若你的服務要從Facebook截取用戶訊息,Facebook需要知道1. 該位用戶是誰 2.是哪個app要求的。使用Facebook api的過程可以說是一種facebook-user-your server的三角關係!當然一開始就要從登入開始進行,也就是要讓使用者可以直接用他們的facebook帳號登入,省去填寫email,設定密碼的過程,也許本來懶得註冊的人就會願意使用你的app。
https://developers.facebook.com/ 內有非常詳細的說明。
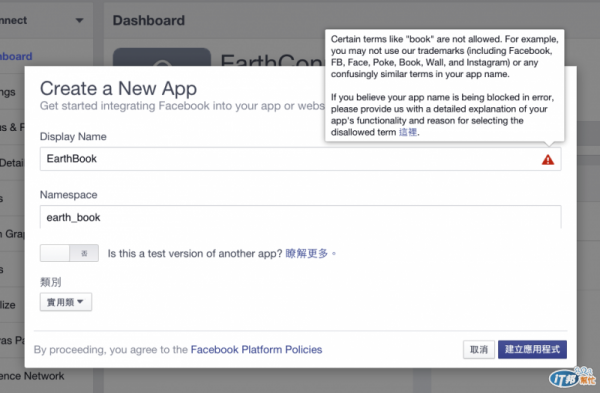
在開始使用之前,我們必須要讓Facebook知道我們這App的存在,於是點選上面facebook developer的網址,用自己帳號登入後,選App-> Add a New App。然後輸入App的名字跟Namespace就好囉。

