已刪文

這樣的話就能搞定了
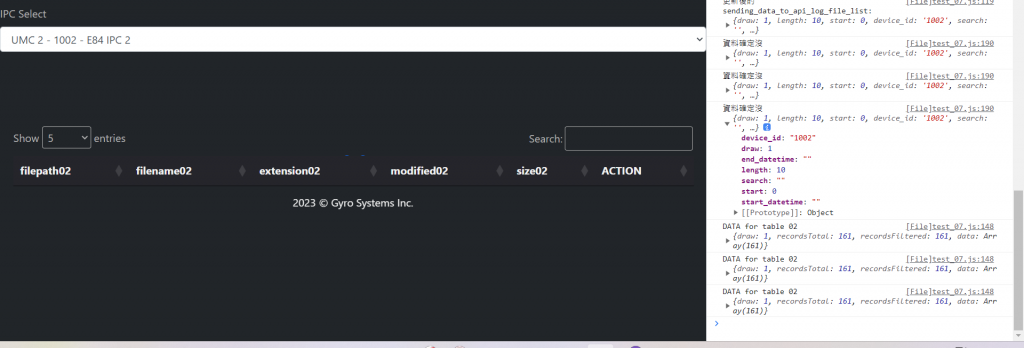
偵測到下拉選單點擊,清空原本table , 再draw 新 table
因為datatable 假設table 已經有值A了,要清掉所有設定才能把值 B放進去
// 監聽下拉選單的 change 事件
$("#exampleFormControlSelect1").change(function() {
// 獲取所選擇的選項元素
var selectedOption = $(this).find(":selected");
// 從所選擇的選項元素的資料集(dataset)中取得 device_id 的值
var selectedDeviceId = selectedOption.data("device_id");
console.log("選取的設備 ID", selectedDeviceId);
selectedDeviceId = selectedOption.data("device_id").toString(); // 轉換為字串
// 更新 sending_data_to_api_log_file_list 物件的 device_id 屬性
sending_data_to_api_log_file_list.device_id = selectedDeviceId;
// 輸出更新後的 JSON 物件到控制台,檢查是否正確存儲
console.log("更新後的 sending_data_to_api_log_file_list:", sending_data_to_api_log_file_list);
var certain_ipc_log_table = $("#certain_ipc_log_table_example").DataTable()
certain_ipc_log_table.destroy();
$("#certain_ipc_log_table_example").empty();
// 呼叫函式以使用更新後的 sending_data_to_api_log_file_list 來創建 certain_ipc_log_table
create_certain_ipc_log_table(sending_data_to_api_log_file_list);
});
你有兩個帳號??
你試試 ajax 用 await
另外可嘗試
創建另一個table 確定變化的時候會draw 資料
$('#myTable').DataTable({
ajax: {
url: 'https://api.example.com/data',
type: 'POST',
data: async function(data) {
const response = await fetch('https://api.example.com/token');
const token = await response.text();
data.token = token;
return data;
}
},
columns: [
{ data: 'id' },
{ data: 'name' },
{ data: 'email' }
]
});
這AI給的範例 你照你的想法改
我比較菜,每天可能需要問個3~4題
await 的話我可以研究看看
by the way, 我原本這樣寫,哪裡可能不對,才導致table 沒刷新,我想說資料我都抓到了不就只差一步 (,,・ω・,,)
你說我推測喔 這段
? XXXXX : defaultData;
我推測他直接走 defaultData draw
試試看
create_certain_ipc_log_table(); // 網頁剛刷新時, log table 默認是server的
// 監聽下拉選單的 change 事件
$("#exampleFormControlSelect1").change(function() {
// 獲取所選擇的選項元素
var selectedOption = $(this).find(":selected");
// 從所選擇的選項元素的資料集(dataset)中取得 device_id 的值
var selectedDeviceId = selectedOption.data("device_id");
console.log("選取的設備 ID", selectedDeviceId);
selectedDeviceId = selectedOption.data("device_id").toString(); // 轉換為字串
// 更新 sending_data_to_api_log_file_list 物件的 device_id 屬性
sending_data_to_api_log_file_list.device_id = selectedDeviceId;
// 輸出更新後的 JSON 物件到控制台,檢查是否正確存儲
console.log("更新後的 sending_data_to_api_log_file_list:", sending_data_to_api_log_file_list);
// 呼叫函式以使用更新後的 sending_data_to_api_log_file_list 來創建 certain_ipc_log_table
create_certain_ipc_log_table(sending_data_to_api_log_file_list);
});
function create_certain_ipc_log_table(sending_data_to_api_log_file_list) {
var defaultData = {
processing: true,
lengthChange: true,
serverSide: true,
pageLength: 5,
lengthMenu: [[5, 10, 20, -1], [5, 10, 20, 'Todos']],
bDestroy: true,
ajax: {
url: "http://192.168.03.30:8000/api/log/files/list",
type: "POST",
contentType: 'application/json',
data: function(d) {
d.search = d.search.value;
console.log(d);
return JSON.stringify(d);
},
headers: {
Authorization: "Bearer " + getToken,
},
dataSrc: function (response) {
console.log("DATA for table", response);
return response.data;
}
},
columns: [
{ data: "filepath", title: "filepath" },
{ data: "filename", title: "filename" },
{ data: "extension", title: "extension" },
{ data: "modified", title: "modified" },
{ data: "size", title: "size" },
{
data: null,
title: accountType === "OP" ? "" : "ACTION",
visible: accountType !== "OP",
render: function (data, type, row) {
if (accountType === "OP") {
return "";
} else {
return (
'<button type="button" class="btn btn-outline-light btn-edit-delete" id="Edit_Data" data-toggle="modal" data-target="#exampleModal" data-whatever="" onclick="download_certain_ipc_log_to_txt(' + selectedDeviceId + ', \'' + row.filepath + '\', \'' + row.filename + '\')">Download</button>'
);
}
},
}
],
error: function(xhr, status, error) {
console.log("xhr ERROR: ", xhr.responseText);
console.log("status ERROR: ", status);
console.log("error ERROR: ", error);
}
};
var certain_ipc_log_table = $('#certain_ipc_log_table_example').DataTable();
certain_ipc_log_table .draw();
}

console.log "資料確定沒" 是也有跑東西的,所以我猜"dataToUse"應該是用格子裡的,不是"defaultData"
我猜拉 Σヽ(゚Д ゚; )