本篇作為第三篇,我們來談談網頁世界中讓前端工程師又愛又恨的核心要角,
也是網頁中最重要的元素,視覺設計的核心: CSS。
--------系列簡介--------
網站系統可說是現在最多學子與新人想要入門的一個領域,
這個原本屬於新興的領域,這幾年來也累積許多年的知識與 pattern ,
在有限的環境(stateless)與有限的伺服器端、瀏覽器資源下,
成為許多人進入程式的一塊入門鐵板(?)。
這個系列希望能夠就網站系統設計幾個門檻著手,
這是設定給初心者作為學習,給同好們作為回顧,
重新認識有關網站系統的每個環節與認識。
「不要管什麼網站系統規劃了,你聽過 CSS 嗎?」
晚上跟同事開玩笑說要用這句有梗的話當今天的開頭,所以就放上來了。XD
所以話不多說,我們馬上進入正題,今天我們要談網頁的化妝術, CSS 。
今天我們會先從"一個"網頁元件談起,
談如何裝飾一個標籤,然後再進入全局設計。
我們在上一門課有討論到, CSS 是裝飾 Html 標籤,
所以我們今天會先談「如何裝飾一個標籤」。
@有關標籤的外觀
首先,在這裡請大家有一個基本的認知,
一個視覺上的網頁標籤(html tag),他在呈現上一定是四方型的。
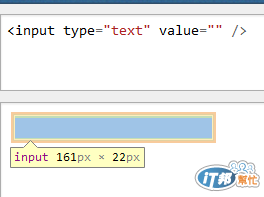
如底下這張圖,你可以發現 <input type="text" value="" /> 這樣一個 tag,
在 chrome 這個 browser 上呈現就是一個 161px * 22px 大小的長方形。

OK 到這裡筆者希望,您有注意到這中間一個比較奇怪的東西,
假設您今天是網頁系統的新手,您可能會問我:
「寬度 161*22 我可以理解,那 161px *22px 是什麼意思?」
@長度單位: Pixel
因為每個人的螢幕大小不一樣,我們不可能用公制的公分來當單位,
px 就是 pixel (像素) 的簡寫,像素是網頁上最常見的長度單位。
那每 pixel 有多大呢?
這取決於您螢幕的解析度,假設您從 [桌面-> 右鍵-> 螢幕解析度] ,
設定視窗為 800*600 ( 實際上就是 800px * 600px ),200px 就是四分之一螢幕寬,
如果您設定 1024*768 ,則200px 則約螢幕五分之一寬。
這是一個相對於螢幕的單位,因此我們才能夠在不同的解析度、不同的螢幕尺寸下能運作正常。
@長度單位:百分比
當然除了 pixel 這個比較明確的單位外,也有以比例進行操作的 em 、百分比等單位,
百分比的部份則是以當前父元素的範圍為基準計算比例,
如在一個 1000px 的 div 元素裡面,放置一個寬度為 50% 的子 div ,
則子 div 實際寬度就會是 500px ,對於一些需要視畫面進行調整的地方非常有用。
如果可能的話,除了需要明確設定寬度與高度的元素或定位,
大多數時候我們應該盡量使用百分比,取代絕對值,
這樣在不同螢幕大小時,可以有比較好得表現。
但假設您是初學者,直接以 px 進行設計是相對比較輕鬆上手的,
因為單位比較固定,不像 % 會有浮動造成的排版問題,
之後如果有需要調整時再局部使用百分比也不失為是一個入門的方式。
之後我們的設計與討論,主要會採取以 pixel 的方式進行定位與說明。
至於其他長度單位(pt、em) ,
詳細的部份可以參考這篇網路文章,說明得很清楚。
http://www.ewebsite.com.tw/docs-blog/article-22
@ 瀏覽器的影響?
我們剛剛有說過以下這段話:
如底下這張圖,你可以發現 <input type="text" value="" /> 這樣一個 tag,
在 chrome 這個 browser 上呈現就是一個 161px * 22px 大小的長方形。
其中有另一件事情需要說明,筆者特別強調了「在 chrome 這個 browser 上」,
就是因為每個元素的預設樣式(包括框線、大小、位置、顏色、留白、甚至是按鈕外觀),
都可能因為不同瀏覽器而有所不同,所以在開發時要盡量測試不同瀏覽器,
如果那些不同的預設樣式會影響到您的開發,則需要明確指定樣式複寫原本預設樣式。
事實上,就如同第一篇所說,對於資深的網站開發設計者,
我們傾向於「清空」所有預設樣式,清空不需要得留白、讓大小一致。
這就是 CSS Reset 。
筆者非常建議在我們繼續往下討論之前,
使用者能直接使用 css reset 的結果,作為基本開發樣式。
(我們之後的討論也會如此假設)
CSS Reset 並沒有一個公定版本,但其中最值得推薦並且也是早期很多人使用的,
筆者認為是 YUI CSS Reset ,在這邊也推薦給大家:
http://yuilibrary.com/yui/docs/cssreset/
另外還有另一個方向是,我不清空樣式,
而是給這些元素一個合理且所有瀏覽器較接近一致的原始樣式,
這則稱之為: Normalized css ,在此由於篇幅有限,就不多作介紹。
http://necolas.github.com/normalize.css/
這裡有一篇有關 Normalized css 與 css reset 的討論,可以參考:
http://stackoverflow.com/questions/6887336/what-is-the-difference-between-normalize-css-and-reset-css
(註:JS Fiddle 服務預設會幫我們載入 Normalized CSS ,但可以取消。)
@ Wow 一個 input 就講這麼多了,這篇可以寫多長啊XD
哈哈哈,基本上不用擔心,
誠如前文所述,網頁是由許多許多的環節構成的,
既然我們文章設定是剛入門,這些繁瑣但卻重要的介紹則是不可避免的。
@ 你對網頁的認知是什麼樣子的呢?
是這樣一行一行橫向的排列,(inline)

