今天將以 Day 18 - Android - 計數與呈現 來為各位更進一步的介紹佈景(Layout)的設定概念
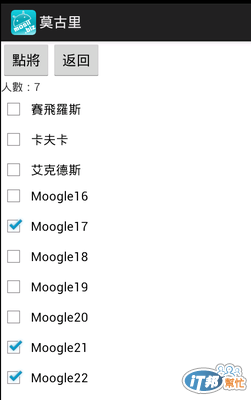
先來看看 Day 18 - Android - 計數與呈現 當天範例的佈景是這樣

再來是今天要完成的樣子

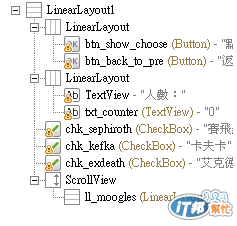
除了上面的按鈕移到下方外,還有點將數亦一起被移到下方,同時還多增加了一個角色的計數,再來看到 Day18 當天的佈景Outline

可以看到按鈕跟人數的部份是被分成兩個水平的線性佈局,那這時候希望可以被擺成人數以及角色統計在按鈕左邊,我們要做的動作時,再追加兩個線性佈局!
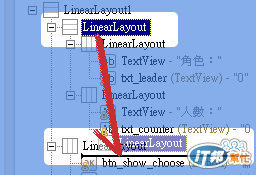
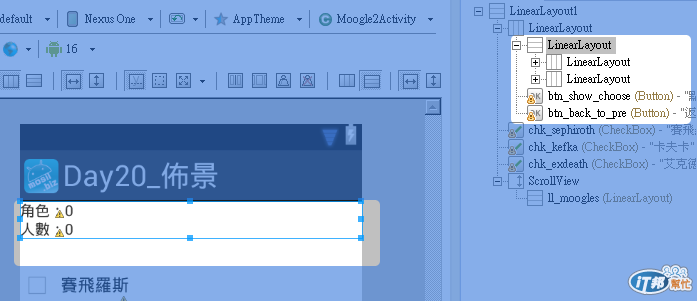
一個是角色統計數用的水平線性佈局,另外一個是將這兩個統計資料包起來用垂直線性佈局,所以做完後會長成這樣

接下來,將之拉到按鈕的水平佈局裡面

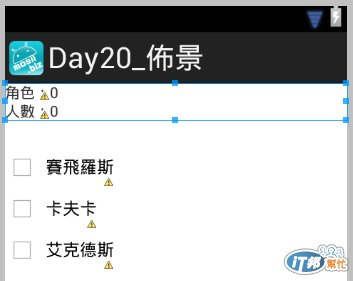
沒意外的話,我們會看到這樣的畫面

是滴!按鈕不見了![]()
再來檢查看看!以解可能有ps圖片之嫌

這時,我們要對那幾個元素設定一個屬性:Weight,將這個LinearLayout設定成"1"

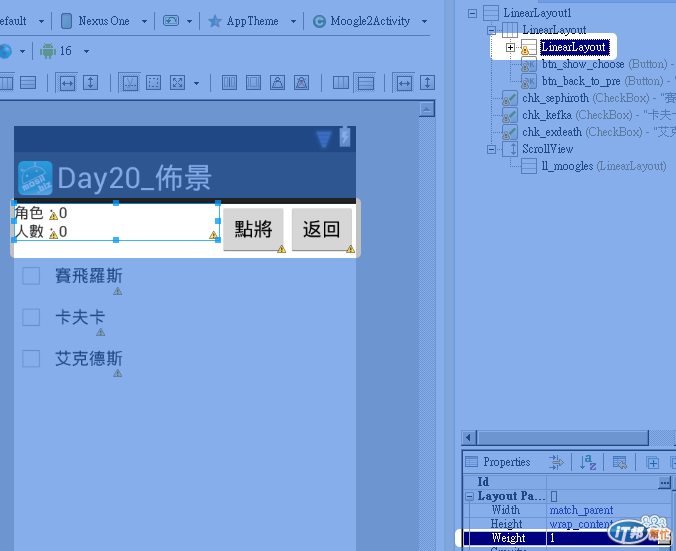
如何,這樣另外兩個按鈕就出來了!![]()
接著,麻煩請自行將二個按鈕的Weight都設定成"1"吧!這時候,又會發現兩個按鈕被"擠"到最角落了![]()
所以要記得將統計文字的線性佈局之"Width"屬性設定為"wrap_content",因為預設都是"match_parent",如此一來,基本的樣子就出來了!
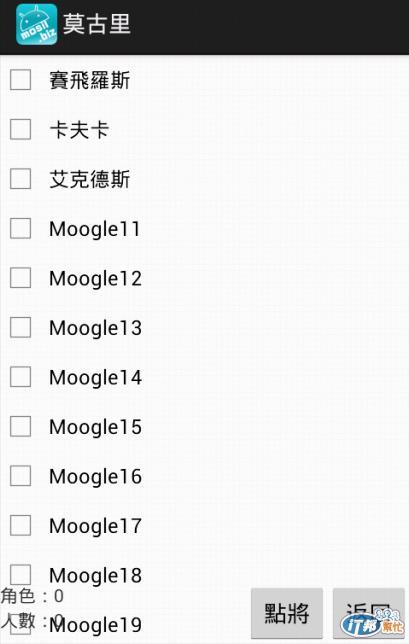
再來是將這一整個線性佈局設定到這個畫面的下方,直接將之拉到ScrollView之下!這時候各位可以執行起來看看,會發現那一塊整個不見了!
原因在於,我們在Day 17 - Android - 無中生有介紹的範例,該ScrollView是被我們設定為"warp_content",他的高度是跟著內容去"長出來的",若是過長,他就會被推到畫面外,若是短些,我們就能看到了!所以一切隨緣![]()
當然不是只有這樣嘍!也許這時您會想說,那設定成"match_parent"不就好了嗎?,那這時候更慘,下面的區塊完全不見了!,就算內容比較少時也一樣,他會完全霸佔住整個剩下來的畫面!那遇到這麼霸道的狀況怎麼辦呢?就遶個道來解決這個問題嘍!怎麼處理呢?將母元件的線性部局改成關連部局(RelativeLayout)即可嘍!改好後就剩一個動作,將之設定到畫面的最下方,這時只要調整屬性:Align Parent Bottom為true,同時記得將Below屬性的設定清掉,不然依系統幫我們做的自動設定,會使之跟隨著上面的ScrollView,此時,若是順利執行的話,可以看到下面這個樣子!

