Moogle2:「好像不需要出到那麼多人耶,想要挑幾個人就好,但是不知道點出多少人了~」
在某些情況下,我們需要讓使用者選擇多個選項,而選項數一樣有"限量",要買請早(咦)又岔題了~所以希望讓使用者在邊選擇的時候同時可以得知,自己點了多少個選項,所以,到這邊,請各位先在心裡想一下,我們在畫面上可能需要什麼東西來進行協助…
用吐司(toast)!每點一次就跳一次訊息??好像不妥當,若是使用者連續點或是裝置的反應較慢時,就會發生不知道吐司訊息何時會跳完的錯覺!(會受限於toast的第三個參數,顯示時間的限制)
那用dialog!一樣是點一次跳一次訊息框,還不用擔心如吐司一般要等候情形,但是~還要再多點一次"確定"才能關掉訊息框,若自己是使用者應該也早就直接不用了吧~當然,若這是個"贈禮"活動,大家可能還是會耐著性子做完,但是心中罵意早就已如濤濤江水一般了吧!
所以,想得太複雜了…(咦?只有我多想嘍XD那真是抱歉!各位果然是絕頂聰明呀!)
用個計數功能,使之直接呈現在介面上就好啦!
那~再一個問題,需要什麼元件來處理?
TextView即可,所以,馬上來看一下我們的畫面-activity_moogle2.xml(延續昨日的程式嘍)

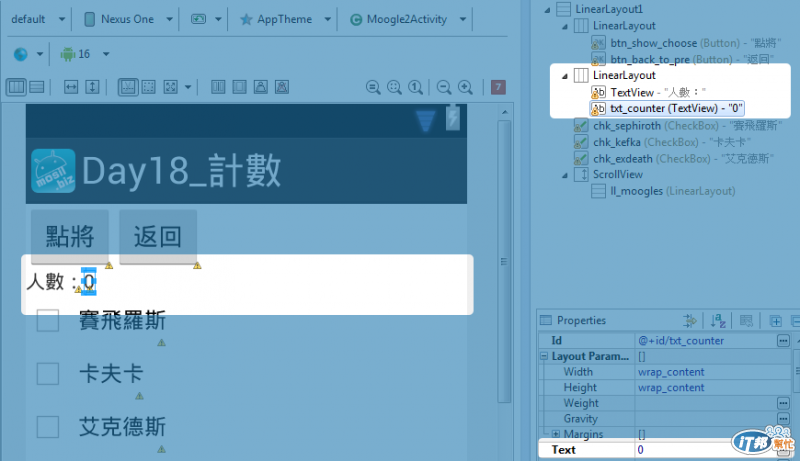
在按鈕與checkbox中間拉進一個線性水平佈局(LinearLayout - Horizontal),再裡頭放入兩個TextView,一個 text 給"人數:",另外一個除了 text 先給"0"外,同時要設定 id 為 "txt_counter",在畫面的部份就算是完成了。
再來是程式面的部份-Moogle2Activity.java,說明前,再來思考一下,這時候要做什麼事
一、計數:要一個全域變數來記錄每一次的變動。
二、物件:要知道是哪個物件被(反)勾選了。
三、動作:每個物件都要有一個"偵聽式"來偵測被勾選的動作。
四、改變:變更呈現在畫面上的數值。
第一步:定義一個全域變數,並給定初始值"0"
private int mCount = 0;
第二步:這個物件其實已經在昨天所說的setView()裡定義好了,所以就直接跳過嘍
第三步:定義偵聽式的動作
private OnCheckedChangeListener chkMoogles =
new OnCheckedChangeListener() {
//這裡系統會自動為我們帶入兩個參數,前著是這個被點點擊的選項,後者為「是否被點擊」
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
mCount++;
} else {
mCount--;
}
//變動呈現
mTxtCounter.setText(String.valueOf(mCount));
}
};
第四步:變更呈現數值,也已經寫在上面的動作程式裡了,只是這邊要再記得,別漏掉了一個很重要的動作,在setView()定義物件的地方,加上該物件的偵聽式動作
CheckBox chkMoogle = new CheckBox(this);
chkMoogle.setId(i);
chkMoogle.setText(mMoogles[i]);
//加上偵聽式
chkMoogle.setOnCheckedChangeListener(chkMoogles);
mLlMoogles.addView(chkMoogle);
不然會無法動作哦
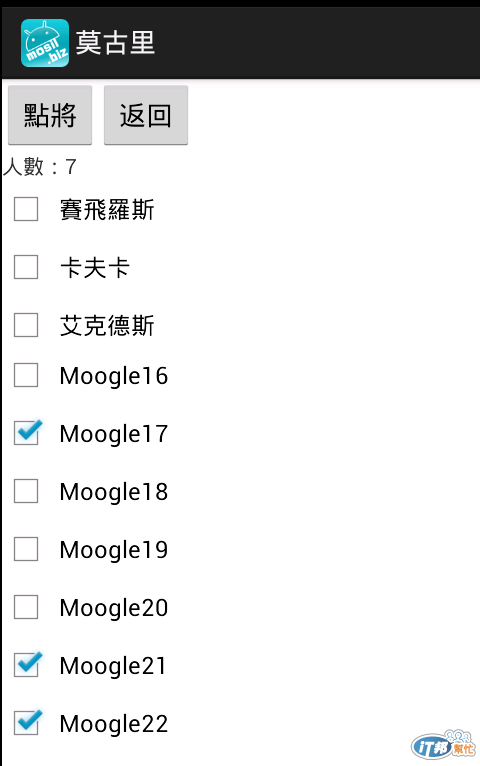
這麼一來,就完成了我們今天的程式了

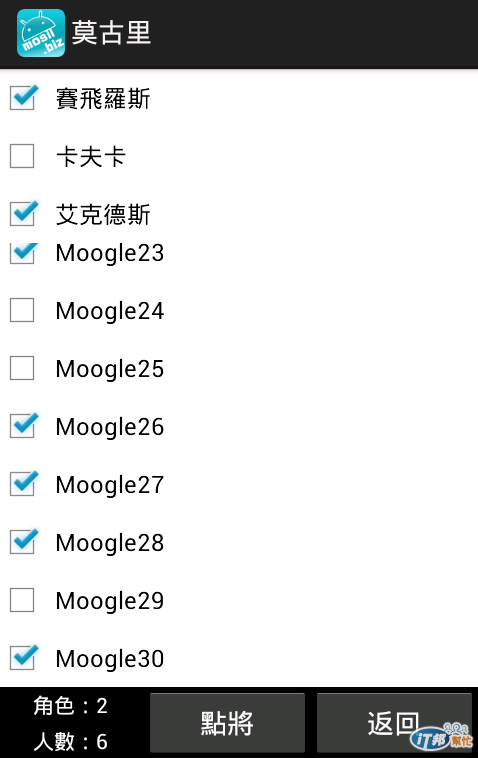
今天的最後,來一份練習,畫面延伸如下

動作原則上跟今天是差不多的,角色的計數就是指那三個被我們拉出來的checkbox,主要是在介面排版的部份,請各位自行試試看,結果在後天(10/14)公佈哦
《Day 17 - Android - 無中生有 Day 19 - Android - 外面的世界》
