傳遞訊息是一件很重要的事情,可是能否清楚的表達,在不能直接口述時,內容可能就得要透過紙本來傳遞,甚至是直接用表單,因此表單要怎麼設計、怎麼呈現,在介紹完排版後的隔天,咱們就來看看一個表單有的基本元素。
先思考一下,一般來說,表單上的基本組合都是一個描述標題,一個填寫欄位,將之搬到網頁上一個是Label、一個就是TextBox了,最後就是一個 submit button,而換到 Android 的世界裡分別指的就是 TextView、EditText 以及 Button。
而 TextView 就是之前一直被我們移掉的"Hello World",Button(巴特XD)相信一路看下來的大家應該很熟悉,而 EditText 是今天加入的新夥伴,所以,請各位再看一個新地圖(專案):Day12_Form,地圖放上兩個角色(activity):Moogle以及Chocobo。放完之後會如下圖

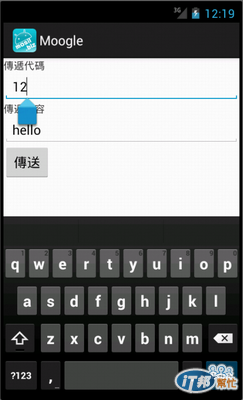
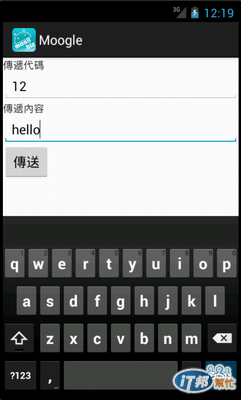
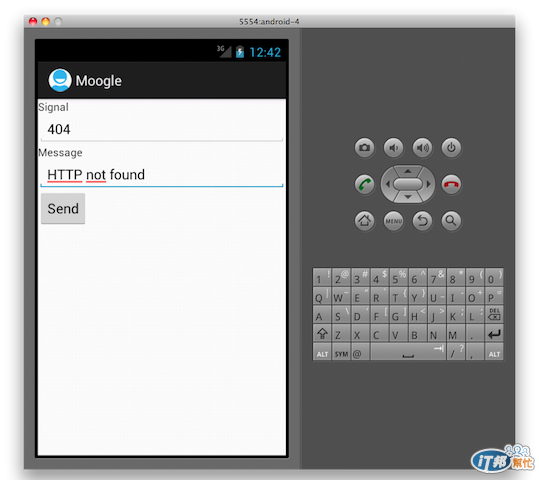
接著請將 Moogle 的外觀佈置成下圖區塊1裡的樣子

有留意到整理的Layout是改成LinearLayout嗎?
區塊3 的部份,可以看到,最上層的母元素是採用 LinearLayout,子元素們所呈現的方式可以看到,最多就是三個區段:元素的"類型圖示"、元素"id"(若是沒有設定id者,就會像母元素一樣只呈現該元素類型文字)以及"內容"(也就是在區塊4看到的"Text"欄位裡的內容。
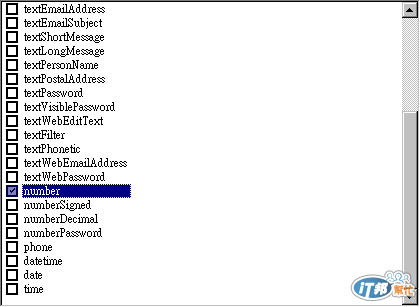
回過頭來看到區塊2,這裡放著所有"EditText"的可拖拉選項,從上而下有不同的類型,各位可以自行將滑鼠移上去看到他跳出的描述,都是在說明該圖示是什麼類型的輸入框。而這個類型的選擇,除了圖示這裡可以直接以外,還有一個地方可以選擇,在上圖的區塊4中看到的"TextView"項目的子集中,若我們的版本都一樣的話,那就是在該子集中的倒數第三個"Input Type",點下該欄位最右的選擇按鈕可以看到下面這個視窗

