總經理覺得採購單送出後,系統記錄當下的資訊對日後追蹤時確實有幫助,但是一張採購單如果簽核時間拉長,到他簽核時,可能當下的狀況已經改變,是否有辦法重新取得最新的資訊?總經理要 James 想一想有沒有辦法解決。
James 重新檢視系統架構,採購分析資訊是在一開始就產生,在簽核的過程中,如果要更新資訊,就必須再去執行 Stored Procedure,這個更新的動作如果放在採購簽核分析頁面,讓主管按下更新鍵,即觸發 Stored Procedure 的執行,應該可以達成,可是執行的過程要花一點時間。
James 想了一想,還是決定要試一試,在等待的時間,加上一些動畫效果,也許可以分散等待的注意力。
於是,James 在 qryPO_Parts.aspx 原先顯示採購單號以及採購日期的地方加入一個 <div id="button"></div> 以及顯示過場特效 < div id="processing"></div>的 Block。
<table style=" width: 968px">
<tr >
<td>
<div> 採購單號:<% =SLIP_NO%> 採購日期: <%= SLIP_DATE%><% If Not "".Equals(user_name) Then Response.Write(" 最近更新時間:" + updated + " by " + user_name + IIf(Left(updated, 7) > Left(SLIP_DATE, 7), " 目前庫存數:" + Format(qty, "#,###,###,##0" ), "")) %>
</div>
</td>
<td style=" text-align: right">
<div id="button"></ div>
</td>
</tr >
</table >
...
<div id="processing" class="ajax-loader" style=" display: none"> Processing...</div >
同時 Include 新增加的 Button.js
Ext.require([
'Ext.button.*'
]);
Ext.onReady(function () {
Ext.QuickTips.init();
Ext.create('Ext.Button', {
renderTo: 'button',
tooltip: '更新即時資訊',
iconCls: 'x-icon-refresh',
scale: 'small',
handler: function () {
$( '#processing').show();
Ext.getBody().mask();
$.ajax({
url: 'doPO_sp.aspx?slip_no=' + SLIP_NO + '&slip_date=' + SLIP_DATE + '&part_id=' + part_id + '&type=renew&Debug=' +isDebug+'&user_id='+user_id,
success: function (data) {
$( '#processing').hide();
Ext.getBody().unmask();
//if (console && console.log) {
// console.log("Sample of data:", data.slice(0, 100));
//}
if ("Done." ==data.substring(0, 5)) {
Ext.Msg.alert( '通知', '更新成功!' + data, function (btn) {
location.reload();
});
} else {
Ext.Msg.alert( '通知', '更新失敗!' + data);
}
},
error: function (data) {
$( '#processing').hide();
Ext.getBody().unmask();
//if (console && console.log) {
// console.log("Sample of data:", data.slice(0, 100));
//}
Ext.Msg.alert( '通知', '更新失敗!' + data);
}
});
}
});
});
這邊使用 Ext.Button 這個 Component,在 Button handler 搭配 jQuery Ajax 以及操作 processing Block 的 show/hide 來做過場效果。
另外,Ext.getBody().mask(); & Ext.getBody().unmask(); 則是用來將頁面 Disable 避免再對頁面其他資訊做操作。
在 $.ajax 中則是去執行後端的 doPO_sp.aspx
doPO_sp.aspx.vb
Imports System.Data.SqlClient
Imports log4net
Imports log4net.Config
Public Class doPO_sp
Inherits System.Web.UI. Page
Private log As ILog = LogManager.GetLogger( "ERP.Logging")
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me .Load
Dim conn As New SqlConnection
Dim cmd As SqlCommand = Nothing
Dim slip_no As String = "", slip_date As String = "", part_id As String = "", type As String = "", user_id As String = ""
