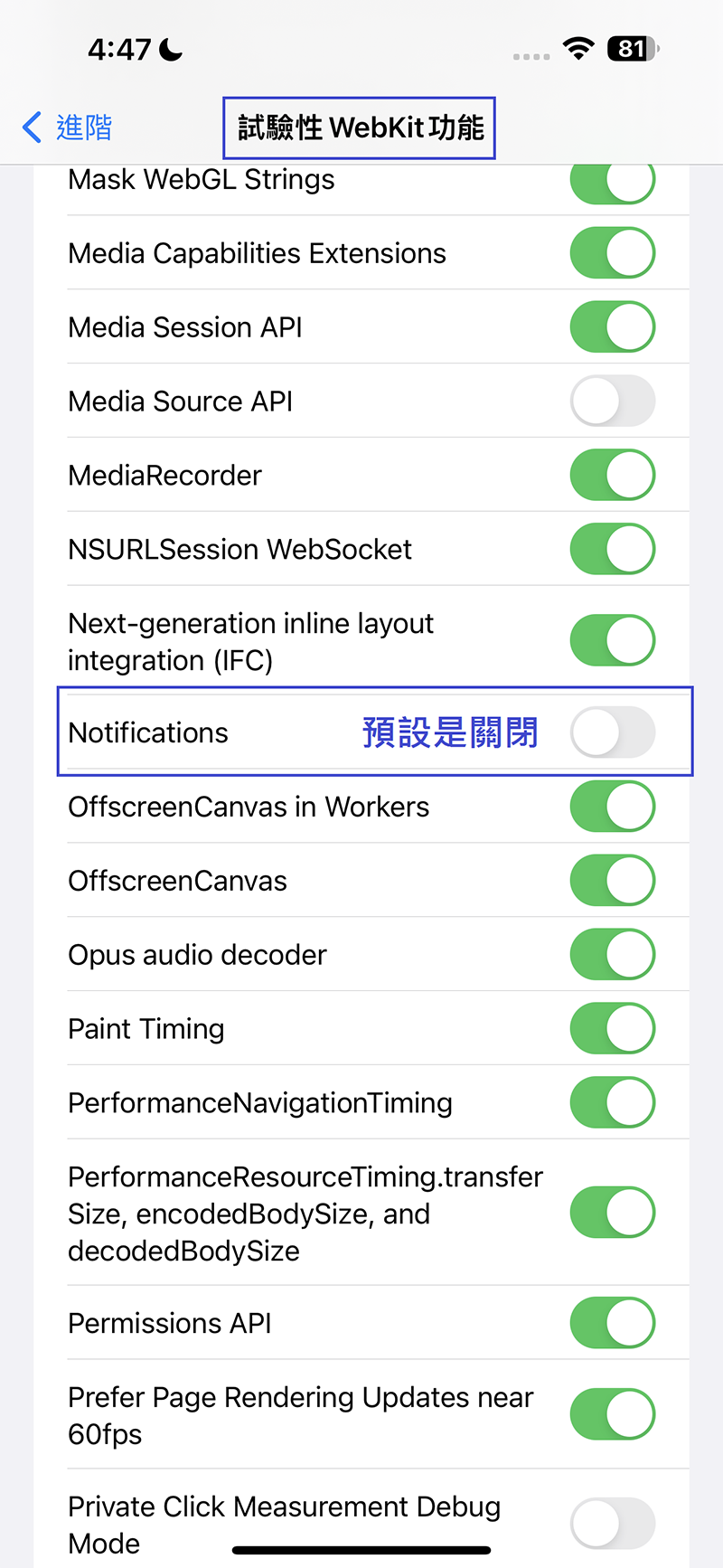
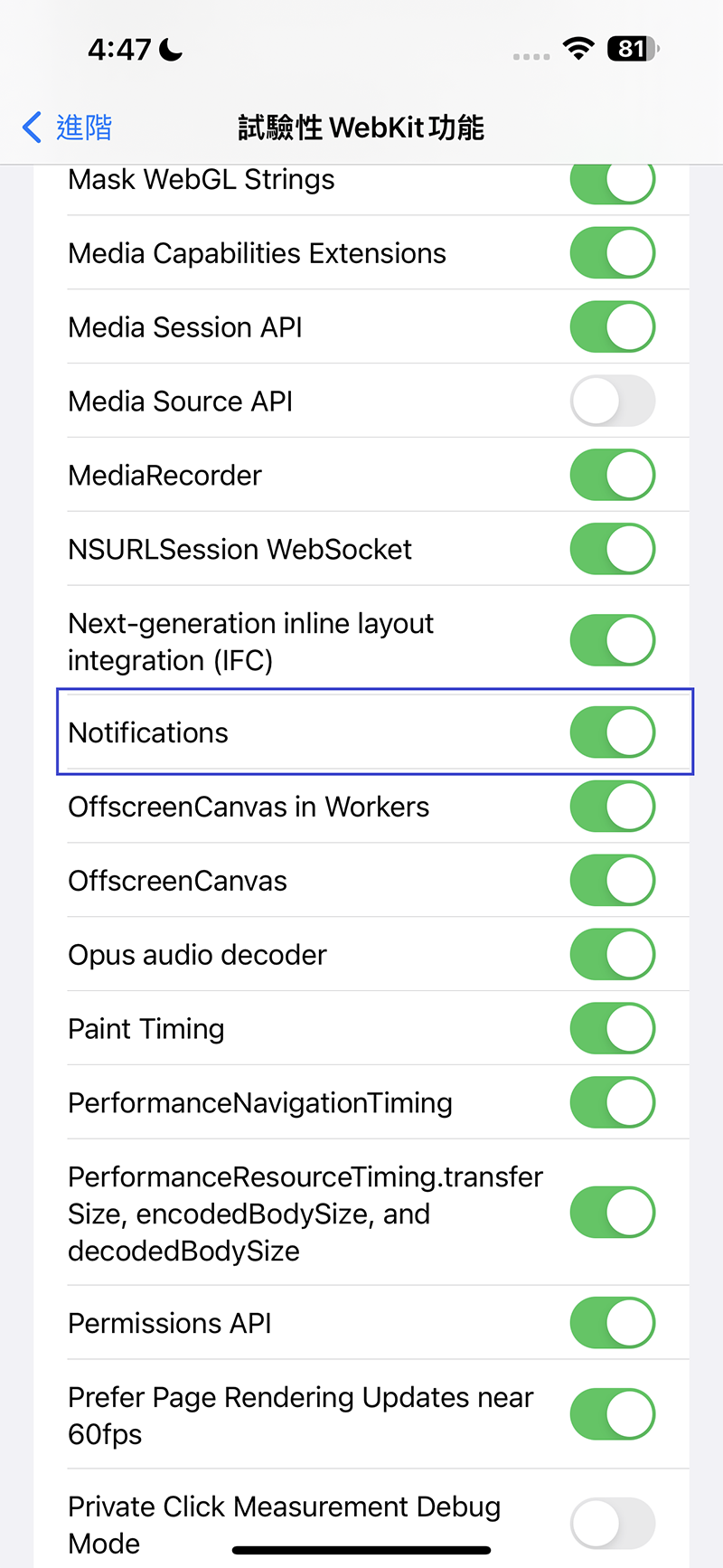
在【設定】→【safari】→【進階】→【Experimental Features】
開啟 【Notifications API】 就可以了(預設是關閉)
如底下流程圖:
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
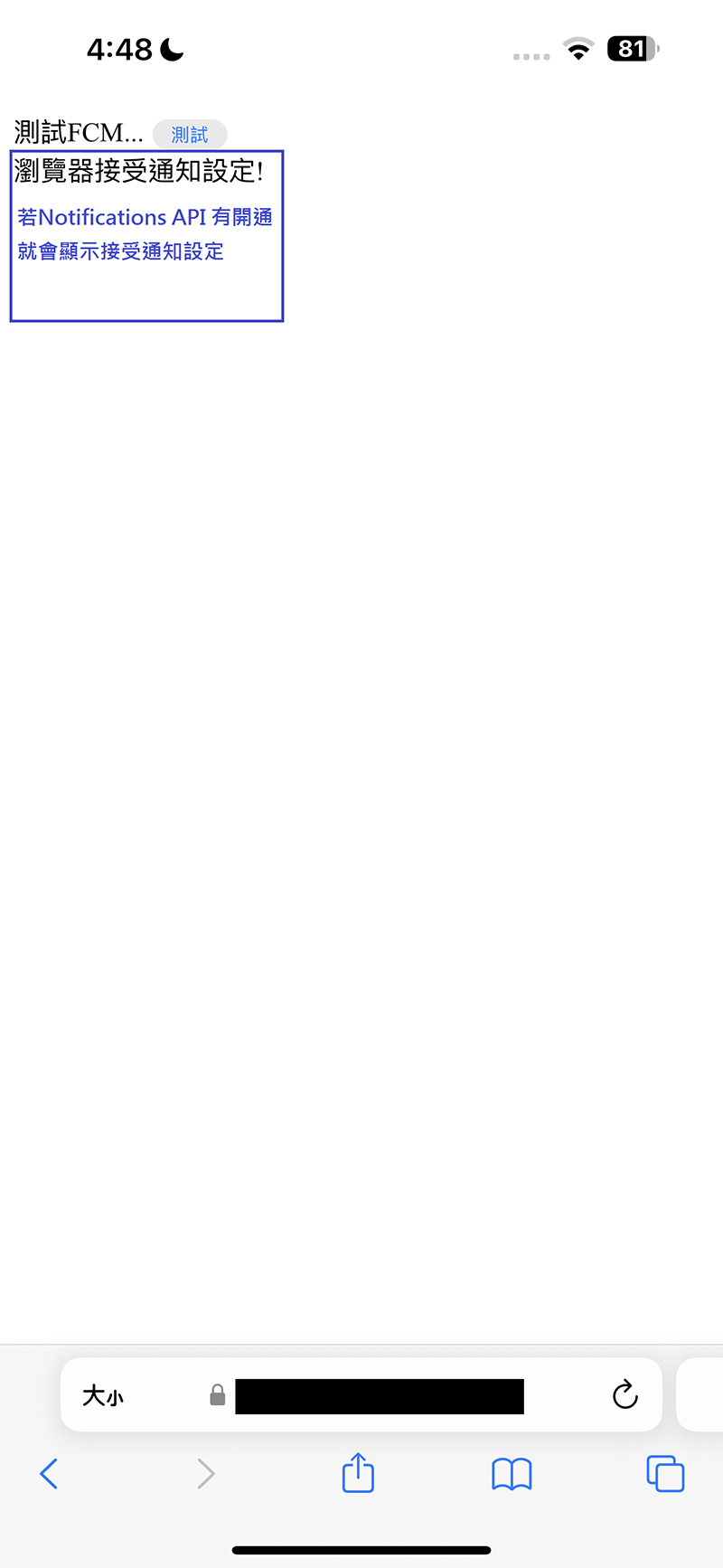
網頁測試程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>webfcm</title>