在這邊,我們就將"edt_signal"的類型調成"number","edt_message"就設定為"text",而這個類型所影響的是虛擬鍵盤的"種類"以及其呈現的樣子,怎麼說呢?相信大家都有一個感覺,在手機上輸入文字真是…痛苦,幸好,虛擬鍵盤還是有分幾個不同類型,所以,至少我們在開發的時候限定好,這樣使用者也可以減少一些在輸入時要切換的痛苦。另外一個呈現的部份,所指的就是密碼(password),輸入時字元會變成「●」。
再來chocobo的介面就麻煩各位自行依下圖的"提示"設定嘍

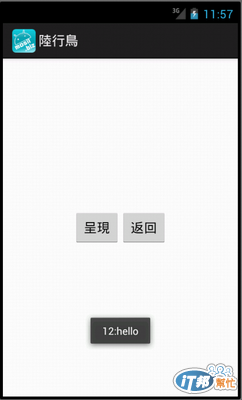
接下來就是要設定主要元素的動作嘍,今天我們要做的動作也不難,就是可以在 Moogle 的介面分別輸入"純數字(number)"訊息,以及要挾帶的"文字(text)"訊息"傳送(send)給 chocobo 可以再往下傳遞,然後 chocobo 的介面兩個按鈕就是很單純地做"TOAST 呈現"以及"返回"到 moogle 去。
這段是 Moogle 要做動作的程式碼,請放在 onCreate() 區段;
//宣告從介面上元件類型為EditText的二個元素
mEdtSignal = (EditText)findViewById(R.id.edt_signal);
mEdtMessage = (EditText)findViewById(R.id.edt_message);
//按鈕
Button btnSend = (Button)findViewById(R.id.btn_send);
btnSend.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
//取得兩個 EditText 的內容
mSignal = mEdtSignal.getText().toString();
mMessage = mEdtMessage.getText().toString();
//準備切換的意圖
Intent intent = new Intent(v.getContext(), ChocoboActivity.class);
//準備切換時要傳遞的包裹
Bundle bundle = new Bundle();
bundle.putString("signal", mSignal);
bundle.putString("message", mMessage);
intent.putExtras(bundle);
//切換
startActivity(intent);
}
});
這邊就可以看到,取出 EditText 的內容是用"getText()",後面要記得用一個toString轉成字串,才可以被我們的String類型變數接收。反之,若是我們想要設定文字進去的語法就變成mEdtSignal.setText("要放進來的文字")。再來是Chocobo的動作
//從包裹取出傳來的內容
Bundle bundle = this.getIntent().getExtras();
//要注意,這裡得跟傳來的包裹"標籤"名稱一樣哦!
mSignal = bundle.getString("signal");
mMessage = bundle.getString("message");
//設定要呈現訊息之Button的動作
Button btnShow = (Button)findViewById(R.id.btn_show_toast);
btnShow.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Toast.makeText(v.getContext(), mSignal + ":" + mMessage, Toast.LENGTH_LONG).show();
}
});
//設定要返回的按鈕動作
Button btnBack =(Button)findViewById(R.id.btn_back);
btnBack.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
finish();
}
});



不知道您是否有順利做出這樣的結果呢?
程式碼請自行從 Mosil's GitHub下載哦

這種方式的程式書寫方式,對於有寫過程式的人,還是會比較習慣
![]()
我的筆電
用AppInventor練習時安靜無聲
而在做這個練習時
風扇就如同飛機起飛般地啟動了
在夜深人靜之時
格外驚人
![]()
TO 魯大
不過我覺得用拼圖的方式也很有趣呢!![]()
TO 海棉寶寶
你只是聲音大,我的筆電是風扇壞了,還得另外用"風扇"去吹,一直很怕寫到一半就熱當了orz
雙修真辛苦
![]()


![]()
iT邦幫忙MVPantijava提到:
雙修真辛苦
我訂的500個美味蟹堡怎麼只到了499個呀?![]()
咦?啊怎麼裏面還有一台Android手機呀,嗯好吧,我就收起來原諒你啦~~~