http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
花30分鐘哪可能?
我花了一下午搞這個!
因為什麼都不懂....
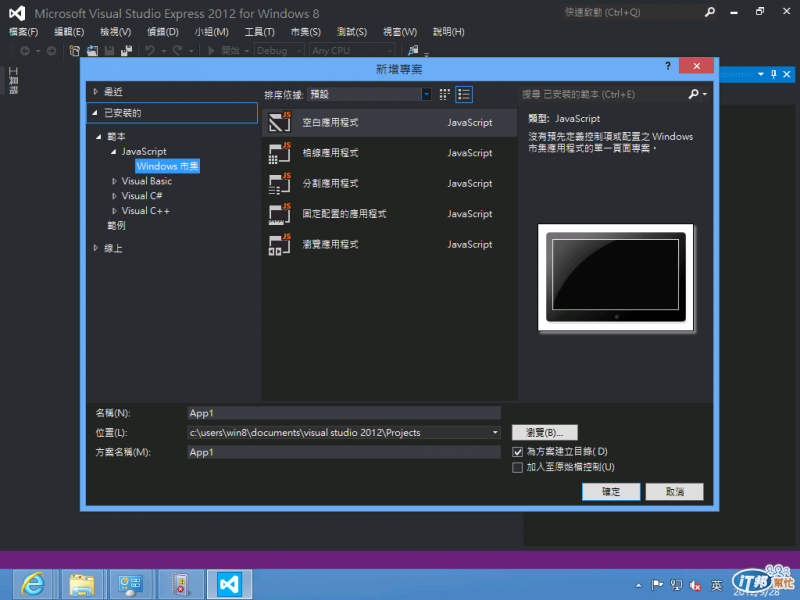
Visual Studio 2012 Express 免費版裝好了嗎?
裝好打開就像這樣

選Javascript 空白專案,然後把那串本來就已經打好的字改(copy)掉
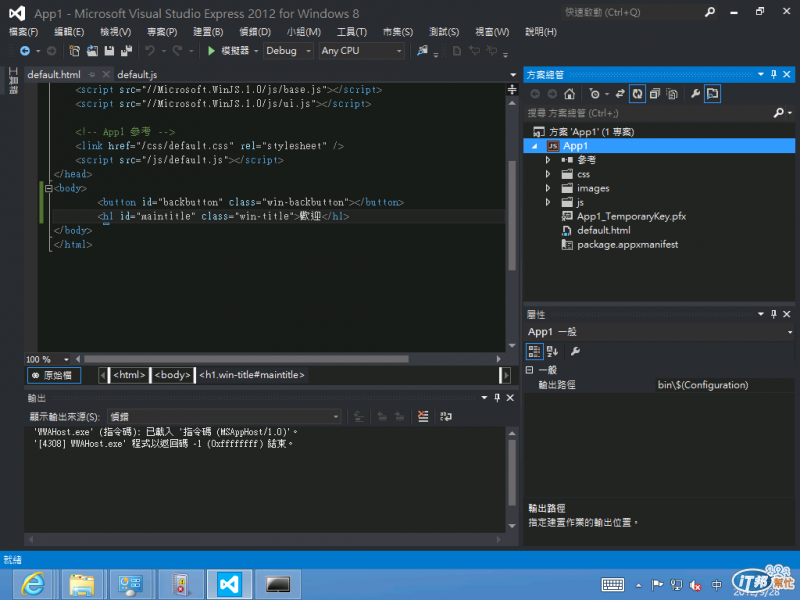
<button id="backbutton" class="win-backbutton"></button>
<h1 id="maintitle" class="win-title">歡迎</h1>

用模擬器執行一下

ok 可以執行。
參考 http://msdn.microsoft.com/en-us/library/windows/apps/br211837.aspx 的範例。

html程式碼打(copy)進去了。
<div id="mediumListIconTextTemplate" data-win-control="WinJS.Binding.Template">
<div>
<!-- Displays the "picture" field. -->
<img data-win-bind="alt: title; src: picture" />
<div>
<!-- Displays the "title" field. -->
<h4 data-win-bind="innerText: title"></h4>
<!-- Displays the "text" field. -->
<h6 data-win-bind="innerText: description"></h6>
</div>
</div>
</div>
<div id="basicListView" data-win-control="WinJS.UI.ListView"
data-win-options="{itemDataSource : DataExample.itemList.dataSource, itemTemplate: select('#mediumListIconTextTemplate')}">
</div>