Dim strSQL As String = ""
Dim isDebug As Boolean = False
Dim time As Date = Now
'Dim trans As SqlTransaction = Nothing
Try
If Not Request.QueryString( "Debug") Is Nothing Then
isDebug = "true".Equals(Request.QueryString("Debug" ).ToString.ToLower)
End If
If Not isDebug Then isDebug = My .Settings.isDebug
slip_no = Request.QueryString( "slip_no")
If isDebug Then slip_no = IIf(slip_no Is Nothing, "PO 1234567", slip_no)
slip_date = Request.QueryString( "slip_date")
If isDebug Then slip_date = IIf(slip_date Is Nothing, "2012/09/10", slip_date)
part_id = Request.QueryString( "part_id")
If isDebug Then part_id = IIf(part_id Is Nothing, "0123456789", part_id)
type = Request.QueryString( "type")
type = IIf(type Is Nothing , "renew", type)
user_id = Request.QueryString( "user_id")
user_id = IIf(user_id Is Nothing , "", user_id)
log.Debug( "doPO_sp==>isDebug: " + isDebug.ToString)
log.Debug( "doPO_sp==>User: " + user_id)
log.Debug( "doPO_sp==>Run Type: " + type)
log.Debug( "doPO_sp==>slip_no: " + slip_no)
log.Debug( "doPO_sp==>slip_date: " + slip_date)
log.Debug( "doPO_sp==>part_id: " + part_id)
conn.ConnectionString = My.Settings("EISConnectionString" & IIf(isDebug, "_Debug", ""))
conn.Open()
'trans = conn.BeginTransaction
strSQL = My.Settings.sp_PO_stock_proc
cmd = New SqlCommand (strSQL, conn)
log.Info(strSQL)
cmd.Parameters.Clear()
cmd.Parameters.Add( New SqlParameter ("@p1", slip_no))
cmd.Parameters.Add( New SqlParameter ("@p2", slip_date))
cmd.Parameters.Add( New SqlParameter ("@p3", part_id))
cmd.Parameters.Add( New SqlParameter ("@p4", user_id))
cmd.CommandTimeout = 200
cmd.ExecuteNonQuery()
cmd.Cancel()
strSQL = My.Settings.sp_PO_stock_eval
cmd = New SqlCommand (strSQL, conn)
log.Info(strSQL)
cmd.Parameters.Clear()
cmd.Parameters.Add( New SqlParameter ("@p1", slip_no))
cmd.Parameters.Add( New SqlParameter ("@p2", slip_date))
cmd.Parameters.Add( New SqlParameter ("@p3", part_id))
cmd.CommandTimeout = 200
cmd.ExecuteNonQuery()
cmd.Cancel()
'trans.Commit()
Response.Write( "Done.")
Response.Write( "<br />Excuting Time:" + (Now - time).ToString)
log.Info( "Done.")
log.Info( "Excuting Time:" + (Now - time).ToString)
Catch ex As SqlException
Try
'trans.Rollback()
Catch tex As Exception
End Try
log.Error( "doPO_sp SQL Exception: Error Code:" + ex.ErrorCode.ToString + " " + ex.Message)
Response.Write(ex.Message)
Finally
conn = Nothing
End Try
End Sub
End Class
$.ajax 中的 success 只是 Server Response 200 ok(註1) 表示這個 HTTP Request 執行成功,不代表程式執行成功,所以在其中還必須判斷頁面回傳的資訊才能知道 Stored Procedure 執行的結果,所以在 doPO_sp.aspx 中會將執行後的結果回傳到前端。
