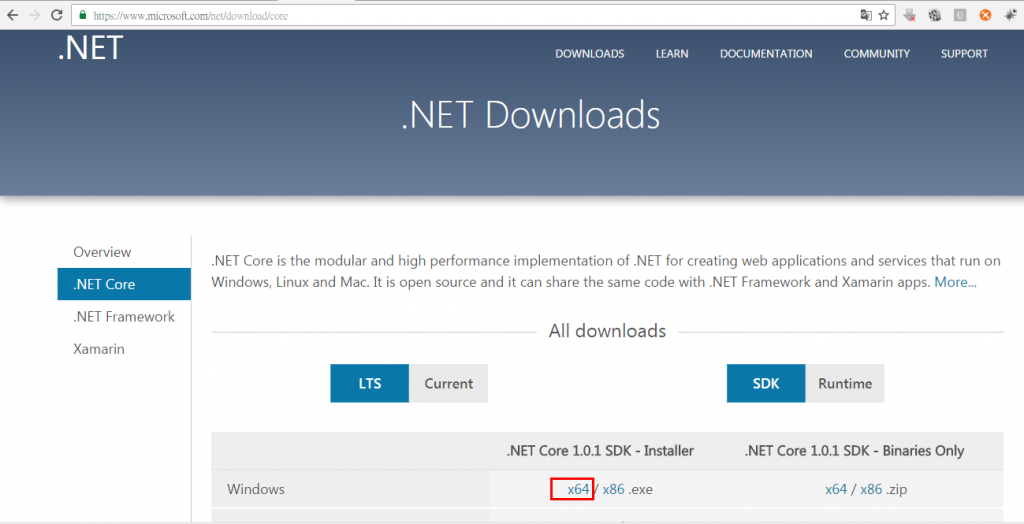
由於Microsoft已經推出.NET CORE 1.1版, 所以直接安裝這個版本, 下載位置如下, 因Surface Pro 3 是x64版, 所以選擇x64下載
https://www.microsoft.com/net/download/core 
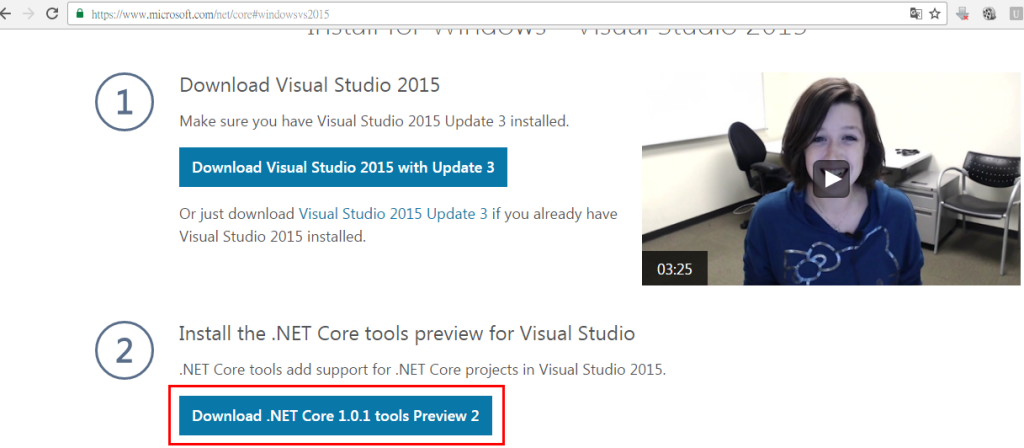
接著一併下載.NET Core tools preview for Visual Studio如紅框所示
https://www.microsoft.com/net/core#windowsvs2015
點擊dotnet-dev-win-x64.1.0.0-preview2-1-003177.exe進行安裝
直接點選Install安裝, 一步安裝到底
接著點擊DotNetCore.1.0.1-VS2015Tools.Preview2.0.3.exe安裝, 一樣是一步安裝到底完成

