http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
昨天知道原來WinJS是利用data-win-control 、data-win-options和data-win-bind等把html轉成 Windows 8 Store App 的控制元件。
那 data-win-control 可以套用那些控制元件呢?
http://msdn.microsoft.com/en-us/library/windows/apps/hh465493.aspx
從這個網址列出了可以用的控制元,那就來看看這些控制元件套用後的結果是怎樣。
1 AppBar 顯示命令。
<div id="commandsAppBar" data-win-control="WinJS.UI.AppBar" data-win-options="">
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdAdd',label:'Add',icon:'add',section:'global',tooltip:'Add item'}">
</button>
(ps 這裡有段程式碼每次貼上去都anwer error, 所以不完整)
顯示結果
按右鍵後下方AppBar就跑出來了。
2 DatePicker 可以讓使用者選取日期。
<div data-win-control="WinJS.UI.DatePicker"></div>
執行結果

3 FlipView 顯示項目集合,一次一個項目。
<div id="simple_ItemTemplate" data-win-control="WinJS.Binding.Template" style="display: none">
<div class="overlaidItemTemplate">
<img class="image" src="#" data-win-bind="src: picture; alt: title" />
<div class="overlay">
<h2 class="ItemTitle" data-win-bind="innerText: title"></h2>
</div>
</div>
</div>
<div id="simple_FlipView"
data-win-control="WinJS.UI.FlipView"
data-win-options="{ itemDataSource: DefaultData.bindingList.dataSource, itemTemplate: select('#simple_ItemTemplate') }">
</div>
(function () {
"use strict";
var array = [
{ type: "item", title: "Cliff", picture: "images/Cliff.jpg" },
{ type: "item", title: "Grapes", picture: "images/Grapes.jpg" },
{ type: "item", title: "Rainier", picture: "images/Rainier.jpg" },
{ type: "item", title: "Sunset", picture: "images/Sunset.jpg" },
{ type: "item", title: "Valley", picture: "images/Valley.jpg" }
];
var bindingList = new WinJS.Binding.List(array);
WinJS.Namespace.define("DefaultData", {
bindingList: bindingList,
array: array
});
var e = DefaultData.bindingList.dataSource;
})();
他需要DataBind 所以程式照copy好了 XDD
執行結果

按左邊或右邊換頁,我一樣還是沒圖。
4 Flyout 顯示一則要求使用者互動的訊息。
<div id="Flyout1" data-win-control="WinJS.UI.Flyout"> 這是啥 ????</div>
<button id="Button1" class="action">TextFlyout</button>
args.setPromise(WinJS.UI.processAll().then(function () {
document.getElementById("Flyout1").winControl.show(Button1, "bottom");
}));

可以呈現在button下方的flyout
其他範例1http://debugmode.net/2012/01/12/flyout-control-in-windows-8-html-javascript-metro-application/
其他範例2https://github.com/dotnetcurry/WinJSMenu/downloads
5 ListView 在格線或清單配置中顯示項目集合。
(function () {
"use strict";
var dataArray = [
{ title: "Basic banana", text: "Low-fat frozen yogurt", picture: "images/60banana.png" },
{ title: "Banana blast", text: "Ice cream", picture: "images/60banana.png" },
{ title: "Brilliant banana", text: "Frozen custard", picture: "images/60banana.png" },
{ title: "Orange surprise", text: "Sherbet", picture: "images/60orange.png" },
{ title: "Original orange", text: "Sherbet", picture: "images/60orange.png" },
{ title: "Vanilla", text: "Ice cream", picture: "images/60vanilla.png" },
{ title: "Very vanilla", text: "Frozen custard", picture: "images/60vanilla.png" },
{ title: "Marvelous mint", text: "Gelato", picture: "images/60mint.png" },
{ title: "Succulent strawberry", text: "Sorbet", picture: "images/60strawberry.png" }
];
var dataList = new WinJS.Binding.List(dataArray);
// Create a namespace to make the data publicly
// accessible.
var publicMembers =
{
itemList: dataList
};
WinJS.Namespace.define("DataExample", publicMembers);
})();
<div id="mediumListIconTextTemplate" data-win-control="WinJS.Binding.Template">
<div>
<!-- Displays the "picture" field. -->
<img data-win-bind="alt: title; src: picture" />
<div>
<!-- Displays the "title" field. -->
<h4 data-win-bind="innerText: title"></h4>
<!-- Displays the "text" field. -->
<h6 data-win-bind="innerText: description"></h6>
</div>
</div>
</div>
<div id="basicListView" data-win-control="WinJS.UI.ListView"
data-win-options="{itemDataSource : DataExample.itemList.dataSource, itemTemplate: select('#mediumListIconTextTemplate')}">
</div>