還是這樣一塊一塊的分區樣式:(block)

@ block or inline
雖然我們還沒有要正式進入 display /block /float 的世界,
但在這裡我們先簡介何謂 inline 、 block。
這是一個 css 的樣式設定:
你可以透過在標籤上寫 style="display:block;" 的樣式宣告來指定這是 block 元素;
也可以透過在標籤上寫 style="display:inline;" 來指定這是 inline 元素。
接下來我們就來說明什麼是 inline ,什麼是 block。
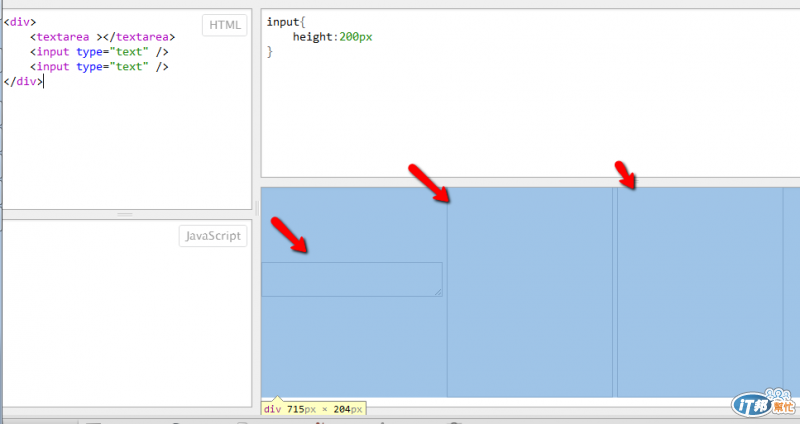
inline 指的是在同一個 block 內,具有一樣行高 (line-height ),如以下圖片的範例:

textarea 因為共享同一個行高,所以並未對齊頂部而是置中。
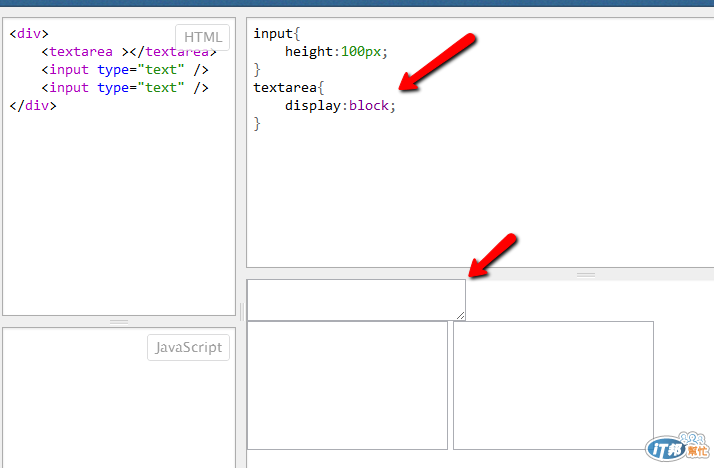
如果我們設定 textarea 為 block 元素,就會變成這樣:

textarea 有自己的寬高設定,並不與之後的兩個 input 元素同一行,
所以之後兩個 input 元素因此到下一行。
@ 什麼時候會是 inline ,什麼時候會是 block
基本上 inline 元素並不容易作精確的控制,你也可以把它當成一般的網頁文字元素來使用,
另外每個元素都有預設 display 樣式,像是 a / span / img 等,預設就是 inline 元素。
而 div , p 等,預設就是 block 元素;熟悉元素預設類型可以幫助你更快瞭解如何排版。
基本上如果是圖文描述時比較有機會使用 inline ,一般排版使用則以 block 居多。
@ Box Model
接下來我們即將快速進入 CSS 中最重要的武功心法,
可說是最核心的問題,也就是 Box Model 。
來討論這一個個四方型的元素,到底是怎麼運作的。
首先先討論最常用來裝扮一個元素的幾個常見屬性:
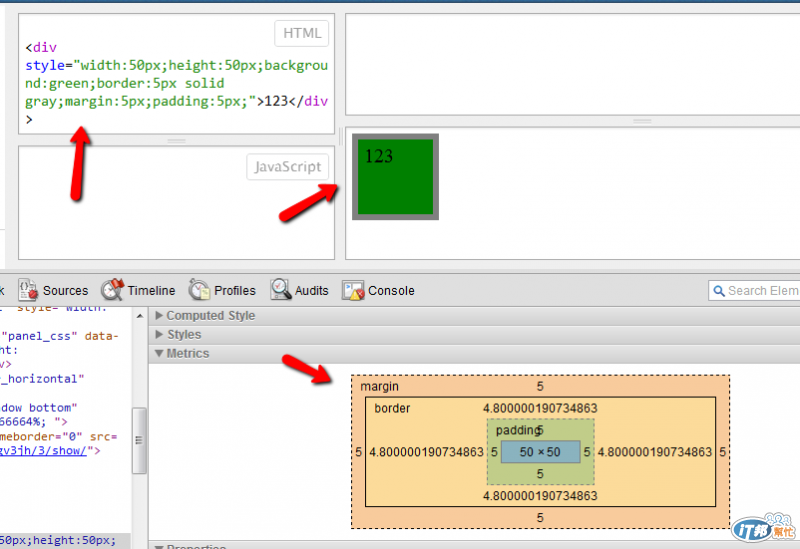
<div style="width:50px;height:50px;background:green;border:1px solid gray;margin:5px;padding:5px;">123</div>

以上我們用到了 width 、 height 、 background 、border、margin、padding 等屬性,
底下我們一一介紹:
* width :元件寬度
* height:元件高度
* background:背景設定,可設定單色,也可以設定使用一張背景圖片。
* border:寬線,5px 是寬度、solid 是線的樣式、gray 是線的顏色。
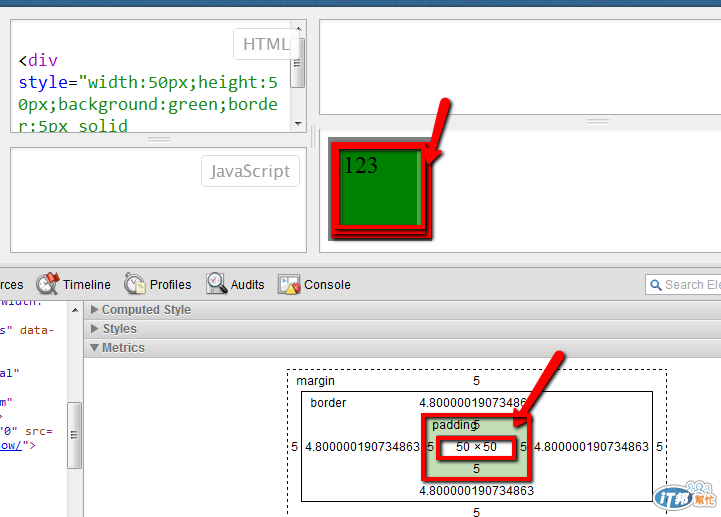
* padding:
請參考下圖右下角的箱型區域中的紅色部份,是屬於元件內部的留白(故不包含內容區域),
可以用來作為內容與外部內容的緩衝,背景色將會影響到 padding 的範圍。