這時發現我取的名字EarthBook無法通過檢查,因為facebook不想讓你用他的名稱來招搖撞騙的關係access 於是馬上改成EarthConnect。

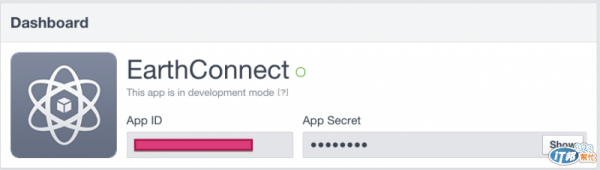
創建好之後,就可以在Dashboard看到App ID跟App Secret,之後你再跟Facebook傳送要求時就會用到這兩個參數。
接下來就進行重頭戲,登入囉
整個登入的重點在於兩個:access token與permission
你可以把Facebook想像成一座遊樂園,要進場必須要兌換入場卷(access token),入場了之後也不是所有設施都可以玩,要看你的permission是否有開放,有一些設施只要你想玩就可以玩(用戶同意)。有一些設施是要經過審核的,Facebook確認你可以玩才可以玩。
也就是Facebook用戶的資料有分成public profile與option 開放的資料,根據用戶的隱私設定以及你要求的內容會決定你能得到多少資料。取得用戶Public profile是不用經過審核的,只要用戶同意即可。
登入流程大概就是
用戶在你的網站決定要用facebook登入->跳出對話框詢問客戶是否同意讓app存取資料或是做其他動作->客戶同意後facebook給app access token,app就可以使用token來做事了。
Facebook 登入流程根據所在的平台有分成以下幾種方式
iOS
android
web (Facebook JavaScript SDK)
web (不用Facebook JavaScript SDK)
facebook遊戲
iOS,android,web我們都會要用到,這邊先把iOS與android留到之後,先研究web。
而web有兩種登入的方法,一種是使用JavaScript SDK,一種是手動建立流程,根據官網的說明使用sdk是比較容易而且推薦的,但是如果你有一些特殊需求,例如以下這段描述:
“implement browser-based login for an app without using our SDKs, such as in a webview for a native desktop app ”
可能要手動建立流程會比較合適,在這邊兩個方法都會使用看看。
使用Facebook JavaScript SDK不需要下載任何檔案喔,只要在 標簽底下置入以下這段程式碼,
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '{your-app-id}',
xfbml : true,
version : 'v2.0'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
仔細瞧瞧裡面只有 {your-app-id} 是讓你填進去的,我們剛剛建立好的app就派上用場,將app id填入。是整個取代,而不是加在中括號內喔。
加入這段就完成sdk初始化
接下來是加入登入按鈕
<fb:login-button scope="public_profile,email" onlogin="checkLoginState();">
</fb:login-button>
以及範例測試狀態顯示區
<div id="status">
</div>
這個按鈕語法很明顯是要有安裝FB SDK才會發生作用喔,還要再加入底下幾個函式
// This is called with the results from from FB.getLoginStatus().
function statusChangeCallback(response) {
console.log('statusChangeCallback');
console.log(response);
// The response object is returned with a status field that lets the
// app know the current login status of the person.
// Full docs on the response object can be found in the documentation
// for FB.getLoginStatus().
if (response.status === 'connected') {
// Logged into your app and Facebook.
testAPI();
} else if (response.status === 'not_authorized') {
// The person is logged into Facebook, but not your app.
document.getElementById('status').innerHTML = 'Please log ' +
'into this app.';
} else {
// The person is not logged into Facebook, so we're not sure if
// they are logged into this app or not.
document.getElementById('status').innerHTML = 'Please log ' +
'into Facebook.';
}
}
// This function is called when someone finishes with the Login
// Button. See the onlogin handler attached to it in the sample
// code below.
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}
// Here we run a very simple test of the Graph API after login is
// successful. See statusChangeCallback() for when this call is made.
function testAPI() {
console.log('Welcome! Fetching your information.... ');
FB.api('/me', function(response) {
console.log('Successful login for: ' + response.name);
document.getElementById('status').innerHTML =
'Thanks for logging in, ' + response.name + '!';
});
}
首先按下按鈕之後,會呼叫checkLoginState()函式,然後在window.fbAsyncInit函式中,也要加入checkLoginState函式,這樣子一讀取頁面就會馬上檢查登入狀態。checkLoginState函式呼叫FB SDK函式褲取得登入狀態,再呼叫statusChangeCallback()這個做出相對應的動作,從statusChangeCallback內容可以看出來login status狀態有
connected,not_authorized與其他,若是登入狀態是connect,則呼叫自定的testAPI()函式。
以上就是FB提供的範例程式,我們馬上來localhost上試試看!
一試就發現怪怪的,只看到登入按鈕,沒看到status狀態說明,照理說一開啓頁面就會檢查登入狀態。
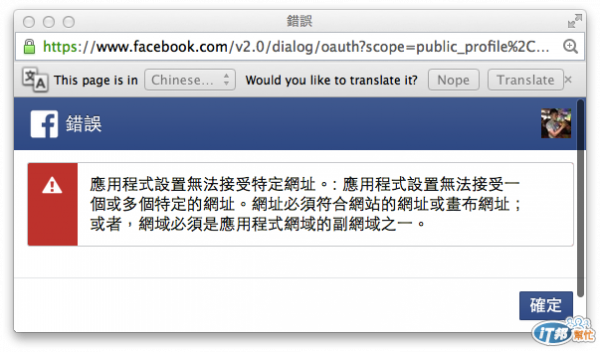
在點登入按鈕,出現以下畫面

原來是你要設定APP的網址喔!所以你必須要有一個server才行!
怎麼搞到一個host,就忽略不提了,在App->setting->site url設定網址後,重新開啟頁面,果然就可以了

一開啓頁面就有檢查登入狀態。點選登入後出現用戶同意對話框

之後再按確定後,登入就完成了!

那登出呢?只要呼叫FB.logout函式就行了,但是這也會將用戶登出FB喔!
回到一開始提到的登入兩大重點,pemission與access token,發現permission是再fb login button的scope參數中調整,
而access token的兌換,FB的SDK都幫你處理好了喲。
明天會使用另一個方法-手動建立登入流程,這就必須要自己處理access token了。