<link rel="manifest" href="manifest.json" />
</head>
<body>
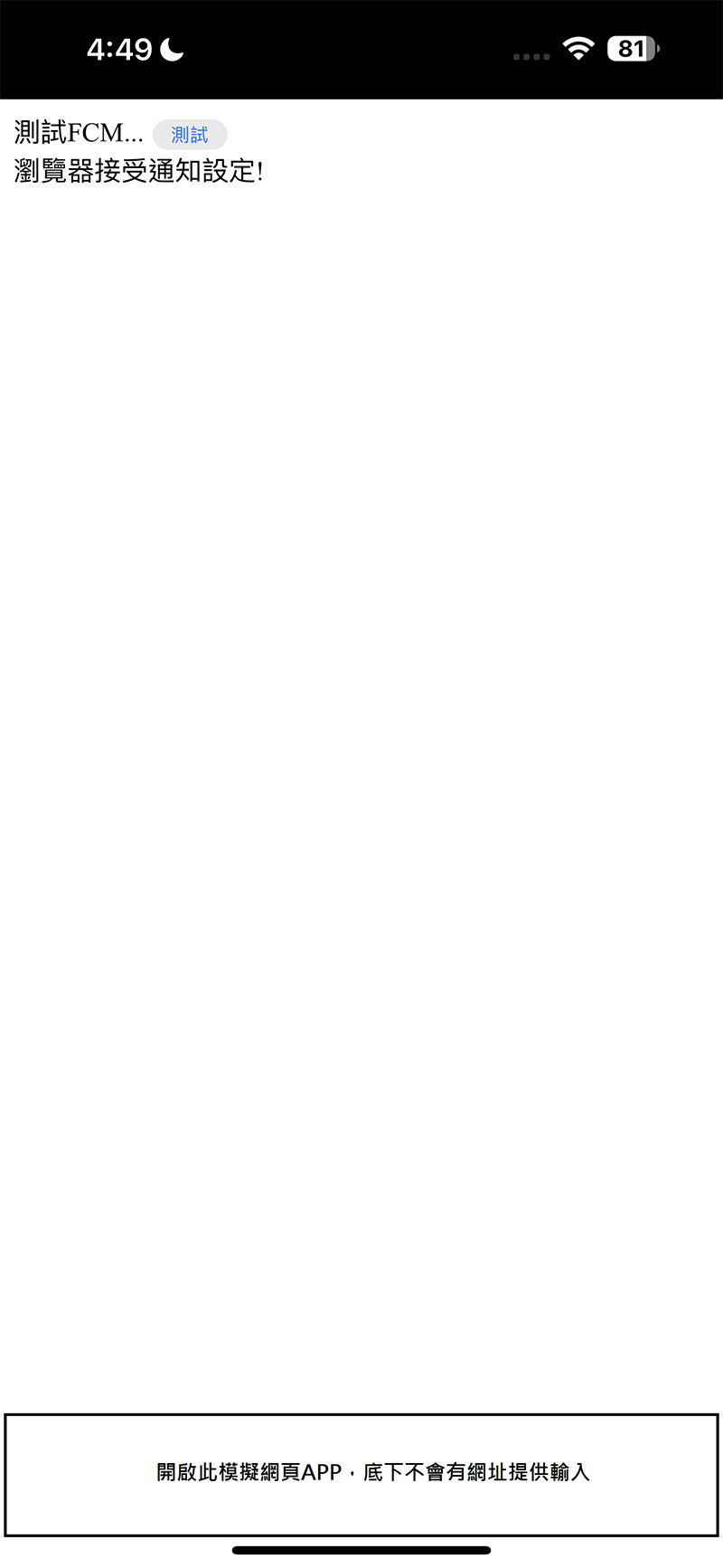
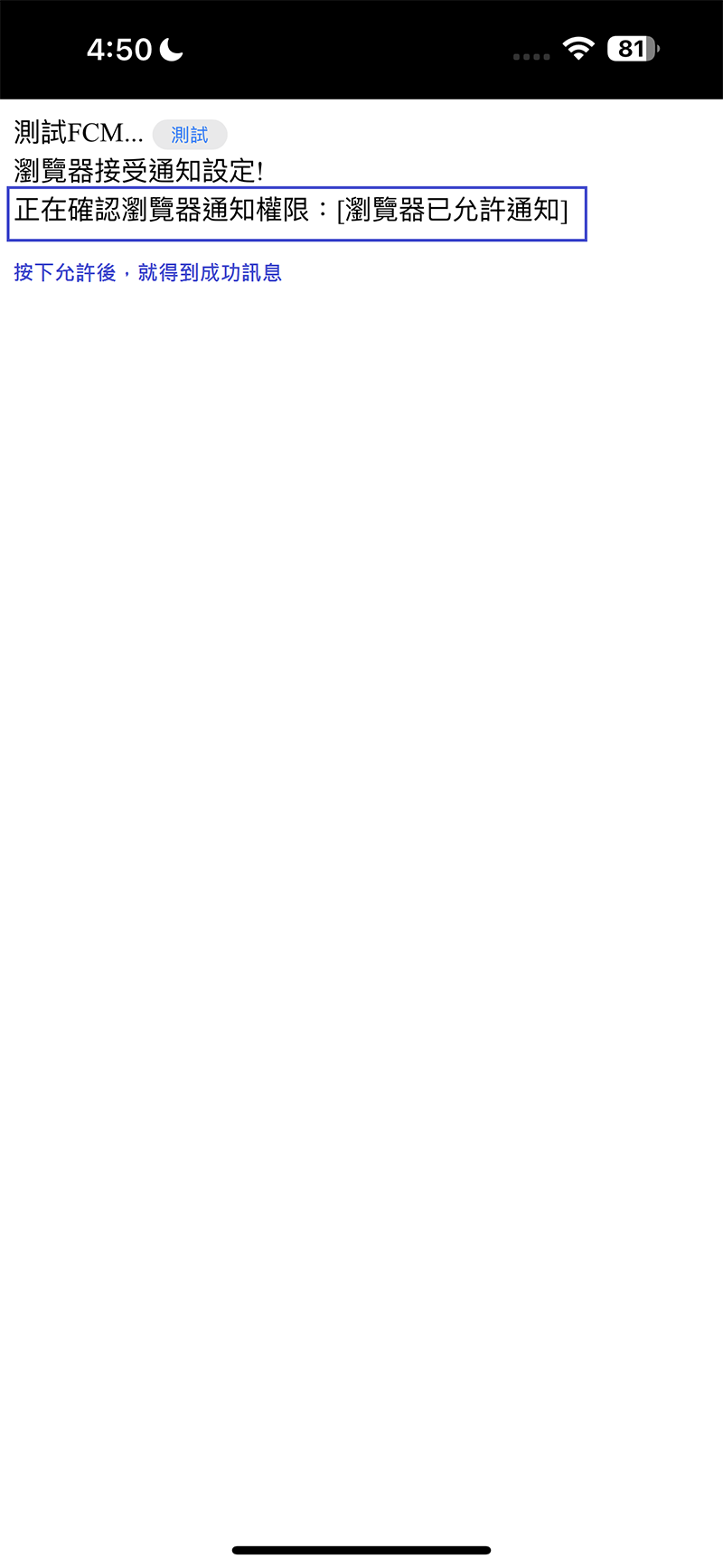
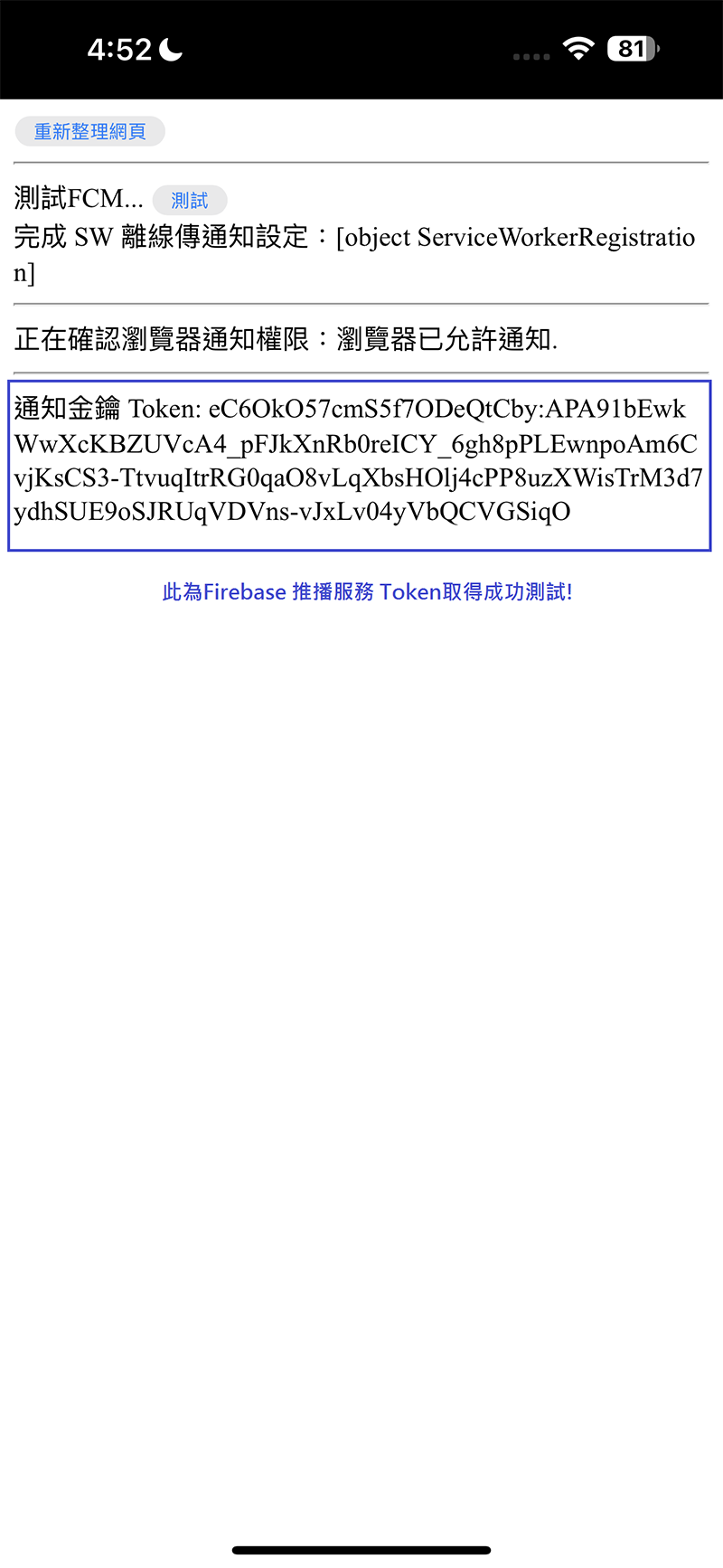
測試FCM...
<input type="button" value="測試" onclick="requestPermission();" />
<br />
<div id="NotMsg"></div>
<div id="TxtMsg"></div>
<script type="text/javascript">
if (!('Notification' in window)) {
var NotMsg = document.getElementById("NotMsg");
NotMsg.innerHTML = '此瀏覽器無法使用通知!'
}else{
var NotMsg = document.getElementById("NotMsg");
NotMsg.innerHTML = '瀏覽器接受通知設定!'