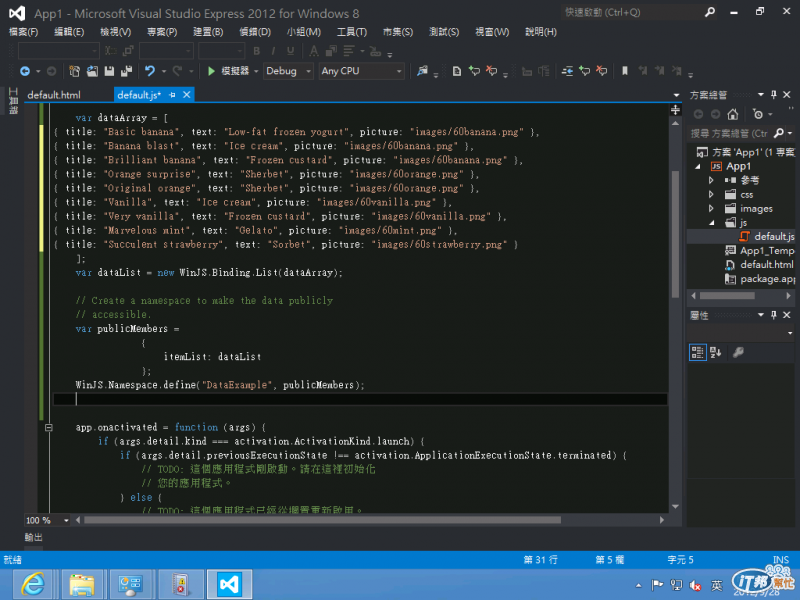
javascript 也打(copy)進去了
var dataArray = [
{ title: "Basic banana", text: "Low-fat frozen yogurt", picture: "images/60banana.png" },
{ title: "Banana blast", text: "Ice cream", picture: "images/60banana.png" },
{ title: "Brilliant banana", text: "Frozen custard", picture: "images/60banana.png" },
{ title: "Orange surprise", text: "Sherbet", picture: "images/60orange.png" },
{ title: "Original orange", text: "Sherbet", picture: "images/60orange.png" },
{ title: "Vanilla", text: "Ice cream", picture: "images/60vanilla.png" },
{ title: "Very vanilla", text: "Frozen custard", picture: "images/60vanilla.png" },
{ title: "Marvelous mint", text: "Gelato", picture: "images/60mint.png" },
{ title: "Succulent strawberry", text: "Sorbet", picture: "images/60strawberry.png" }
];
var dataList = new WinJS.Binding.List(dataArray);
// Create a namespace to make the data publicly
// accessible.
var publicMembers =
{
itemList: dataList
};
WinJS.Namespace.define("DataExample", publicMembers);
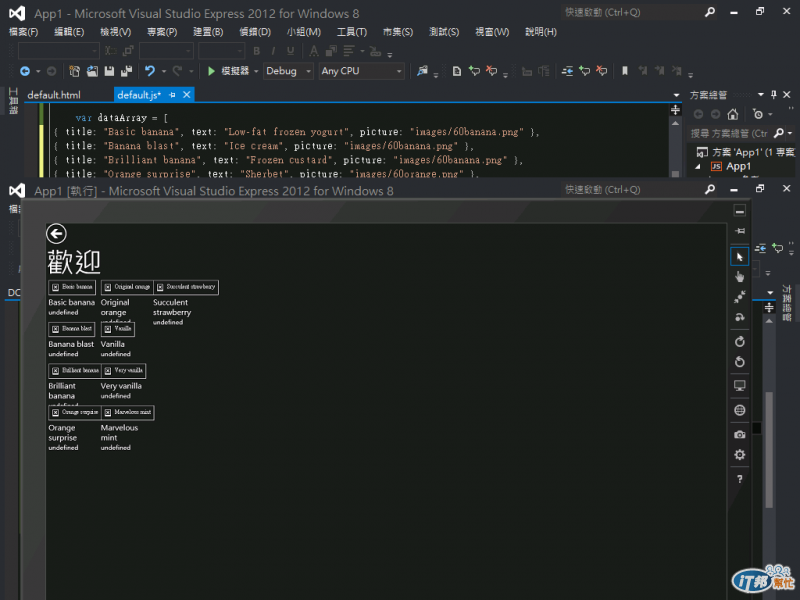
執行...

ok,有東西,但是我沒有圖檔。
var dataArray 太簡單了。不過搞到現在已經兩小時了....
改用真正的rss,先用 http://tw.news.yahoo.com/rss 來try看看.....
參考 http://blogs.msdn.com/b/davrous/archive/2012/05/11/windows-8-html5-metro-style-app-how-to-create-a-small-rss-reader-in-30min-part-1-2.aspx
WinJS.xhr 就是 XmlHttpRequest, 所以拿來下載網頁的資料。
function downloadC9BlogFeed() {
WinJS.xhr({ url: "http://channel9.msdn.com/coding4fun/articles/RSS" }).then(function (rss) {
});
}
然後參考 http://debugmode.net/2011/12/23/consuming-json-in-windows-8-metro-style-application-using-winjs/ 可以用 JSON.parse 把xml 轉json,但怎麼試都失敗....