這個好像copy過 XDD
6 HtmlControl 顯示 HTML 頁面。
<div id="header1" data-win-control="WinJS.UI.HtmlControl" data-win-options="{uri: '/page.html'}"></div>
page.html
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
啦啦啦啦啦啦啦啦啦

把page1.html的內容塞到header1裡了
7 Menu 功能表
<div data-win-control="WinJS.UI.DatePicker"></div>
0
<div data-win-control="WinJS.UI.DatePicker"></div>
1

跟Flyout一樣嘛....
(ps 這裡格式亂掉了, 原因不明)
8 PageControl 可以把某一個設計好的html和js 塞到一個div裡
http://msdn.microsoft.com/en-us/library/windows/apps/jj126158.aspx
這裡寫說一開始要用 WinJS.UI.Pages.define 定義一個自訂控制元件,然後有五種方法呼叫它。這個比較難今天先不談這個了。
9 Rating 評分
<div data-win-control="WinJS.UI.DatePicker"></div>
2
執行結果

10 SemanticZoom 有兩種狀態,一種是縮小模式,一種是放大模式。
<div data-win-control="WinJS.UI.DatePicker"></div>
3


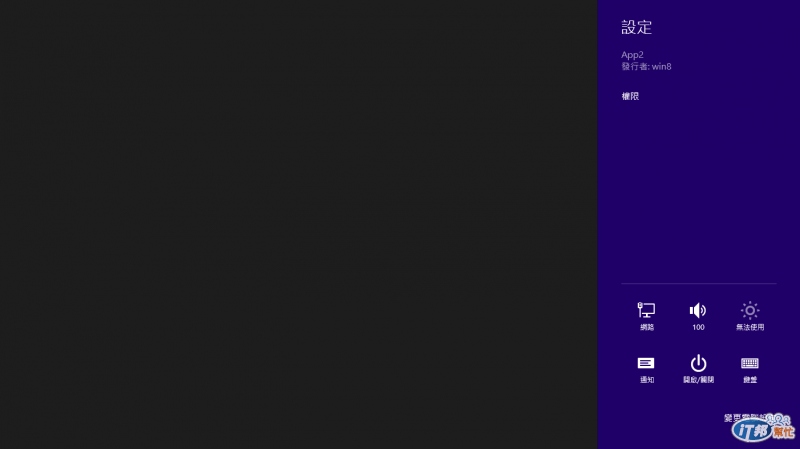
11 SettingsFlyout 應用程式設定
<div data-win-control="WinJS.UI.DatePicker"></div>
4

一執行右邊就跑出設定畫面了,可以自行設計設定內容。
12 TimePicker 時間
<div data-win-control="WinJS.UI.DatePicker"></div>
5
很簡單
13 ToggleSwitch 開關
<div data-win-control="WinJS.UI.DatePicker"></div>
6

14 Tooltip 說明
<div data-win-control="WinJS.UI.DatePicker"></div>
7
很難拍到畫面.... XDDDD
15 ViewBox 是對排版比較重要的元件。
參考 http://www.codefoster.com/post/2012/06/12/boxes.aspx
今天先到這了,頭有點痛..
(ps這篇文章有些格式亂掉了, 原因不明, 若要看原始碼請連 http://paste.plurk.com/show/1323217/ )
