今天來分享使用Model的方式傳資料到前端,在此先說明,我這一篇所提到的Model,跟MVC的M(Model)的定義可能會有一些出入,畢竟MVC的M範圍太廣了,只是我習慣這樣子稱呼它了,不過MVC有一個預設的資料夾名稱叫Models,我所謂的Model通常是建在這個資料夾底下的class,或是ViewModel(用來傳遞給View或接收View資料的Model),其實在我的想法Model和ViewModel基本上差別不大,只是有些人會習慣如此稱呼它。
一般來說,如果要傳的資料是很簡單的,可以用ViewBag來傳遞,如果是比較複雜的,當然也可以用很多ViewBag,其實ViewBag也可以傳遞一個Model,甚至一個Model的List也是可以的,基本上ViewBag幾乎可以傳遞任何東西,目前我在寫MVC還沒有遇過ViewBag不能傳遞的東西,但是在某些情況下,尤其是跟資料庫有關的部分,其實用Model來傳遞是很方便的,而且接收網頁的資料也可以用Model的方式接收,這一點就很方便,說實在用過C#的Model來寫MVC之後,現在很多東西都會用Model來處理,覺得還蠻方便的,當然ViewBag也是很常用到,而且用途比Model更廣。
不囉嗦,下面就直接寫一個程式,當然還是用到我們之前的Student,不過這邊改用表單編輯的方式來呈現,從後端帶資料到前端。至於從前端讀資料到後端的部分,則會跟Get和Post的方法一起講。
cs檔案
using MVCTest.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCTest.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
DateTime date = DateTime.Now;
ViewBag.Date = date;
Student data = new Student("1", "小明", 80);
return View(data);
}
}
}
cshtml檔案
@{
ViewBag.Title = "Home Page";
Layout = null;
var date = ViewBag.Date;
var student = ViewBag.Student;
var list = ViewBag.List;
}
@model MVCTest.Models.Student
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
<form style="margin-left:10px;">
<div class="form-group">
<label for="exampleInputEmail1">學號</label>
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email" value="@Model.id">
<small id="emailHelp" class="form-text text-muted">請輸入數字</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">姓名</label>
<input type="text" class="form-control" id="exampleInputPassword1" placeholder="Password" value="@Model.name">
</div>
<div class="form-group">
<label for="exampleInputEmail1">分數</label>
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email" value="@Model.score">
</div>
<button type="submit" class="btn btn-primary">確定</button>
</form>
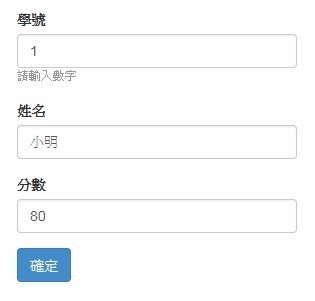
畫面呈現
後端的地方幫Model帶入
return View(data);
前端的地方接收Model,這邊要將專案路徑都列出來
@model MVCTest.Models.Student
這裡有用到BootStrap的框架,在cshtml檔案中的Styles.Render跟Scripts.Render是ASP.NET MVC用來載入CSS檔案跟JavaScript的方式,不過我很少在用,一方面全部載入會讓網頁速度變慢,只載入需要的就好了,另外一方面這種方式也無法自動更新,感覺實用性不大。

請問為甚麼我照您的方式卻出現這個錯誤訊息呢
編譯器錯誤訊息: CS0246: The type or namespace name 'MVCTest' could not be found (are you missing a using directive or an assembly reference?)
那是我自己專案的命名空間啊,
你可能要先從C#的基礎開始學...
請問我打using WebApplication1.Models;他卻跟我說無需使用Models指示詞
@model WebApplication1.Models.Student他也跟我說沒有models命名空間
感謝指教
要看你的專案裡面有沒有這些啊,
如果沒有這個命名空間就無法using,
只是我的Student結構釋放在裡面而已,
實際要看你的資料放在哪裡去調整程式碼.
我懂了,謝謝你抽空回覆我的問題
前端的地方接收Model,這邊要將專案路徑都列出來
@model MVCTest.Models.Student
這裡應該不需要吧 有沒有那段都沒差
我實際測試會需要喔,
或是也可以using namespace的方式,
我的.Net Framework是4.5.2,
或許新版的有改過了?
有可能是版本問題
4.6.2把它拿掉還是正常執行