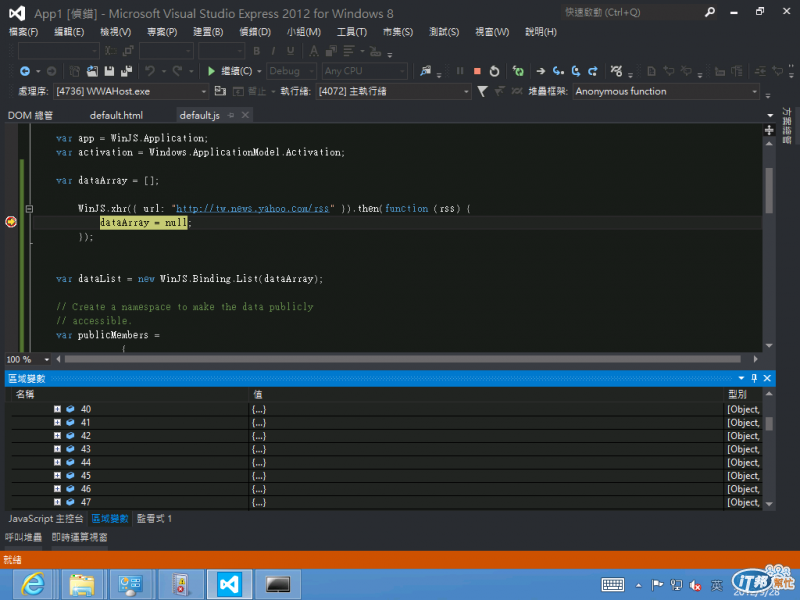
debug畫面.....
最後找到 http://www.thetugboatcomplex.com/?p=820 ,靠...googleapi把xml轉成json,既然這樣就.....以後再研究這塊好了。
function loadNews() {
var dataControl = document.getElementById(“myListView”).winControl,
feedburnerUrl = “http://feeds.feedburner.com/WindowsPhoneDevPodcast”,
feedUrl = “http://ajax.googleapis.com/ajax/services/feed/load?v=1.0&output=json&num=999&q=”
+ encodeURIComponent(feedburnerUrl);
WinJS.xhr({ url: feedUrl })
.done(function complete(result) {
var jsonData = JSON.parse(result.response);
var list = new WinJS.Binding.List(jsonData.responseData.feed.entries);
dataControl.itemDataSource = list.dataSource;
});
}
html和 javascript 改一改(copy)....

javascript:
WinJS.xhr({ url: "http://ajax.googleapis.com/ajax/services/feed/load?v=1.0&output=json&num=999&q=http%3A%2F%2Ffeeds.feedburner.com%2FWindowsPhoneDevPodcast" }).done(function complete(result) {
var jsonData = JSON.parse(result.responseText);
var list = new WinJS.Binding.List(jsonData.responseData.feed.entries);
lv.winControl.itemDataSource = list.dataSource;
});
// Create a namespace to make the data publicly
// accessible.
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
// TODO: 這個應用程式剛啟動。請在這裡初始化
// 您的應用程式。
} else {
// TODO: 這個應用程式已經從擱置重新啟用。
// 請在這裡還原應用程式狀態。
}
args.setPromise(WinJS.UI.processAll());
}
};
html
<button id="backbutton" class="win-backbutton"></button>
<h1 id="maintitle" class="win-title">歡迎</h1>
<div id="mediumListIconTextTemplate" data-win-control="WinJS.Binding.Template">
<div class="listItemTemplate">
<a data-win-bind="innerText:title; href: link"></a>
</div>
</div>
<div id="lv" data-win-control="WinJS.UI.ListView" data-win-options="{itemTemplate: select('#mediumListIconTextTemplate')}">
</div>
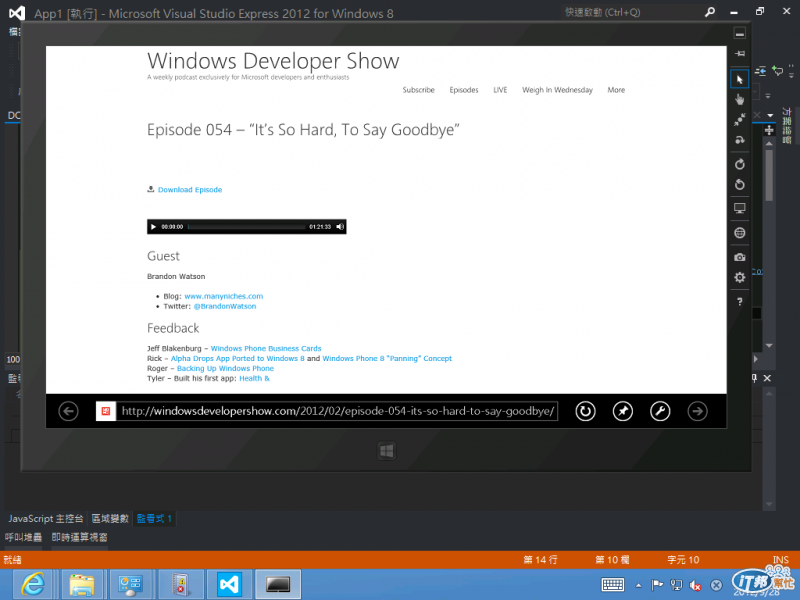
執行.......

看到東西了
點下去看看

ok.....
明天再try(copy)別的.....Or22
