
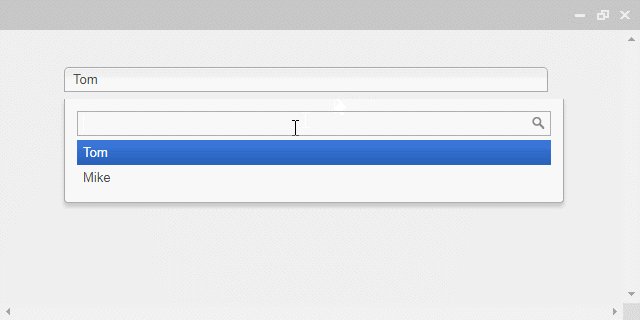
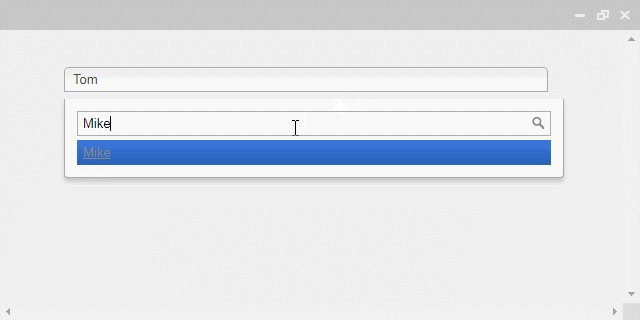
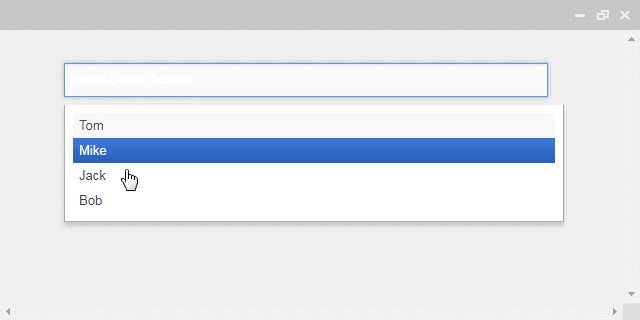
Chosen是一套jQuery的套件,目的是讓又長又笨重的下拉式選單變得更友善
GitHub Star: 21,000
Javascripting Overall: 91%
瀏覽器: Chrome、Firefox和IE9+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- Chosen v1.8.2 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.2/chosen.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.2/chosen.jquery.min.js"></script>
$ npm install chosen-js
$ bower install chosen
<select class="example" />
<option>Tom</option>
...
</select>
<script>
$( ".example" ).chosen();
</script>

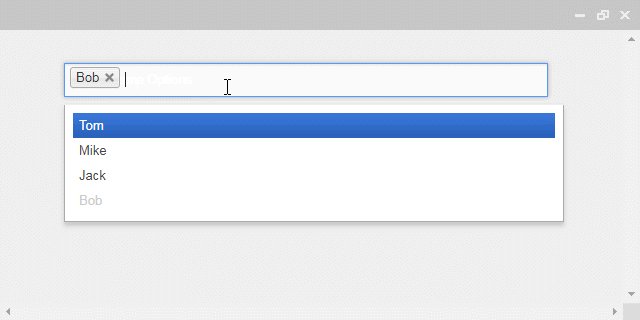
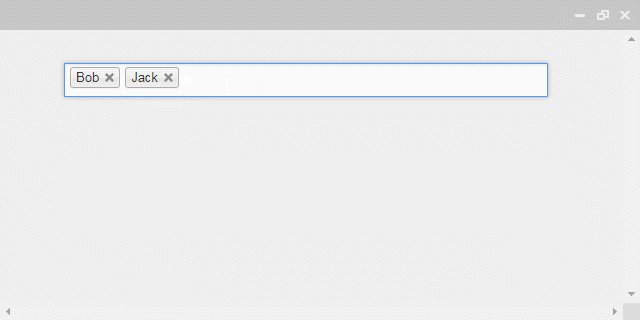
<select class="example" multiple style="width: 300px" >
<option value="Tom">Tom</option>
...
</select>
<script>
$( ".example" ).chosen();
</script>
