WebSocket必須要有伺服器端的支援才能運作,所以來看看Node.js最多人使用的Socket.IO怎麼使用。
Socket.IO是Node.js上最早的WebSocket伺服器,不過目前也有好幾個其他的方案,那麼為什麼他會這麼受歡迎?
個人的看法是他承繼了Node.js的事件處理方法,把Client端與Server端的程式統一成一至的操作方式,讓使用者可以只需專注在處理「事件」,就可以快速開發出應用。另外,他也提供了很好的fallback機制,即使用戶的瀏覽器不支援WebSocket,他還是可以利用Flash、XMLHttpRequest等方式來傳送資訊(速度會比較慢就是了)。這些機制都他都包裝好了,所以寫程式時並不需要知道這些細節,只需要設定好就可以運作。這對於使用者來說是一大福音...
那麼就先來看一下怎麼使用Socket.IO。(安裝我就不多介紹,為了提昇效率,Socket.IO有使用原生的模組,所以建議在Linux上要安裝GCC、Mac上要安裝XCode、Windows上至少要安裝VisualStudio 2010 Express版本的Visual C++)
Socket.IO會提供一套Javascript Library給瀏覽器使用,透過這套Library,就可以使用跟Node.js的EventEmitter的方式來使用WebSocket。簡單地說,大部分的操作就是:
不過與使用瀏覽器中的事件不同,在瀏覽器中呼叫emit時,會觸發伺服器上定義好的事件,而在伺服器端呼叫emit時,則觸發瀏覽器端的事件。(這是一個在Socket.IO包裝好後抽象出來的概念,所以不要跟DOM的事件觸發搞混了。對瀏覽器來說,事件的定義觸發實際上是透過WebSocket傳送的參數與程式產生的Javascript Library實作出來的)
接下來就寫一個最簡單的echo程式來測試Socket.IO基本寫法。
首先是Client的網頁:
<html en='utf8'>
<style>
div {
font-size: 12px;
border-radius: 10px;
border: solid 1px #336699;
padding: 15px 15px 15px 15px;
line-height: 20px;
width: 400px;
}
</style>
<script src='/socket.io/socket.io.js'></script>
<script src='http://code.jquery.com/jquery-1.8.2.min.js'></script>
<script>
$(document).ready(function() {
var socket = io.connect('http://localhost/');
// 2
socket.on('echoback', function(m) {
$('#panel').html($('#panel').html()+'<br>'+m);
});
// 1
$('#send').click(function() {
socket.emit('echopost', 'Hello Socket.IO');
});
});
</script>
<button id='send'>send</button>
<div id='panel'></div>
首先透過io.connect()連線到伺服器,回傳socket物件來進行後續操作。接下來就做兩件事:
再來看伺服器:
var fs = require('fs');
// 1
var app = require('http').createServer(function(req, res) {
fs.readFile('test829.html', function(err, data) {
if(err) {
res.writeHead(500);
return res.end('Error reading default index.');
} else {
res.writeHead(200);
res.end(data);
}
});
});
// 2
var io = require('socket.io').listen(app);
io.sockets.on('connection', function(socket) {
// 3
socket.on('echopost', function(data) {
// 4
var date = new Date();
socket.emit('echoback', '['+date+'] '+data);
});
});
app.listen(80);
這個伺服器程式:
可以看到,除了使用http伺服器來傳送網頁,以及把Socket.IO掛上http伺服器的程式外,只要依靠on跟emit就可以完成大部分的事情,而且這個使用方式跟瀏覽器端差不多,這就是Socket.IO便利的地方。
先執行伺服器,使用(假設伺服器程式檔名是test829.js)
[root@localhost html]# node test829.js
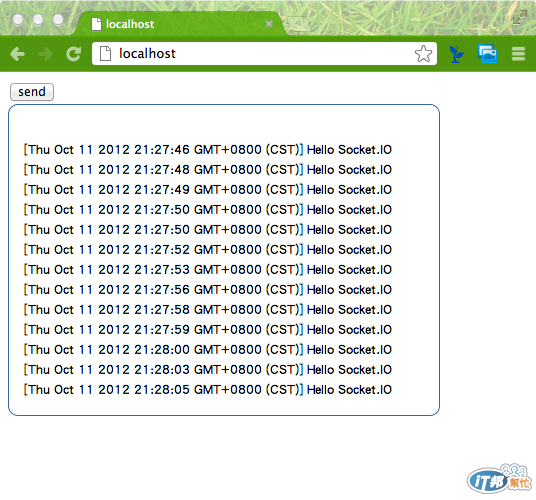
指令來執行後,透過瀏覽器開啟localhost,就可以看到(按下幾次send按鈕後):

明天再來看看,怎樣用Socket.IO來寫一個chat應用。
