既然是要到前線去,當然是不能只有將領啦~一定是要有夠多的人數才顯得壯觀
可是,要是像昨天的例子,若是我想要有十幾廿個以上的checkbox,一個一個地去拉出會發瘋吧...
要產生一股人多勢眾的感覺,自動化是免不了的,您看在所有遊戲、動畫、漫畫、韓國團體(咦),只要是人多的場景,一定就是一票大眾臉或是都長得一樣的怪,所以今天就來為各位介紹,我們要如何自動化地將沒有被放到介面上面的元素設定上去!
今天依舊延續昨天的範例,請自行延續寫下去,或是再複製一個專案出來成新的專案為「Day17_Choose2」
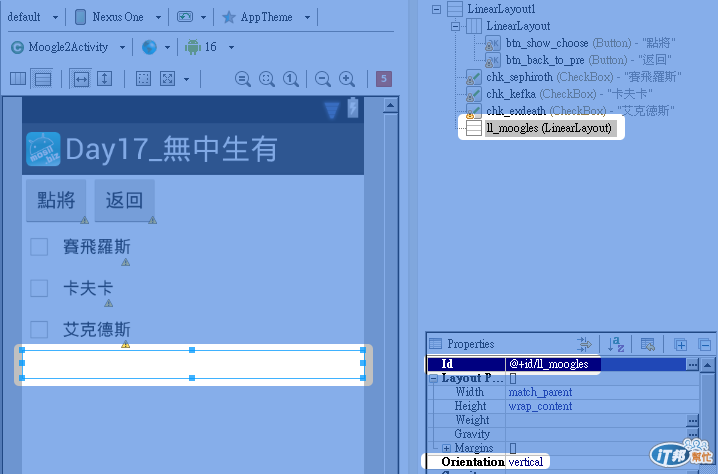
今天要處理的介面是 activity_moogle2.xml,直接在最下面加入一個垂直式的線性佈局(LinearLayout - vertical)

該線性佈局我們將之命名為"ll_moogles",再來請在strings.xml裡面加入這支複製人部隊
<string-array name="moogles">
<item>Moogle11</item>
<item>Moogle12</item>
<item>Moogle13</item>
<item>Moogle14</item>
<item>Moogle15</item>
<item>Moogle16</item>
<item>Moogle17</item>
<item>Moogle18</item>
<item>Moogle19</item>
<item>Moogle20</item>
<item>Moogle21</item>
<item>Moogle22</item>
<item>Moogle23</item>
<item>Moogle24</item>
<item>Moogle25</item>
<item>Moogle26</item>
<item>Moogle27</item>
<item>Moogle28</item>
<item>Moogle29</item>
<item>Moogle30</item>
</string-array>
接著就是要進程式啦,既然這是一個介面,我們就是在setView()的函式裡面,開始寫入我們要定義的物件,首先是要放入的容器,也就是我們今天新增在介面上的線性佈局-ll_moogles
LinearLayout llMoogles = (LinearLayout)findViewById(R.id.ll_moogles);
容器準備好了,再來就是請出我們定義在strings.xml裡的一組字串陣列,要在程式碼裡請出他們來,自然也是要同等的類型
String[] mMoogles = getResources().getStringArray(R.array.moogles);
String[] 是 JAVA 宣告字串陣列的語法
getResources() 是取出我們這個 app 資源的 android 語法
getStringArray(id) 要從資源裡取出這個字串陣列,裡面的 id 就是上述設定的字串陣列名稱嘍!
再來我們每位不同編號的 Moogle 都要讓他是一個 CheckBox 元件駐立在介面之上
//一個迴跑過這個字串陣列
for(int i=0; i<mMoogles.length; i++){
//定義一個新的 ChecoBox 元件物件
CheckBox chkMoogle = new CheckBox(this);
//先給之一個編號
chkMoogle.setId(i);
//再授予其名牌
chkMoogle.setText(mMoogles[i]);
//請他進入我們的介面容器中嘍
llMoogles.addView(chkMoogle);
}
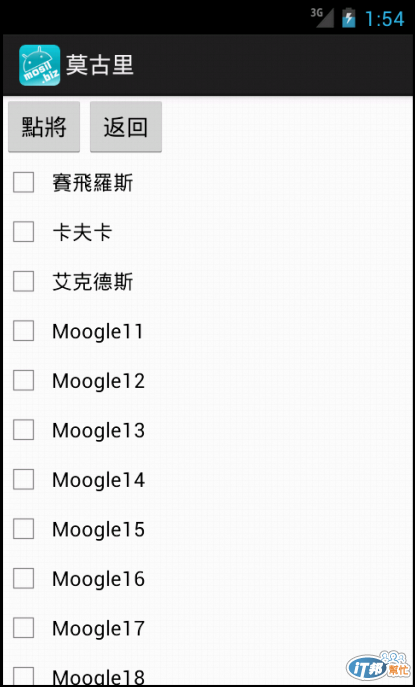
這樣就完成了!畫面如下:

當然…
這麼容易就結束的話,就沒有在下的風格了XD
若您有跟著逐步實作的話,在執行結束後,會發現一個問題,
如上圖看到的,最後一位就是 Moogle18,可是咱們明明預先幕到了11到30的 Moogle,
難到其餘的逃走了嗎?
原因是在於,線性的垂直佈局,就只是個很單純地佈局,他能呈現的大小要嘛就是跟著內容(warp_content),再不然就是看母元素還剩多少空間(match_parent)可以讓他伸展,他就給我們看到那麼多而已。
因此,在這種時候,我們需要再搭配另外一個元件來幫助我們解決這個問題。
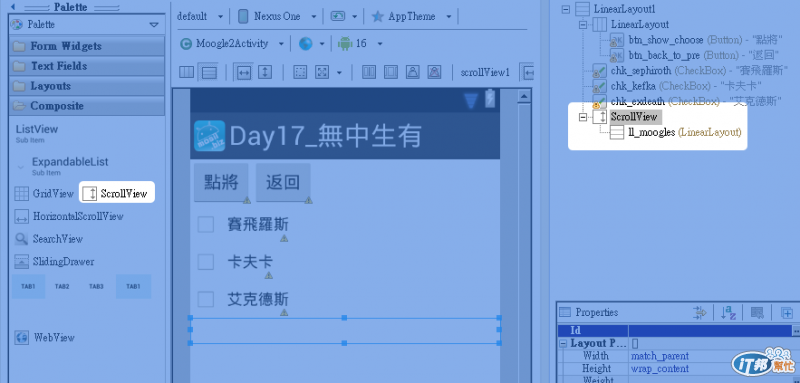
那個元件稱為"ScroolView",

就如圖中各位所看到的,將他拉到介面上,使之成為原本線性佈局的母元件後,馬上再來執行看看

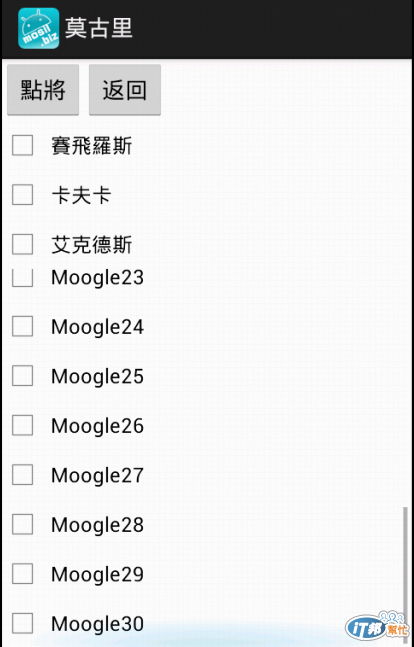
此時,就能將之"往上滑"看到下面的元素嘍
今天的介紹到此,真的結束嘍![]()
程式碼再請各位自行前往 Mosil's GitHub 下載
《Day 16 - Android - 點將 Day 18 - Android - 計數與呈現》
