
ALERTIFY.js是為了美化通知訊息而生的JavaScript框架
GitHub Star: 4,300
Javascripting Overall: 67%
瀏覽器: Chrome、Firefox和IE7+
RWD: 支援
License: MIT
CDN
<!-- ALERTIFY.js v0.3.11 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/alertify.js/0.3.11/alertify.core.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/alertify.js/0.3.11/alertify.default.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/alertify.js/0.3.11/alertify.min.js"></script>
$ bower install alertify.js
<script>
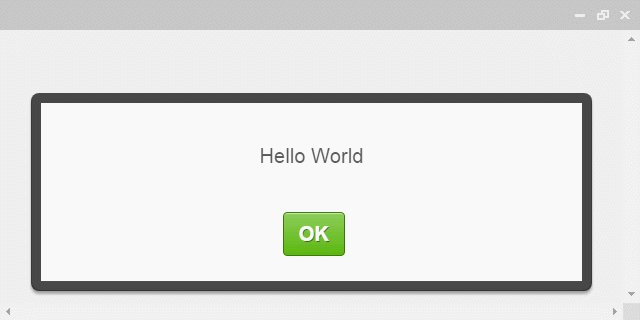
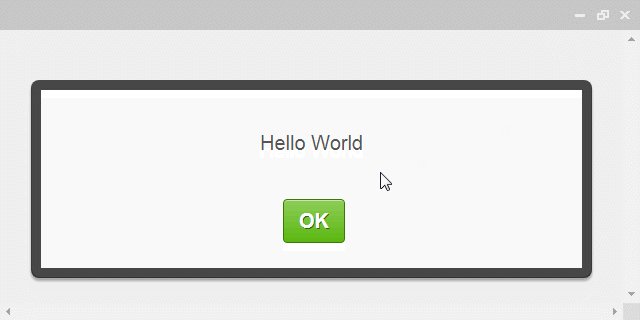
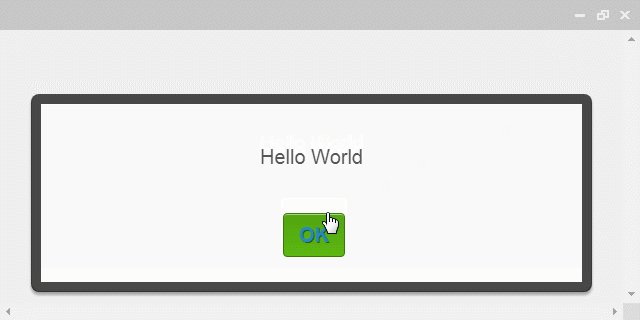
alertify.alert( "Hello World" );
</script>

<script>
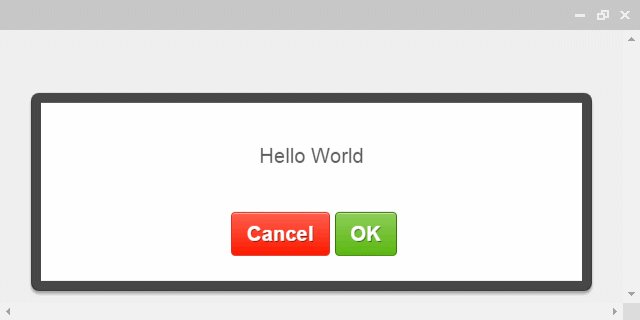
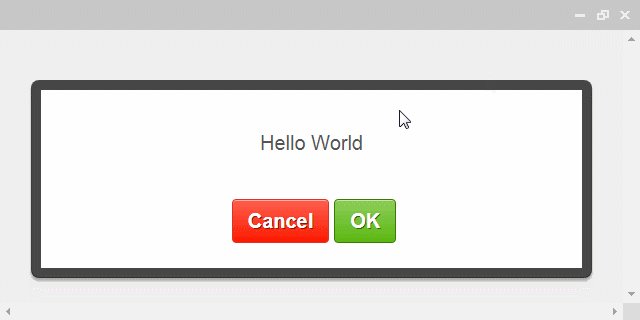
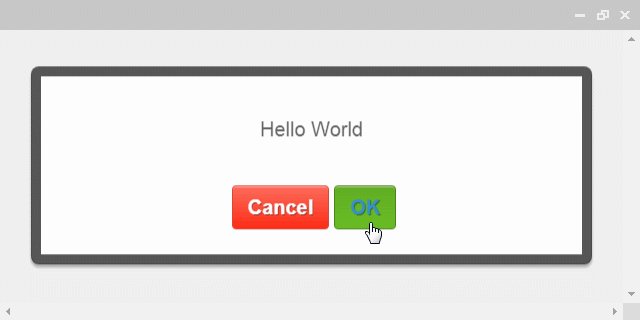
alertify.confirm( "Hello World", function (e) {
if (e) {
// ok
} else {
// cancel
}
});
</script>
