
對行動裝置友善、響應式且輕量化的日期/時間選擇器
GitHub Star: 7,200
Javascripting Overall: 81%
瀏覽器: Chrome、Firefox和IE8+
RWD: 支援
License: MIT
CDN
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- pickadate.js v3.5.6 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/pickadate.js/3.5.6/compressed/themes/classic.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/pickadate.js/3.5.6/themes/classic.date.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/pickadate.js/3.5.6/themes/classic.time.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/pickadate.js/3.5.6/compressed/picker.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pickadate.js/3.5.6/compressed/picker.date.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pickadate.js/3.5.6/compressed/picker.time.js"></script>
bower install pickadate
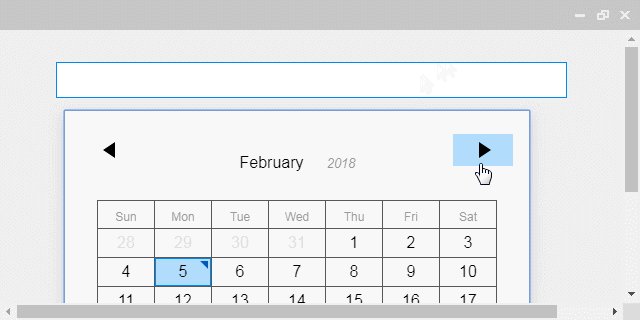
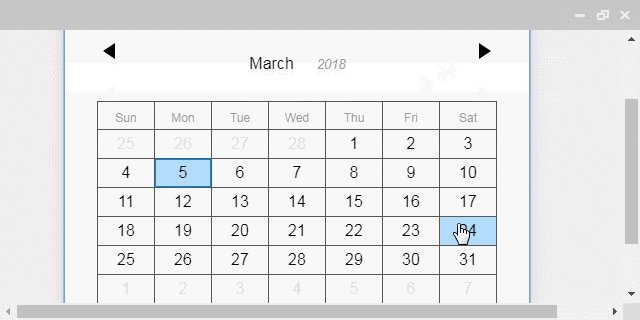
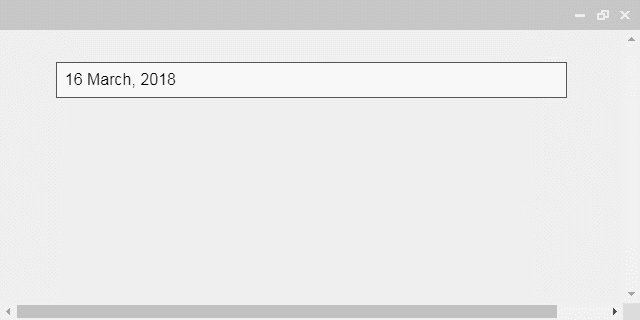
<input type="text" class="example" />
<script>
$( ".example" ).pickadate();
</script>

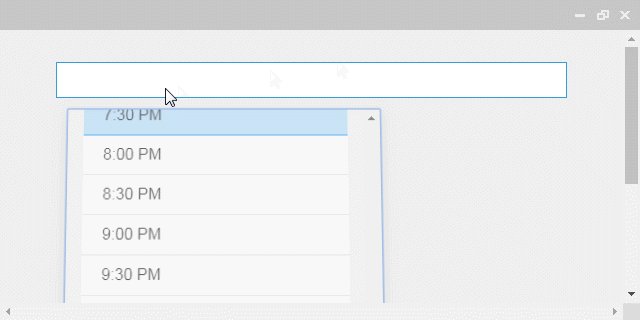
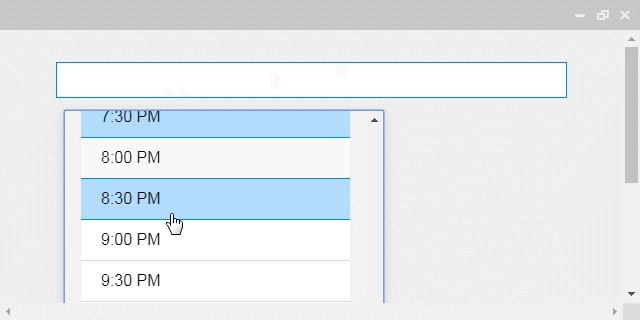
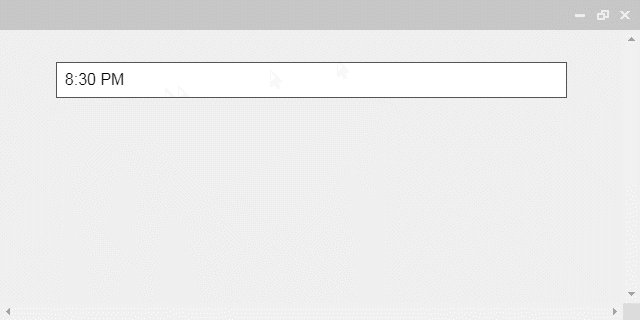
<input type="text" class="example" />
<script>
$( ".example" ).pickatime();
</script>