另外需要一個本地端的Database做測試, 所以採用MS SQL Express 2016, 下載位置如下, 一樣也是一步安裝到底
https://www.microsoft.com/en-us/download/details.aspx?id=52679
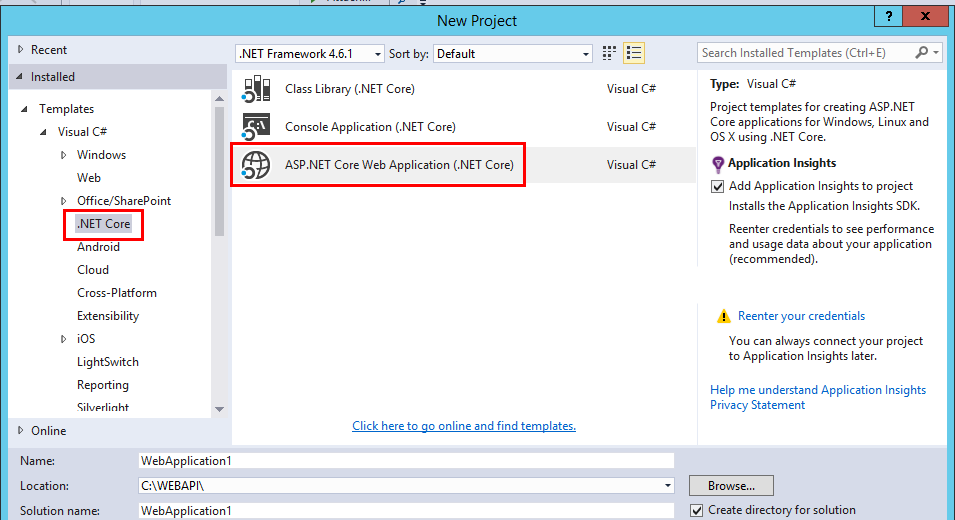
接著來測試WEB API專案是否能正確執行, 在Visual Studio新增ASP.NET CORE的專案如下紅框所示
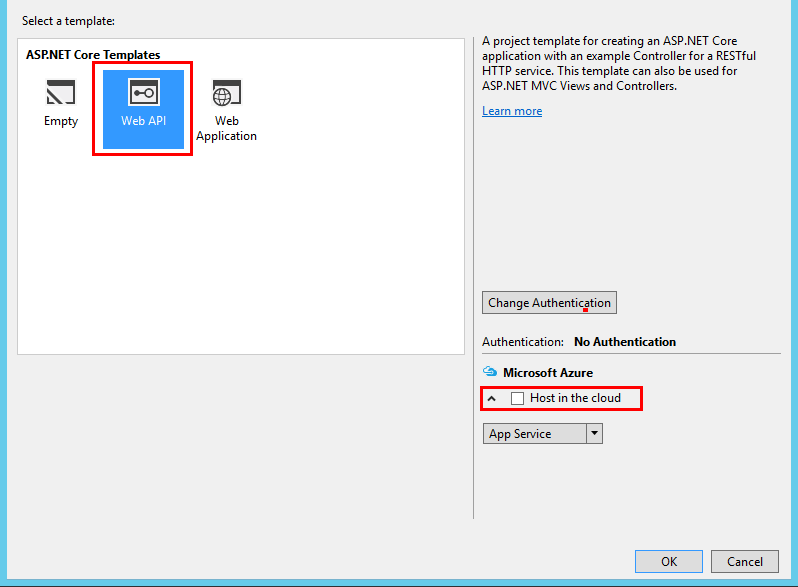
選擇Web API專案類型, 取消勾選Host in the cloud, 這個等要上正式區, 再做設定
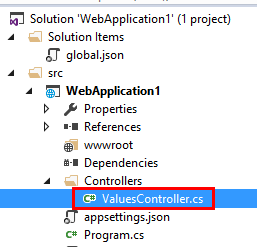
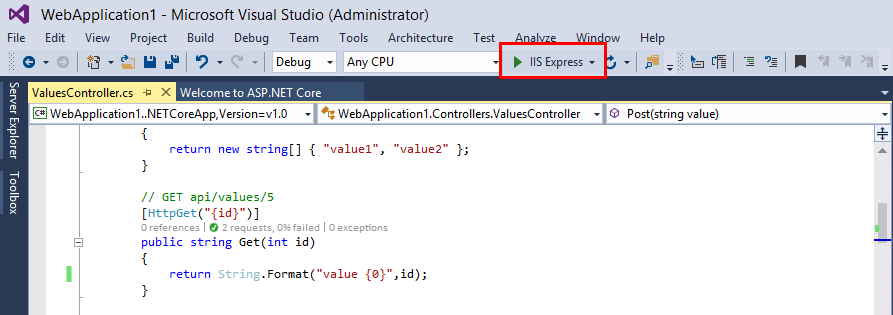
接著在專案裡找到ValuesController.cs, 並點開來
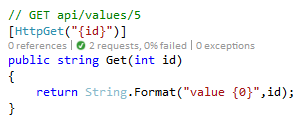
