今天看了一下audio標籤,發現他繼承了一個特別的介面,專門用來控制媒體:[Media elements](http://www.w3.org/TR/html5/video.html#media-elements 4.8.9),發現之前寫得偵測程式還缺這個,就補了一下。看起來目前檯面上的支援HTML5的瀏覽器,對於audio/video標籤的支援都很完整。(格式就很難說)
不過今天太忙,要同時介紹跟測試這兩個標籤太操了,所以偷懶一下,介紹audio就好。
先來試一下怎樣可以用最簡單的方法來播放audio...看了一下規格書,從Media Element相關屬性裡面看起來,好像設定好src跟autoplay,音樂就會自動播放。如果再加上loop屬性,就可以循環播放,當作背景音樂:
<html lang="zh-TW">
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<audio src="bwv4_overture.mp3" autoplay loop>
</audio>
這樣就可以直接取代bgsound或是用object內嵌mp3。如果還想控制音樂播放,最快的方法是加上controls屬性:
<audio src="bwv4_overture.mp3" controls>
這樣瀏覽器就會顯示一個基本播放控制的操作介面:

如果想要自訂操作介面...疑?好像沒啥事件可以用?所以可能需要用setInterval來調整播放狀態。audio標籤的DOM物件,提供許多狀態相關屬性及方法,所以完全透過Javascript等來控制是可以實現的,先來看看有啥:
真是洋洋灑灑...怕來不及寫出分享,所以先觀察看看,稍微改一下程式,這樣就可以在播放時每隔一秒更新audio物件的狀態:
<html lang="zh-TW">
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<audio src="bwv4_overture.mp3" controls id="player"></audio>
<div id="panel"></div>
<script>
(function(window, undefined) {
var player = document.getElementById('player'),
map = ['error','src','currentSrc','networkState','readyState','preload','buffered','played','seekable','seeking','currentTime','startTime','duration','paused','defaultPlaybackRate','playbackRate','ended','autoplay','loop','controls','volume','muted'];
window.setInterval(function(){
var str = '';
for(var i=0, j=map.length; i<j; i++) {
str += map[i] + ' : ' + player[map[i]] + '<br>\n';
}
document.getElementById('panel').innerHTML = str;
}, 1000);
})(window);
</script>
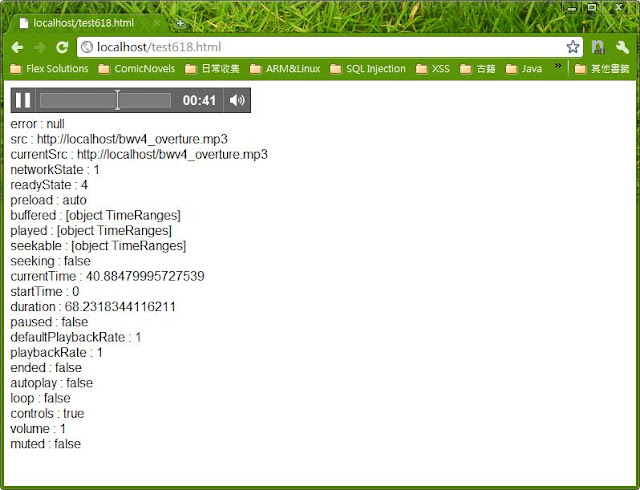
這樣就可以看到播放時狀態的變化:

嗯嗯,看起來有幾個重點:
另外有幾個屬性是TimeRanges物件,包含:
TimeRanges有一個屬性及兩個方法,length顯示裡面有幾個timerange,然後用start(n)可以取出第n個range的開始時間,end(n)則可取出結束時間。
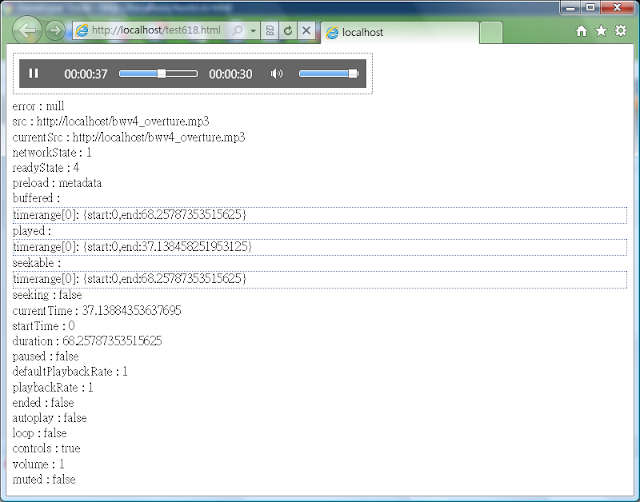
稍微調整一下程式來顯示TimeRanges的內容,可以看到:

...所以,跟duration、currentTime等作用差不多嘛。不過如果支援一些streaming media,也許這裡會有不同。
另外,還有幾個方法:
總之(呼,趕上了)利用這些屬性與方法,就可以做出自訂的播放功能吧(時間不夠做啦,對不起)。明天來看看video吧,不過得先準備一下影片檔...(到底有什麼格式可以支援的阿?)另外,其實還是有「事件」,看到後面才發現...明天再說吧。

補充一下,在媒體還沒播放前,played裡面沒東西,播放一次到完以後,played就不會有變化。
其實用chrome的開發工具觀察,在本機跑的時候,mp3一次就GET完...所以不太看得出buffered跟seekable這兩個TimeRanges有什麼差別。應該把他移到遠端的網站跑跑看...
另外,要實作seek的話,其實currentTime數值是可讀寫的,透過寫入就可以改變播放位置。只是我還沒仔細看過相關事件...好像沒地方可以影響到seeking的狀態。
不過上網找一下,應該有已經有很多精彩的播放器示範了。
對了,FireFox4竟然不支援mp3,所以沒抓畫面!我用Chrome跟IE9代替。我想ogg應該可以,但是不知道怎樣轉![]() ...再上網找找
...再上網找找
補上顯示TimeRanges物件資訊的html(太長了...只好用gist):
http://gist.github.com/632349