下面看起來怪怪的~![]()
是的,他又跟上面的ScrollView和平共存了!![]()
和平共存是好事~只是,在這個時機點上,好像不該是如此呀![]()
但可以確定的是,我們的雛型確實是出來了!接下來要做的動作有二
一、將這個LinearLayou命名為:ll_action_button
二、在上面的ScrollView的Above設定為:@+id/ll_action_button

這時候,再執行看看,相信各位看倌就能看到一個"合理"的畫面了,這時就更讓各位了解,他為何是關連佈景(RelativeLayout)了,因為使用了這個佈景元件,在畫面中的每個元素,都要有個"依存"性,只有一個元素時,依存著母元素,有二個元素時,看是要誰依存著誰針對四個方向:Below(隨後)、Above(在前)、To Left Of(跟左)、To Right Of(靠右)來設定不同的元素名稱。
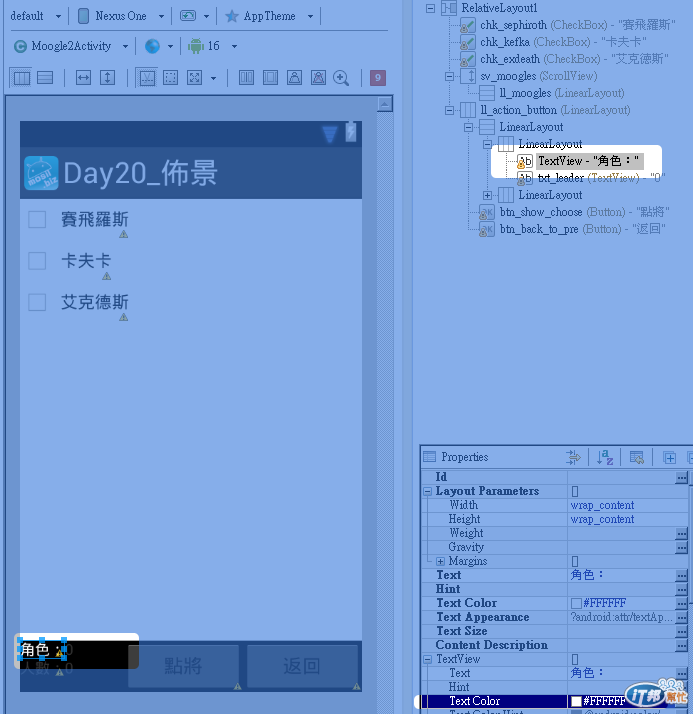
最後就是為該區塊自行上個喜歡的顏色吧!在該佈局的"Background(背景)"屬性用色碼的方式上色,比如說:#000000,這是黑色,但這時用了黑色,您會看到文字似乎又跟背景色"完美"的融合在一起了XD,這時文字的顏色就請各位到該元素的 TextColor 屬性設定色碼#FFFFFF

這樣就完成今天要介紹給大家的部份嘍~
剩於的程式部份,就是單純的再計算三個被我們拉出來的"Checkbox"之計數,方式就與Day 18 - Android - 計數與呈現的作法是一樣的,再麻煩自行練習一下,或是請到 Mosil's GitHub上取得程式碼哦^_^
Day 19 - Android - 外面的世界《 》Day 21 - Android - 化身
