第一印象在心理學上有個專有名詞「首因效應」,指在第一次見面時對彼此的感覺,而這個感覺會馬上在當下發酵,甚至是影響到未來彼此的交流。
同樣的APP也是同樣的原理,而APP的外觀是從LAYOUT(佈景)開始,今天就為各位介紹常用的幾個版型LAYOUT。
今天我們要請出另一個可愛的角色來當範例-陸行鳥(chocobo)來說明。
先建好一個新的專案(專案名:"Day11_Layout";Activity:Chocobo1Activity;Layout:activity_chocobo1),開好後將原本的"Hello World"移除,拉進兩個按鈕,第二個按鈕拉到第一個按鈕下方

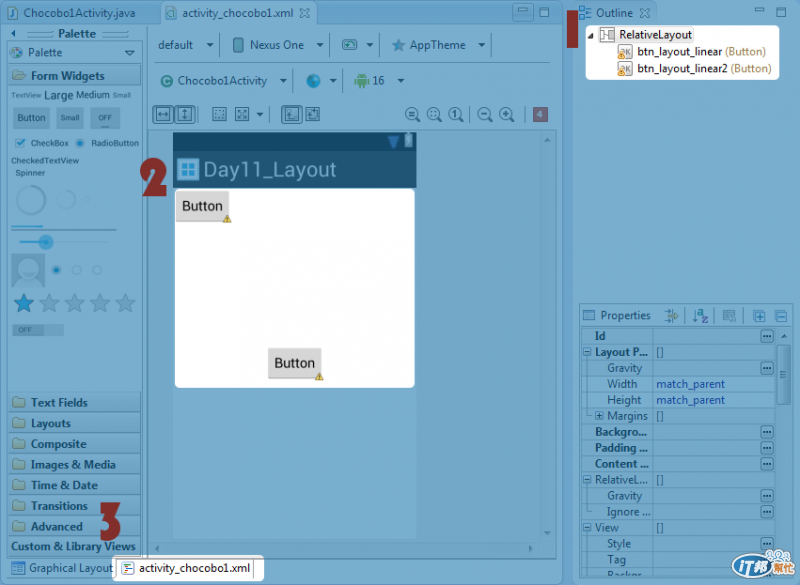
再來分別將兩個按鈕改名成:btn_layout_linear以及btn_layout_linear2(見到圖中的1),改好後,大家可能會看到下面這個樣子(圖中的2)

會有這樣的結果,請各位的眼睛先看到圖中的1區塊,這個區塊的視窗稱為Outline,在介面設計時,這個視窗的上半部會樹狀條列出所有畫面上的元素,下半部是反白/選擇元素的屬性設定。現在在圖中的1區塊第一個元素是"RelativeLayout"中文名稱,大家可能比較常見為"相對佈局",但私以為翻譯成"關連佈局"比較洽當,不過翻譯名詞不是重點,我們就以"RelatvieLayout"稱之即可。
這個"RelatvieLayout"是現在預設的"layout",以前的預設是"LinearLayout"(線性佈局),後者我們稍候說明。
RelativeLayout 是依據 Layout 該元素與某個元素的對應"關連"來擺放他的位子,所以,在圖中的2區塊,還能在中間的那個按鈕是我們第一個拉進來"置中"好的元素,這時,請將視窗切到3區塊的"activity_chocobo1.xml,看到xml的程式碼:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn_layout_linear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Button" />
<Button
android:id="@+id/btn_layout_linear2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button1"
android:layout_below="@+id/button1"
android:text="Button" />
</RelativeLayout>
從這裡能再搭配圖中的1區塊,可以看到,"RelativeLayout"是最上層的元素,俗稱父元素,而裡面包含了兩個按鈕元素是兄弟關係。而第一個按鈕:"btn_layout_linear"能夠在畫面的正中是因為"android:layout_centerHorizontal"以及"android:layout_centerVertical"這兩個設定,另外兩個屬性是指該元素的"寬(width)"與"長(height)",這兩個屬性可以設定的選項有三:
wrap_content //符合內容的長或寬
match_parent //和父元素等長或寬
fill_parent //和上相同,這是舊選項,新版的SDK會建議用上者
那為什麼"btn_layout_linear2"原本可以在第一個按鈕下方,現在確跑到左上角了呢?其實會跑上左上角是RelatvieLayout的基本配置,不論怎麼拉,所有的元素就是會壘放在左角!這時候要看的是四個屬性有否被設定到:
Below //跟隨在誰的"下"方
Above //跟隨在誰的"上"方
To Left Of //跟隨在誰的"左"方
To Right Of //跟隨在誰的"右"方
而原本的第二個按鈕"btn_layout_linear2"他是被設定在android:layout_below="@+id/button1",也就是他是被定義在名為"button1"的按鈕之下,可是我們已經將之改名了,所以,只要把名字改過來即可!
而另外一個"Align_Left"屬性,是指這個元素的左方要對齊"跟隨"元素的左方,另外三個方向亦同。
就因為如此,個人認為中文稱之"關連佈局"會比"相對佈局"要來的貼切。
接下來,請另外新增兩隻陸行鳥:Chocobo2Activity以及Chocobo3Activity,先來動Chocobo2的外觀,

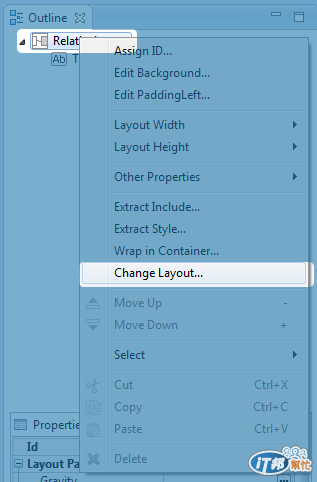
在Outline的RelativeLayout上點右鍵,選擇"Change Layout"可以看到下圖