}
//確認權限
function requestPermission() {
var TxtMsg = document.getElementById("TxtMsg");
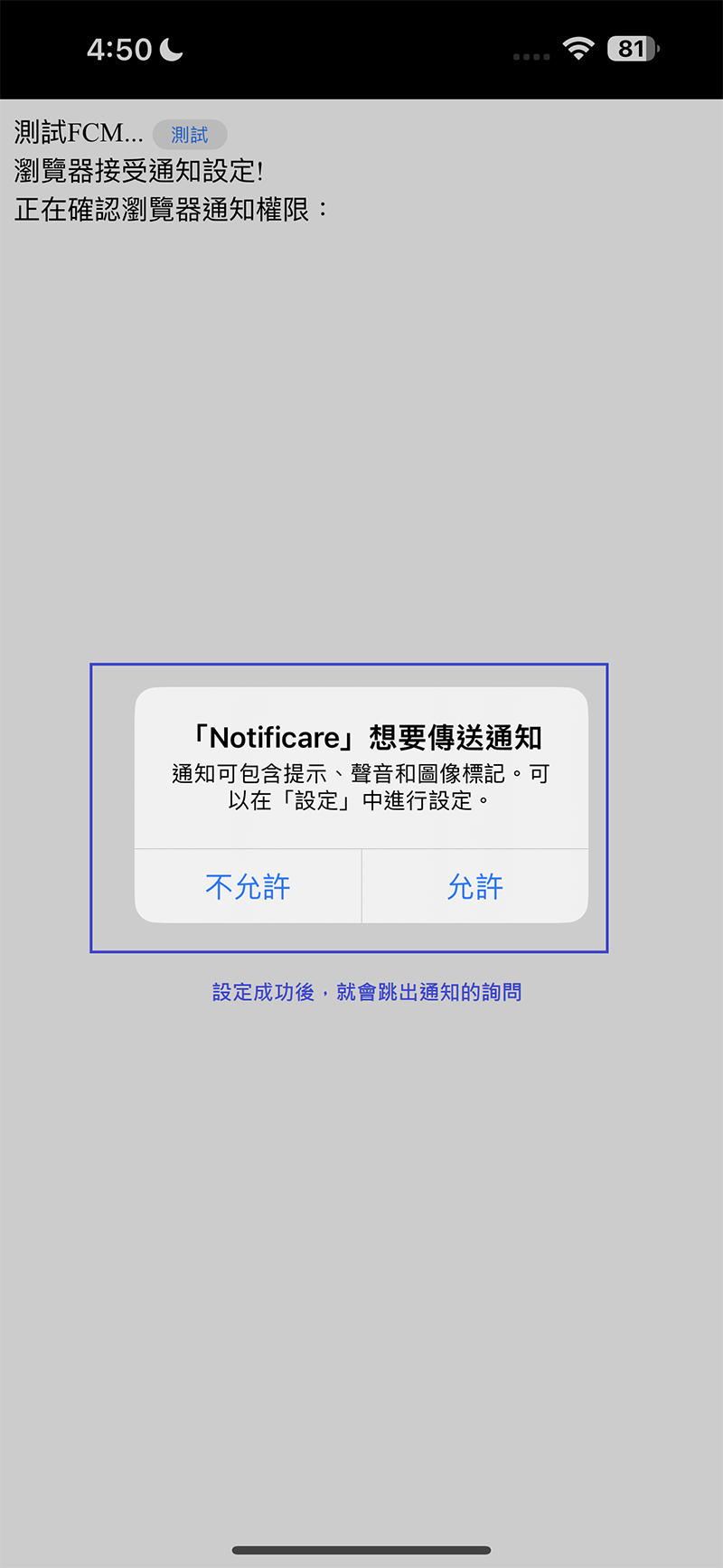
TxtMsg.innerHTML = '正在確認瀏覽器通知權限:'
Notification.requestPermission().then((permission) => {
if (permission === 'granted') {
