http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
今天可能沒時間寫文章,所以先寫一篇番外短篇,沒有新的內容,用前天的程式copy來用。我會盡力擠時間來,如果有時間就再寫一篇比較正式的,如果沒時間就拿這篇當作今天的文章吧。
前天我學會了用Flipview,一次只看一頁,左右兩邊有箭頭,可以點上頁或下頁,如果支援觸控,那用手指往右滑就是上頁,往左滑就是下頁。
然後還遇到了rss轉JSON的問題,到現在我還不打算研究這問題,所以略過。
咦?對了!facebook的相簿有JSON耶~~~拿來try一下好了。
拿誰呢?剛好facebook出現安心亞,那就是你啦。
首先從< http://msdn.microsoft.com/en-us/library/windows/apps/hh465425.aspx> 這裡copy html。
不要打我啦,我真的還是新手,學習階段總是應該要用copy的,不過我這次有圖了。
https://graph.facebook.com/10151421495115467/photos
從這串網址可以看到安心亞相簿的 JSON .... 太好了~~~~~~~還不快copy.... 程式
WinJS.xhr({ url: "http://graph.facebook.com/10151421495115467/photos" }).done(function complete(result) {
var jsonData = JSON.parse(result.response);
var list = new WinJS.Binding.List(jsonData.data);
basicFlipView.winControl.itemDataSource = list.dataSource;
});
<div id="ItemTemplate" data-win-control="WinJS.Binding.Template">
<img src="#" data-win-bind="src: source; alt: title" />
</div>
<div id="basicFlipView"
data-win-control="WinJS.UI.FlipView"
data-win-options="{ itemTemplate : ItemTemplate }">
</div>
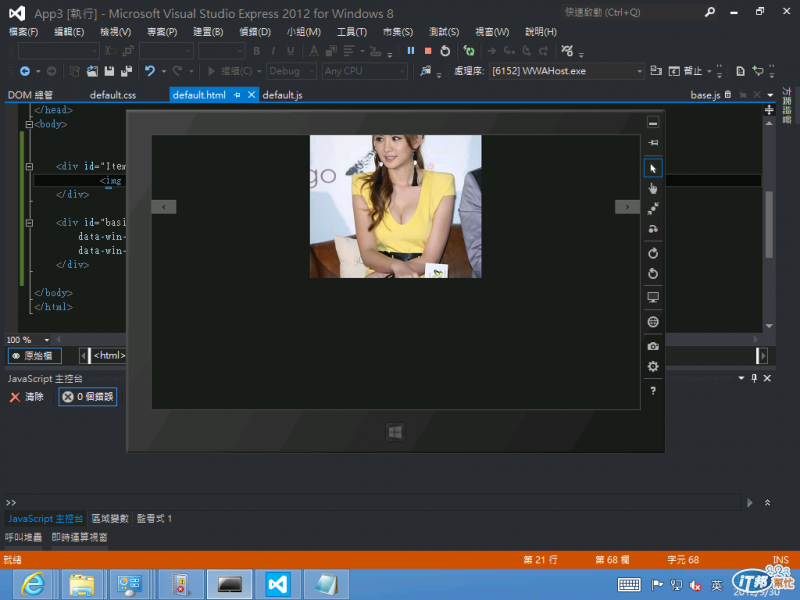
不用懷疑不用擔心不用害怕的執行....

哈哈 很順利耶
可是照片太小了.....
應該是要把 image的寬度設100%吧
試看看

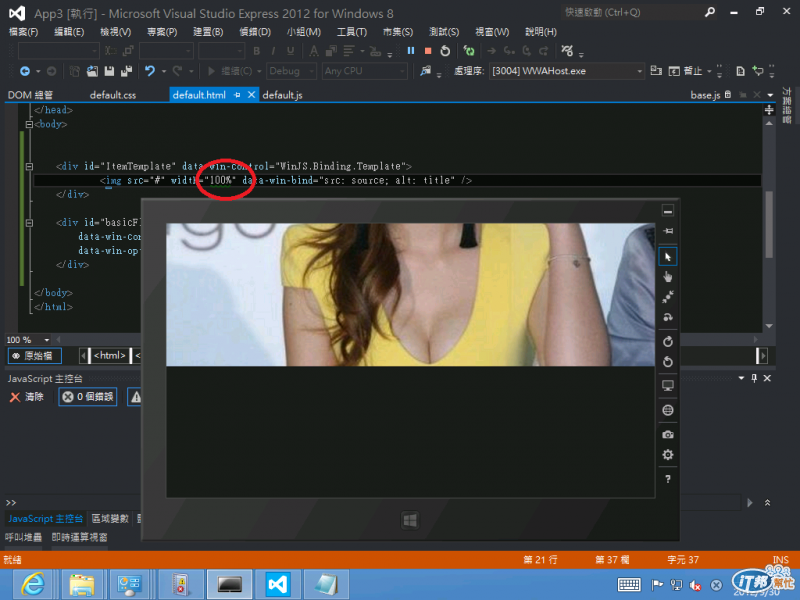
唔.....(這是意外的效果)
要注意看的是我用紅色圈起來的地方啦
可是好像高度也要設100%的樣子
try看看.....