修改 //Get api/values/5的區塊程式碼如下, 改為可回傳id做測試
接著按下Debug做測試
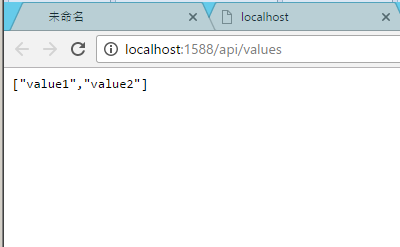
成功畫面如下
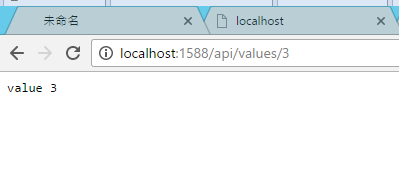
接著輸入剛剛修改的部分, 看是否可動態回傳數字?
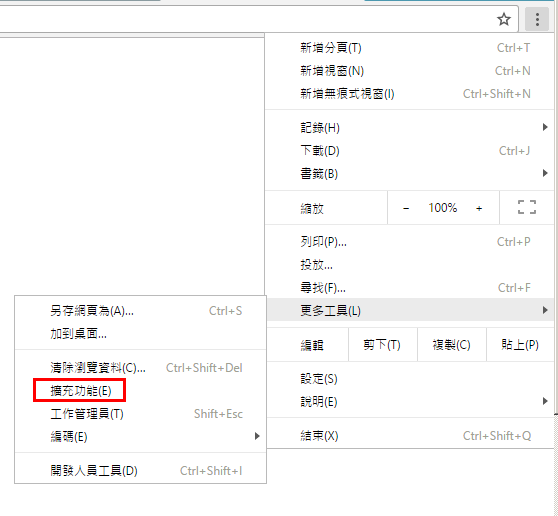
以上就是簡單的WEB API建置, 另外在查閱相關文件時, 發現一個好物用來測試WEB API即Postman, 它是一個Google App, 安裝方式如下, 在Chrome按下滑鼠右鍵點選擴充功能
點選取得更多功能
搜尋postman
點擊加到Chrome裡
之後便可以啟動Postman
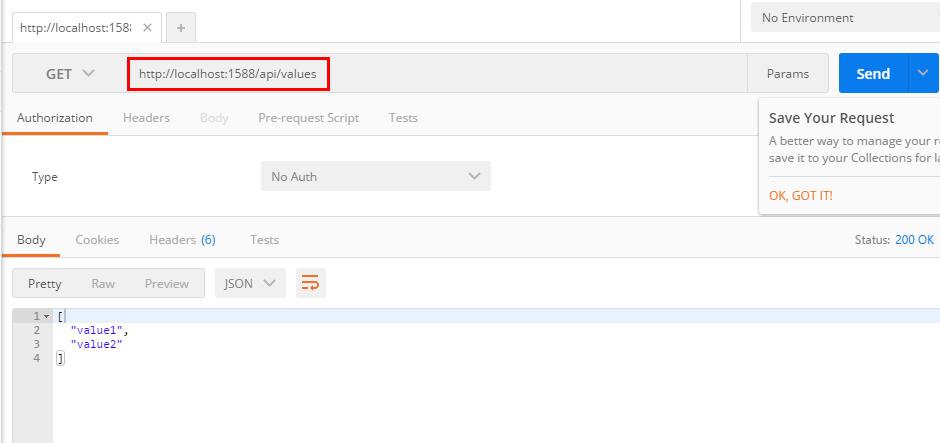
可以在網址列, 輸入欲測試API按下Send, 下方即可看到回傳的JSON字串, 是不是很方便呢?