本例是一次設定全部的留白,但也可以根據需要分別設定上下左右四側的留白。
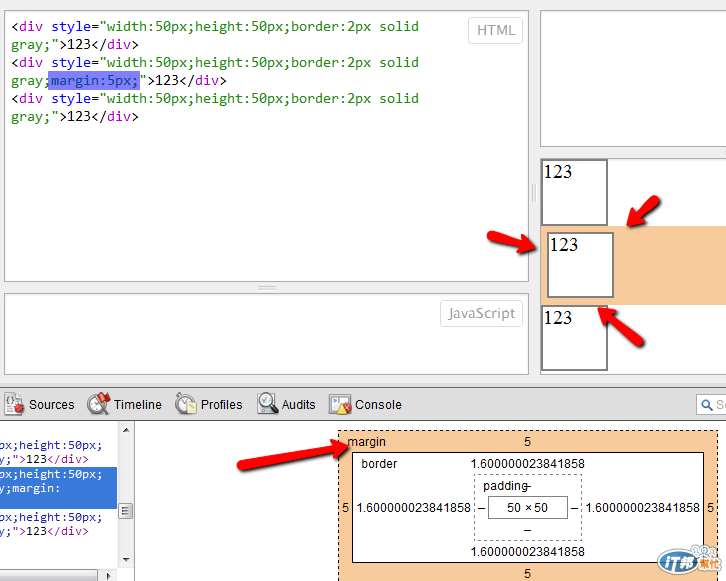
* margin:
請參考下圖,Margin 是屬於框線以外的間距,
可以用來作為元件和元件之間的間隔,背景色將不會影響到 margin 的範圍。
本例是一次設定全部的間距,但也可以根據需要分別設定上下左右四側的留白,
透過這個例圖應該可以更明白 margin 的功用:

@ 這些很重要嗎?
基本上只要掌握這些基本原則,就可以處理絕大多數網頁排版的 layout 問題,
所有的網頁畫面都是由一個一個方形的元素互相堆疊組成,先不論網頁元素的功能為何,
在排版的議題上,瞭解箱型模型絕對是最重要中最重要的事情。
@ Layout
因為時間有點不夠了,所以我們直接進入下一個話題,Layout 。
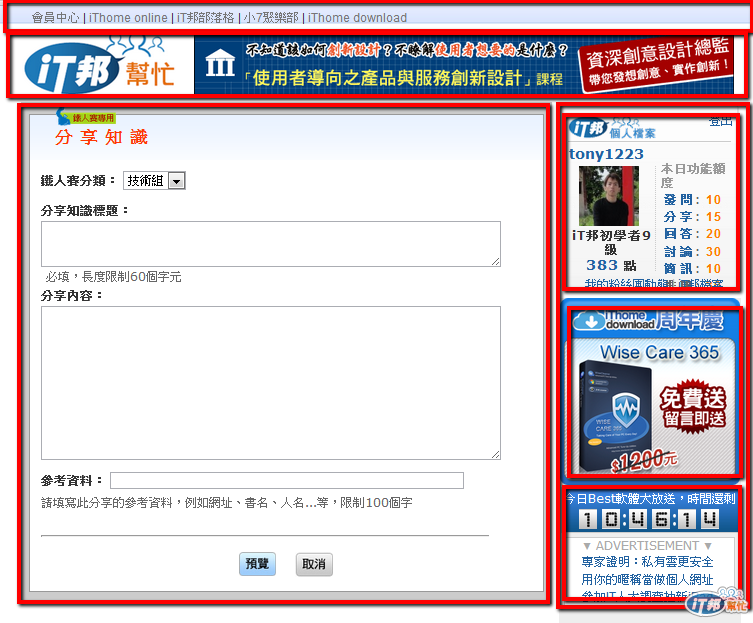
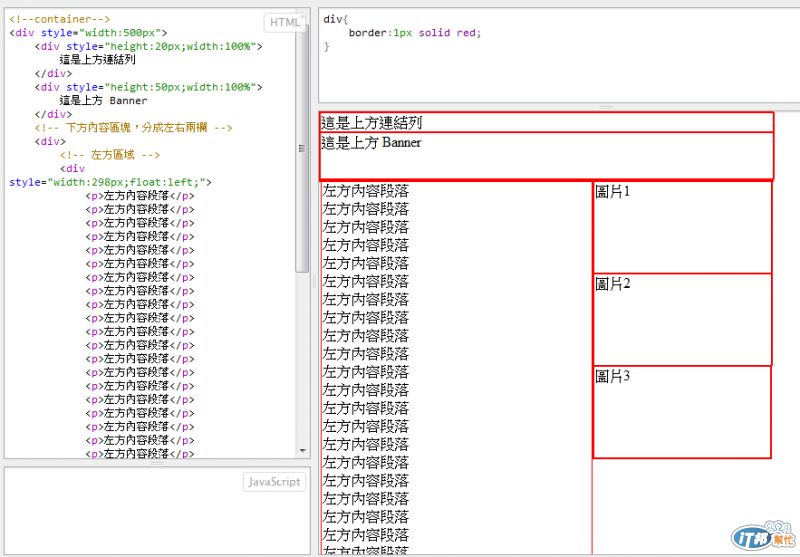
首先我們通常作網頁時,會先畫出網站大概的樣板,
如 ItHome 發文介面的Layout ,可以簡略如下:

如果您熟悉以上的箱形模型,就可以在幾分鐘內,
只使用 div 便刻出一個迷你板的 layout ,在以此進行細節的調整。

原始碼請詳見http://jsfiddle.net/YcT4T/
@ Float:咦,好像有個新東西我們還沒介紹過?
是的,裡面在排版左右內容區塊時,我們使用了 float 屬性,
這個屬性主要是控制網頁內容在視覺呈現時"對齊"的方向,
預設是沒有 float 效果的,當你對 block 元素設定 float:left ,
則表示這個網頁將不會從上一行換行,而是接續著上一行的末端向右繪出,
直到碰到下一個 block 元素為止,
所以我們可以將兩個 div 以靠左邊平行的方式作成左右兩欄。
當然除了 float:left 的作法以外,正常兩欄式 layout 為了對齊右邊,
所以一般會使用的其實更多會是 float:right 樣式,
不過 float:right 與 float:left 樣式混用的情況在解釋起來,
相當的複雜,在此我們尚不介紹這種用法,讀者可以自己試試看。
這個元素相當抽象,建議使用者可以先只用在:
將多個 block 元素使用 float:left 在同一個水平視覺中呈現的這個情境,
會比較容易理解這個屬性的功用,當然您仍然會遇到許多問題。
http://www.w3school.com.cn/css/pr_class_float.asp
當您開始使用之後,就會明白 float 相關的問題,也會明白 clearfix 為什麼需要存在。
老話一句,網頁是由許多細節串接的藝術。XD
(Ps. 其實有另一個屬性更適合作這件事,也就是 inner-block ,
不過這屬性對舊瀏覽器支援度與瀏覽器解析方式常常造成許多困擾,
所以筆者主要還是以使用 float:left 為主。)
@ 還有別的沒提到的嗎?
有,網頁上還有所謂的 position 觀念,
可以讓您隨意的移動任意元素到網頁上任意位置,
但基本上不使用這些需求,您一樣可以做出簡易的基本網頁,
所以今天的文章礙於時間就不介紹這個部份。
另外當您使用 position 之後,因為會有元件被元件蓋住的問題,
所以就會有希望能指定元件有重疊時,哪一個元素在上方呈現所以會有 z-index 屬性可以設定。
@ 難道用這些 box 與屬性就能堆出我所有需要的效果嗎?
不,當然不是,但是 layout 與 box 基本上是網頁的靈魂,
只有當您把所有的元素放置他們應該出現的位置時,個體才會呈現出他們的意義。
當您把 layout 處理完畢之後,您仍然會需要以下針對各個不同的一些細節:
@字型的設定:Font
中文字型基本上只能使用新細明體、標楷體,英文則有較多選擇,可以視情況選用。
更多參考資料: http://www.w3schools.com/css/css_font.asp
最近也有新興的 webfont 服務逐漸的在改變中文字型的窘境,對中文 web font 有興趣的朋友,
筆者強力推薦去看看 Just Font 這個線上字型服務:
http://www.justfont.com/
@ 元件細節的 UI 設定
這裡基本上是無法窮舉的,每個元件都可以作許多細緻的設定,
如 a (超連結) 標籤就有以下的各種設定:
:link style:未瀏覽的樣式設定
:visited style:已經瀏覽過得網址的樣式設定
:hover style: 滑鼠移過去的樣式設定
:active style:點擊後但滑鼠尚未放開的樣式設定
這還有個口訣來背這個,叫 LoVe HAte ,一語道盡樣式設計師對樣式的愛與恨。(笑)
CSS 的世界是非常廣泛的,絕不只筆者所能於這短短數小時能介紹的這些。
而今天的介紹我們屏棄華麗的圖片、特效、酷炫的位置設定,
用基本而陽春的模式,希望能夠讓讀者們對 CSS 的核心模型增加一點認識,
筆者多年撰寫網站 CSS 前端開發的經驗,只要弄懂 box model 這個基本功,
基本上在調整 css 時幾乎可說是不可能會陷入五里霧中。
當然這也是因為有許多 css 開發設計時的習慣作為輔助,這類習慣比較難靠教學達成,
需要藉由不斷的設計畫面的設計經驗中,慢慢累積一個一個案例。
像是在剛剛的 layout 設計中好了,
如果眼尖的讀者可能會發現,右方圖片區域的框線並沒有向右對齊,
這個理由就是因為 border 增加了寬度,導致寬度計算上需要特別設計讓他們一致的問題。
css 很多時候都在處理 1px 、 2px 之間的問題,這些細節很難以一一贅述,
但筆者希望透過這麼 hardcore 一步一腳印的說明,
可以讓讀者們更貼近我們平常開發的學習過程與真正的開發過程。
真正的開發通常不是什麼很酷炫的打一打東西就對了,
拉一拉東西就好了,能作到這一步,都是我們已經作過無數此蠢事後留下的經驗。 XD
那,我們明天繼續聊下一個主題, JS ,今天還有很多東西還沒有分享到,
相信我們之後還有很多機會回頭聊 CSS ,畢竟他是網頁上核心的三個主角之一啊。:)
無論如何,我們總是要往前走,那就明天見囉。;)

tony1223提到:
老話一句,網頁是由許多細節串接的藝術。
前端工程師了解細節很深喔!!
而且熟到很容易就切入重點。
css內容很多,之前在編輯時,會想到業內人士,他們最常用到,非要很清楚的觀念是那些,看到這種示範教學,直讓人少走了不少冤枉路。
像我這種程式員,一大段時間很排斥這類樣式語言,後來接受了,發現css的思路,有點和寫程式不同,除了調整心態,還要調整腦袋來才能理解其中的奧妙之處,像float,box model這種,一般寫程式的人,還真不了解,倒是年輕人輕鬆的接受了。
充滿幹勁的內容,讓同為與會者的我,覺得真是汗顏。
就是叫我寫每天上班用的4gl,也沒法這樣寫下來。
What a wonderful World. 網站的知識真多,突然有這種感覺。
自從這活動開始後,
每天都很期待tonyQ的文章,
再次瀏覽觀念文章也可加深印象,
也想以前在使用css套版時,
遇到IE HACK CSS、float、inline-block一堆排版方式所常常遇到的問題...冏
真的好懷念啊,期待tony下篇的js介紹。