呃......怎麼這樣.....
他好像說html5不能這樣設,要寫在css.....
所以加了css......
#basicFlipView {
width: 100%;
height: 100%;
border: solid 1px black;
}
#basicFlipView img {
height: 100%;
}

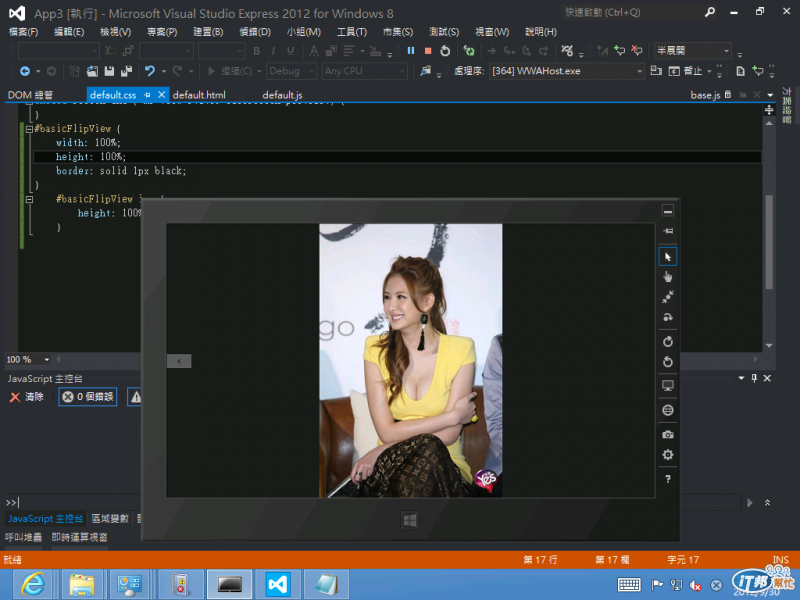
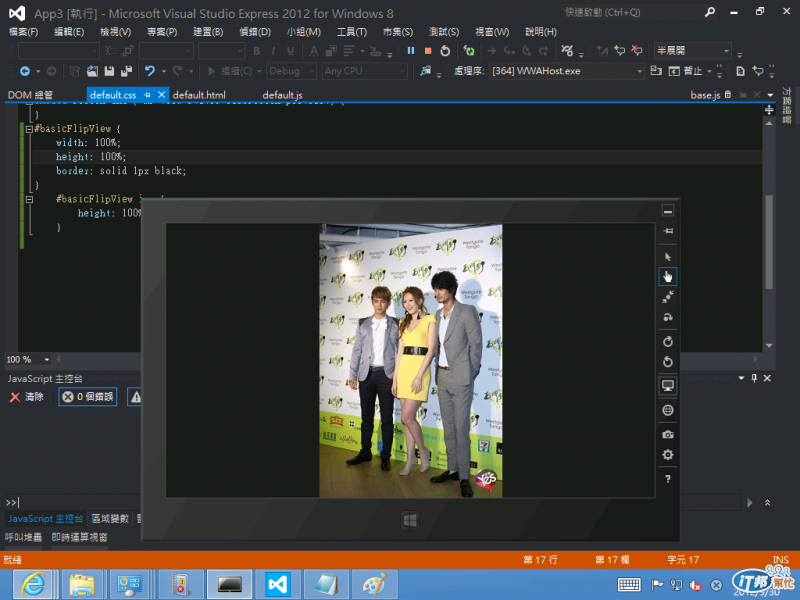
哇...... 完美了..... 開始滑滑滑......(?)

呃
完全是騙選票
沒有source給你下載
自己try看看...
