終於進入最好玩的主題了,canvas就是可以在介面上做圖形出來,趕快滑下去看吧~~~
♠♣今天的文章大綱♥♦
import tkinter as tk
root=tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
canvas=tk.Canvas(root,width=300,height=300)
canvas.pack()
root.mainloop()
執行結果⬇⬇⬇
canvas=tk.Canvas(root,width=300,height=300,bg="#DCB5FF")
執行結果⬇⬇⬇
canvas.create_text(150,50,text="This is my canva.",font=("Algerian",20,"bold"),fill="#6F00D2")
執行結果⬇⬇⬇
import tkinter as tk
from PIL import Image,ImageTk
root=tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
img=Image.open("pinksky.jpg")
photo=ImageTk.PhotoImage(img)
canvas=tk.Canvas(root,width=700,height=500,bg="#DCB5FF")
canvas.pack()
canvas.create_image(250,150,image=photo)
canvas.pack(expand=True)
root.mainloop()
執行結果⬇⬇⬇
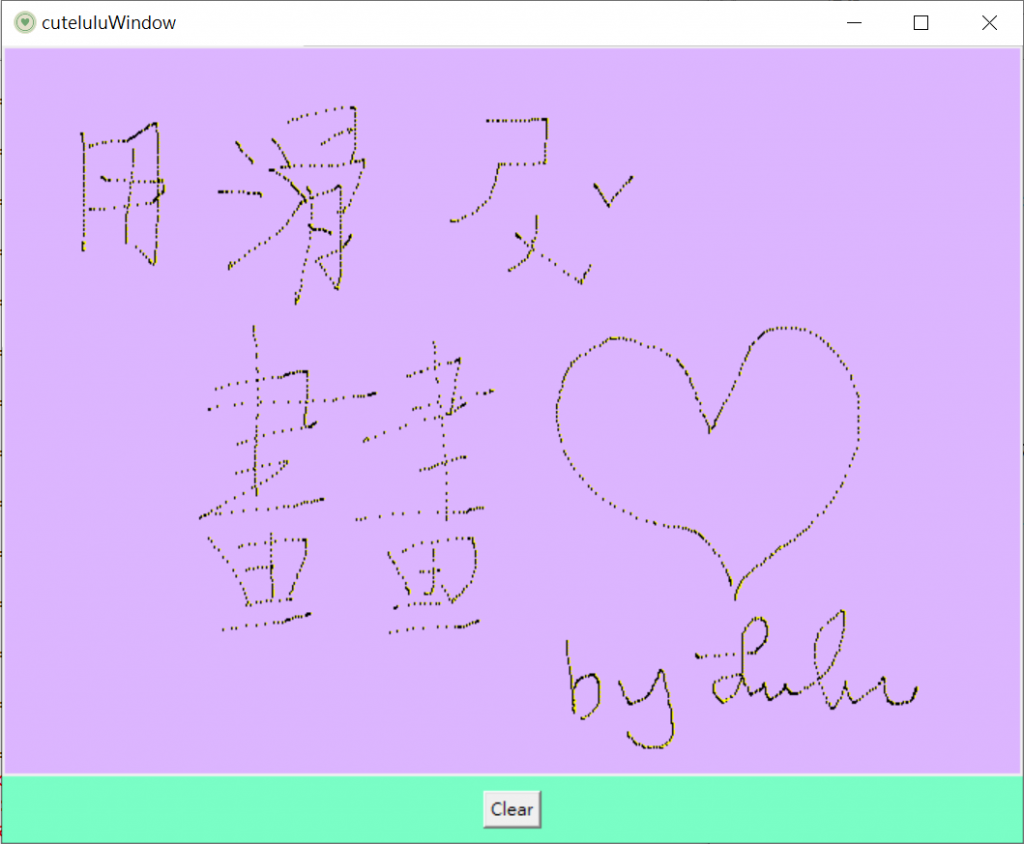
import tkinter as tk
root=tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
def paint(event):
x1,y1=(event.x,event.y)
x2,y2=(event.x,event.y)
canvas.create_oval(x1,y1,x2,y2,fill="yellow")
def clear():
canvas.delete("all")
canvas=tk.Canvas(root,width=700,height=500,bg="#DCB5FF")
canvas.pack()
btn=tk.Button(root,text="Clear",command=clear)
btn.pack(pady=10)
canvas.bind("<B1-Motion>",paint)
canvas.mainloop()
執行結果⬇⬇⬇
這部分是說畫布的基本調整,用滑鼠畫的那個超好玩的,名天就會講怎麼用程式碼去執行囉~![]()