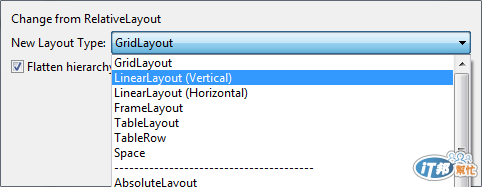
將"New Layout Type"選擇成"LinearLayout(vertical)"-垂直的線性佈景,這時候就會看到下面這樣的畫面

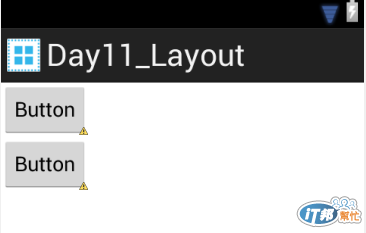
接著將原文字移除,再拉入兩個按鈕元素,相信大家在拉這兩個元素時,會發現一件事情~很輕鬆地就將兩個按鈕變成上下擺放了!

接著,將Chocobo3也做如斯動作,只是"New Layout Type"是改成"LinearLayout(Horizontal)"-水平的線性佈景,再換成兩個按鈕

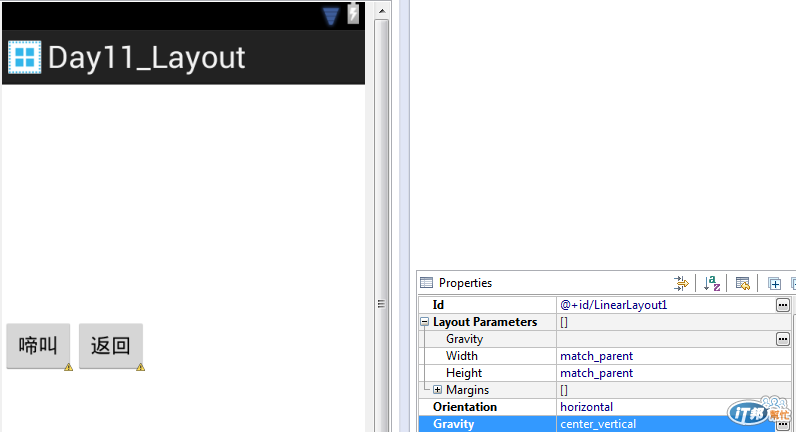
同樣地,我們很"輕鬆"地將兩個按鈕平放在一列上啦,從圖中可以看出來。
不過,都擇在左上角,好像怪怪的,所以,我們來做個調整,先對Chocobo1來動手,

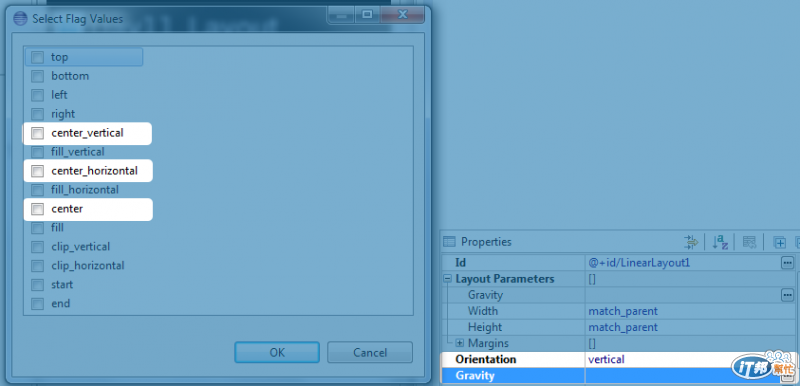
先看到上圖右邊的屬性視窗(這是LinearLayout的屬性),框起來的區塊有兩個屬性,
Orientation //定向:vertical(垂直)/horizontal(水平),也就是這個 LinearLayout 的方向
Gravity //引力:換個方式說明,就是要讓Layout內的元素往哪邊靠,其實就是大家熟悉的對齊概念啦
由於這邊是垂直的線性佈景,讓他"CENTER"完全置中,看起來會跟Chocobo1一樣,所以我們就設定他為"center_horizontal",讓他變成水平置中就好了!

再來,將Chocobo3的LinearLayout設定為垂直置中"center_vertical"。

如此一來,就完成我們在這三隻陸行鳥的外觀設定嘍!
接下來對每個按鈕的動作就直接敘述之(其實,相信各位從上面這樣看下來,就可以知道要做什麼動作了),程式碼再請各位到老地方下載嘍!
Chocobo1
按鈕ID:btn_layout_linear
動作:移到Chocobo2
按鈕ID:btn_layout_linear2
動作:移到Chocobo3
Chocobo2
按鈕ID:btn_chocobo2_tweet
動作:用Toast顯示一次啼叫
按鈕ID:btn_chocobo2_back
動作:返回Chocobo1
Chocobo3
按鈕ID:btn_chocobo3_tweet
動作:用Toast顯示一次啼叫
按鈕ID:btn_chocobo3_back
動作:返回Chocobo1
今天為各位介紹到三種常用的佈局排版:RelativeLayout、LinearLayout(horizontal)以及LinearLayout(vertical)
以及一些簡單的屬性設定,不知道各位有否理解呢^_^
程式碼請到 Mosil's GitHub 下載哦