TxtMsg.innerHTML += '[瀏覽器已允許通知]';
} else {
TxtMsg.innerHTML += '[瀏覽器不接受通知]';
}
});
}
</script>
</body>
</html>
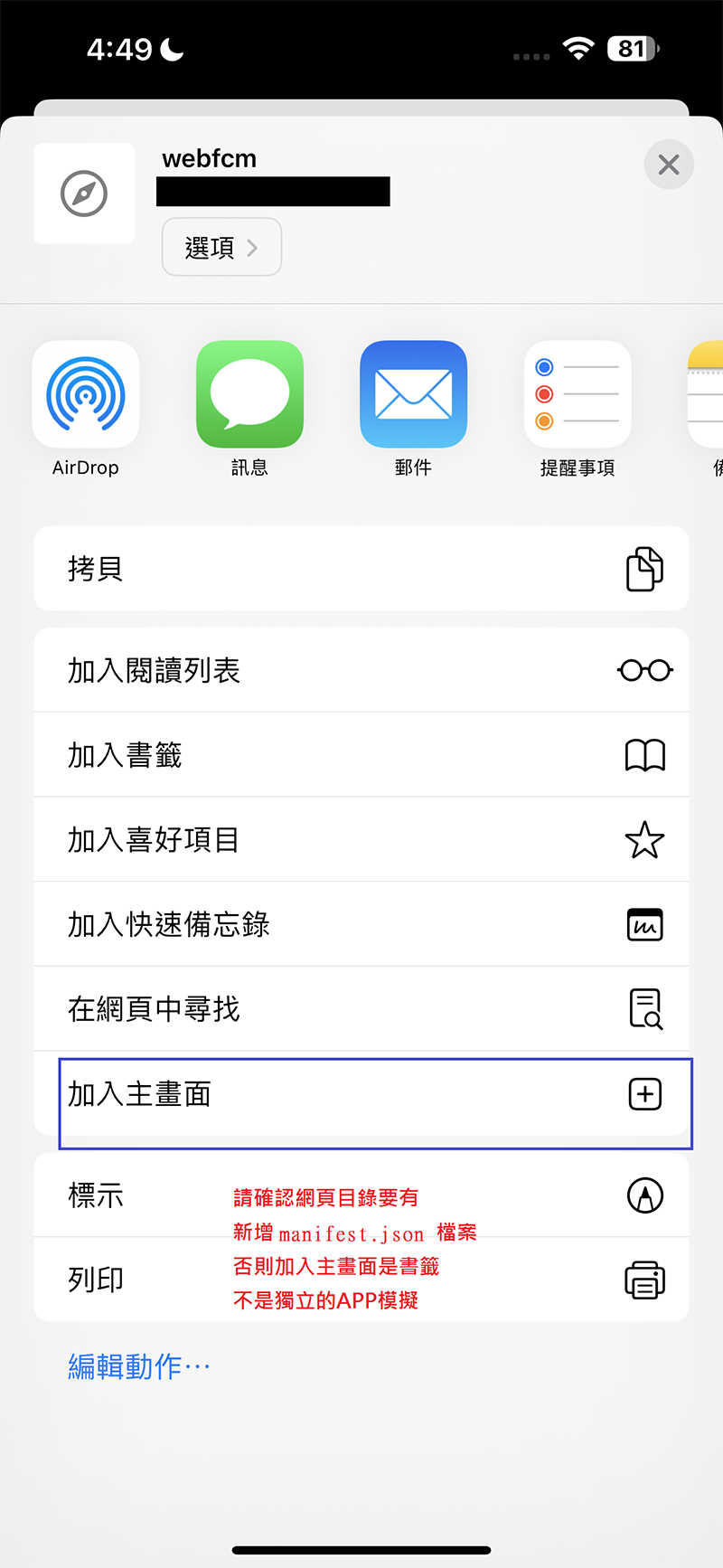
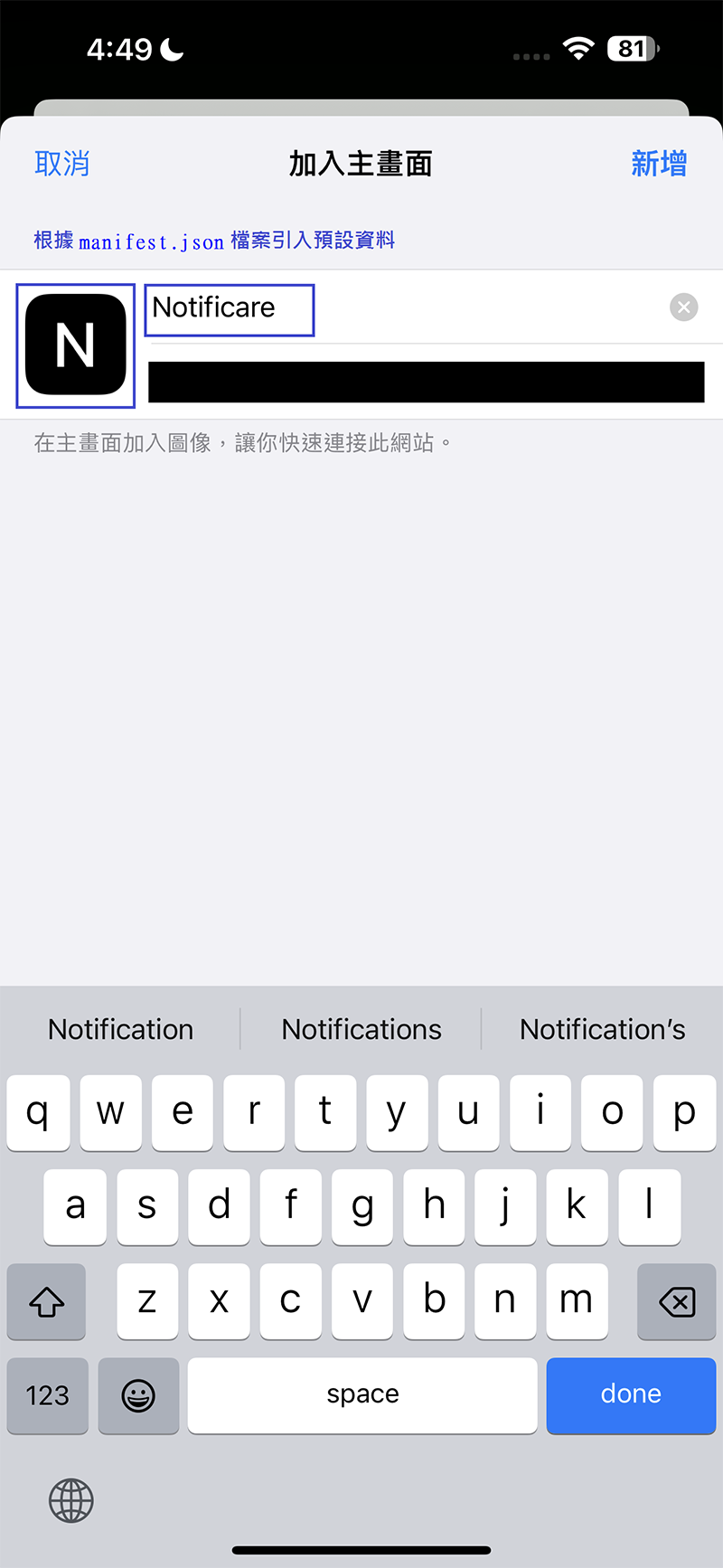
manifest.json 檔案
{
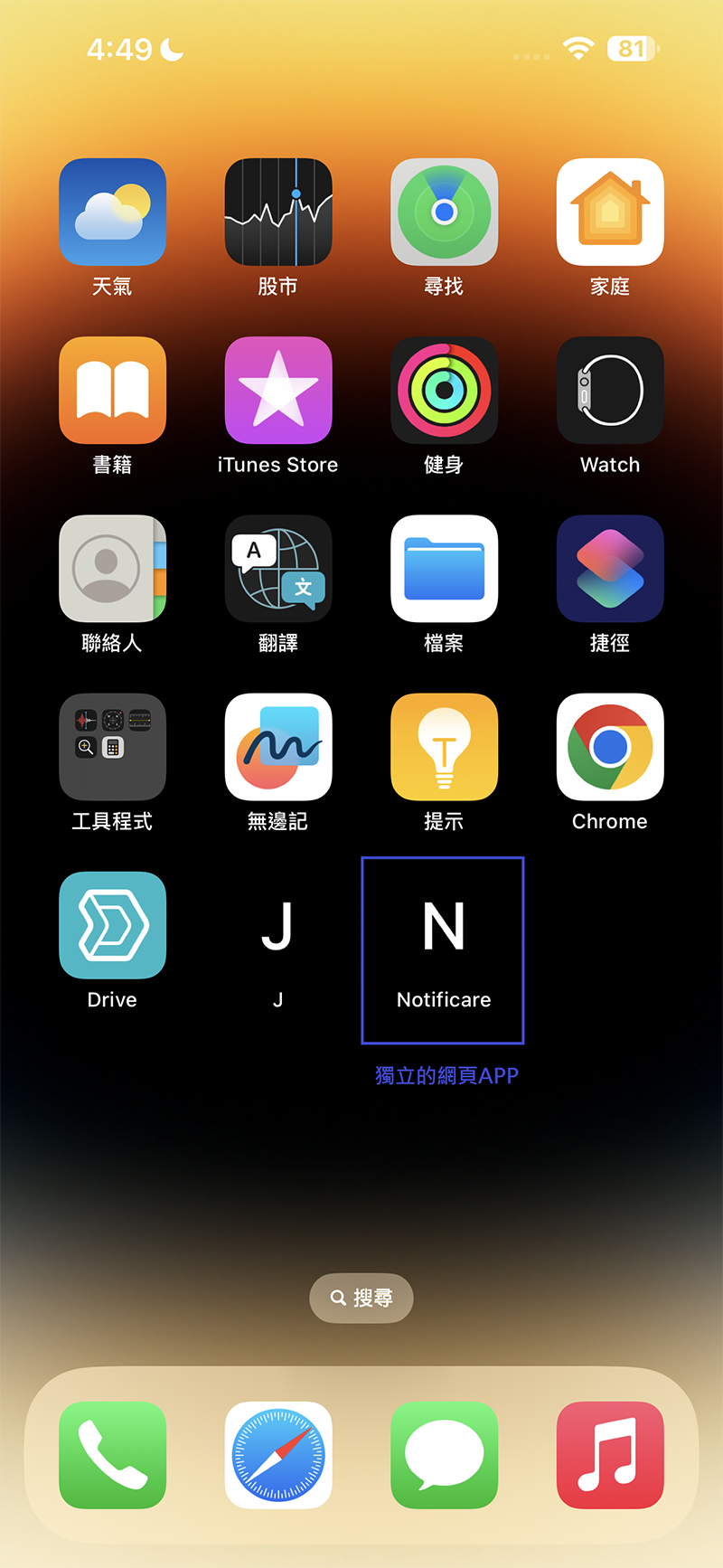
"short_name": "Notificare",
"name": "Notificare",
"start_url": "/",
"background_color": "#ffff00",
"description": "",
"display": "standalone",
"orientation": "portrait-primary",
"icons": [
{
"src": "",
"sizes": "36x36",
"type": "image/png",
"density": "0.75"
}
]
}