而過場效果,則是透過 CSS class="ajax-loader" 來達成。
<!--[if IE]>
<style type="text/css">
.ajax-loader {
background:transparent rgb(0, 0, 0) url('data:image/gif;base64,R0lGODlhIAAgAPMAAAAAAP///zg4OHp6ekhISGRkZMjIyKioqCYmJhoaGkJCQuDg4Pr6+gAAAAAAAAAAACH+GkNyZWF0ZWQgd2l0aCBhamF4bG9hZC5pbmZvACH5BAAKAAAAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAIAAgAAAE5xDISWlhperN52JLhSSdRgwVo1ICQZRUsiwHpTJT4iowNS8vyW2icCF6k8HMMBkCEDskxTBDAZwuAkkqIfxIQyhBQBFvAQSDITM5VDW6XNE4KagNh6Bgwe60smQUB3d4Rz1ZBApnFASDd0hihh12BkE9kjAJVlycXIg7CQIFA6SlnJ87paqbSKiKoqusnbMdmDC2tXQlkUhziYtyWTxIfy6BE8WJt5YJvpJivxNaGmLHT0VnOgSYf0dZXS7APdpB309RnHOG5gDqXGLDaC457D1zZ/V/nmOM82XiHRLYKhKP1oZmADdEAAAh+QQACgABACwAAAAAIAAgAAAE6hDISWlZpOrNp1lGNRSdRpDUolIGw5RUYhhHukqFu8DsrEyqnWThGvAmhVlteBvojpTDDBUEIFwMFBRAmBkSgOrBFZogCASwBDEY/CZSg7GSE0gSCjQBMVG023xWBhklAnoEdhQEfyNqMIcKjhRsjEdnezB+A4k8gTwJhFuiW4dokXiloUepBAp5qaKpp6+Ho7aWW54wl7obvEe0kRuoplCGepwSx2jJvqHEmGt6whJpGpfJCHmOoNHKaHx61WiSR92E4lbFoq+B6QDtuetcaBPnW6+O7wDHpIiK9SaVK5GgV543tzjgGcghAgAh+QQACgACACwAAAAAIAAgAAAE7hDISSkxpOrN5zFHNWRdhSiVoVLHspRUMoyUakyEe8PTPCATW9A14E0UvuAKMNAZKYUZCiBMuBakSQKG8G2FzUWox2AUtAQFcBKlVQoLgQReZhQlCIJesQXI5B0CBnUMOxMCenoCfTCEWBsJColTMANldx15BGs8B5wlCZ9Po6OJkwmRpnqkqnuSrayqfKmqpLajoiW5HJq7FL1Gr2mMMcKUMIiJgIemy7xZtJsTmsM4xHiKv5KMCXqfyUCJEonXPN2rAOIAmsfB3uPoAK++G+w48edZPK+M6hLJpQg484enXIdQFSS1u6UhksENEQAAIfkEAAoAAwAsAAAAACAAIAAABOcQyEmpGKLqzWcZRVUQnZYg1aBSh2GUVEIQ2aQOE+G+cD4ntpWkZQj1JIiZIogDFFyHI0UxQwFugMSOFIPJftfVAEoZLBbcLEFhlQiqGp1Vd140AUklUN3eCA51C1EWMzMCezCBBmkxVIVHBWd3HHl9JQOIJSdSnJ0TDKChCwUJjoWMPaGqDKannasMo6WnM562R5YluZRwur0wpgqZE7NKUm+FNRPIhjBJxKZteWuIBMN4zRMIVIhffcgojwCF117i4nlLnY5ztRLsnOk+aV+oJY7V7m76PdkS4trKcdg0Zc0tTcKkRAAAIfkEAAoABAAsAAAAACAAIAAABO4QyEkpKqjqzScpRaVkXZWQEximw1BSCUEIlDohrft6cpKCk5xid5MNJTaAIkekKGQkWyKHkvhKsR7ARmitkAYDYRIbUQRQjWBwJRzChi9CRlBcY1UN4g0/VNB0AlcvcAYHRyZPdEQFYV8ccwR5HWxEJ02YmRMLnJ1xCYp0Y5idpQuhopmmC2KgojKasUQDk5BNAwwMOh2RtRq5uQuPZKGIJQIGwAwGf6I0JXMpC8C7kXWDBINFMxS4DKMAWVWAGYsAdNqW5uaRxkSKJOZKaU3tPOBZ4DuK2LATgJhkPJMgTwKCdFjyPHEnKxFCDhEAACH5BAAKAAUALAAAAAAgACAAAATzEMhJaVKp6s2nIkolIJ2WkBShpkVRWqqQrhLSEu9MZJKK9y1ZrqYK9WiClmvoUaF8gIQSNeF1Er4MNFn4SRSDARWroAIETg1iVwuHjYB1kYc1mwruwXKC9gmsJXliGxc+XiUCby9ydh1sOSdMkpMTBpaXBzsfhoc5l58Gm5yToAaZhaOUqjkDgCWNHAULCwOLaTmzswadEqggQwgHuQsHIoZCHQMMQgQGubVEcxOPFAcMDAYUA85eWARmfSRQCdcMe0zeP1AAygwLlJtPNAAL19DARdPzBOWSm1brJBi45soRAWQAAkrQIykShQ9wVhHCwCQCACH5BAAKAAYALAAAAAAgACAAAATrEMhJaVKp6s2nIkqFZF2VIBWhUsJaTokqUCoBq+E71SRQeyqUToLA7VxF0JDyIQh/MVVPMt1ECZlfcjZJ9mIKoaTl1MRIl5o4CUKXOwmyrCInCKqcWtvadL2SYhyASyNDJ0uIiRMDjI0Fd30/iI2UA5GSS5UDj2l6NoqgOgN4gksEBgYFf0FDqKgHnyZ9OX8HrgYHdHpcHQULXAS2qKpENRg7eAMLC7kTBaixUYFkKAzWAAnLC7FLVxLWDBLKCwaKTULgEwbLA4hJtOkSBNqITT3xEgfLpBtzE/jiuL04RGEBgwWhShRgQExHBAAh+QQACgAHACwAAAAAIAAgAAAE7xDISWlSqerNpyJKhWRdlSAVoVLCWk6JKlAqAavhO9UkUHsqlE6CwO1cRdCQ8iEIfzFVTzLdRAmZX3I2SfZiCqGk5dTESJeaOAlClzsJsqwiJwiqnFrb2nS9kmIcgEsjQydLiIlHehhpejaIjzh9eomSjZR+ipslWIRLAgMDOR2DOqKogTB9pCUJBagDBXR6XB0EBkIIsaRsGGMMAxoDBgYHTKJiUYEGDAzHC9EACcUGkIgFzgwZ0QsSBcXHiQvOwgDdEwfFs0sDzt4S6BK4xYjkDOzn0unFeBzOBijIm1Dgmg5YFQwsCMjp1oJ8LyIAACH5BAAKAAgALAAAAAAgACAAAATwEMhJaVKp6s2nIkqFZF2VIBWhUsJaTokqUCoBq+E71SRQeyqUToLA7VxF0JDyIQh/MVVPMt1ECZlfcjZJ9mIKoaTl1MRIl5o4CUKXOwmyrCInCKqcWtvadL2SYhyASyNDJ0uIiUd6GGl6NoiPOH16iZKNlH6KmyWFOggHhEEvAwwMA0N9GBsEC6amhnVcEwavDAazGwIDaH1ipaYLBUTCGgQDA8NdHz0FpqgTBwsLqAbWAAnIA4FWKdMLGdYGEgraigbT0OITBcg5QwPT4xLrROZL6AuQAPUS7bxLpoWidY0JtxLHKhwwMJBTHgPKdEQAACH5BAAKAAkALAAAAAAgACAAAATrEMhJaVKp6s2nIkqFZF2VIBWhUsJaTokqUCoBq+E71SRQeyqUToLA7VxF0JDyIQh/MVVPMt1ECZlfcjZJ9mIKoaTl1MRIl5o4CUKXOwmyrCInCKqcWtvadL2SYhyASyNDJ0uIiUd6GAULDJCRiXo1CpGXDJOUjY+Yip9DhToJA4RBLwMLCwVDfRgbBAaqqoZ1XBMHswsHtxtFaH1iqaoGNgAIxRpbFAgfPQSqpbgGBqUD1wBXeCYp1AYZ19JJOYgH1KwA4UBvQwXUBxPqVD9L3sbp2BNk2xvvFPJd+MFCN6HAAIKgNggY0KtEBAAh+QQACgAKACwAAAAAIAAgAAAE6BDISWlSqerNpyJKhWRdlSAVoVLCWk6JKlAqAavhO9UkUHsqlE6CwO1cRdCQ8iEIfzFVTzLdRAmZX3I2SfYIDMaAFdTESJeaEDAIMxYFqrOUaNW4E4ObYcCXaiBVEgULe0NJaxxtYksjh2NLkZISgDgJhHthkpU4mW6blRiYmZOlh4JWkDqILwUGBnE6TYEbCgevr0N1gH4At7gHiRpFaLNrrq8HNgAJA70AWxQIH1+vsYMDAzZQPC9VCNkDWUhGkuE5PxJNwiUK4UfLzOlD4WvzAHaoG9nxPi5d+jYUqfAhhykOFwJWiAAAIfkEAAoACwAsAAAAACAAIAAABPAQyElpUqnqzaciSoVkXVUMFaFSwlpOCcMYlErAavhOMnNLNo8KsZsMZItJEIDIFSkLGQoQTNhIsFehRww2CQLKF0tYGKYSg+ygsZIuNqJksKgbfgIGepNo2cIUB3V1B3IvNiBYNQaDSTtfhhx0CwVPI0UJe0+bm4g5VgcGoqOcnjmjqDSdnhgEoamcsZuXO1aWQy8KAwOAuTYYGwi7w5h+Kr0SJ8MFihpNbx+4Erq7BYBuzsdiH1jCAzoSfl0rVirNbRXlBBlLX+BP0XJLAPGzTkAuAOqb0WT5AH7OcdCm5B8TgRwSRKIHQtaLCwg1RAAAOwAAAAAAAAAAAA%3D%3D') center center no-repeat;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#FFFFFFFF,endColorstr=#FFFFFFFF);
zoom: 1;
}
</style>
<![endif]-->
<style type="text/css">
.ajax-loader {
background: rgba(0, 0, 0, 1) url('data:image/gif;base64,R0lGODlhIAAgAPMAAAAAAP///zg4OHp6ekhISGRkZMjIyKioqCYmJhoaGkJCQuDg4Pr6+gAAAAAAAAAAACH+GkNyZWF0ZWQgd2l0aCBhamF4bG9hZC5pbmZvACH5BAAKAAAAIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAIAAgAAAE5xDISWlhperN52JLhSSdRgwVo1ICQZRUsiwHpTJT4iowNS8vyW2icCF6k8HMMBkCEDskxTBDAZwuAkkqIfxIQyhBQBFvAQSDITM5VDW6XNE4KagNh6Bgwe60smQUB3d4Rz1ZBApnFASDd0hihh12BkE9kjAJVlycXIg7CQIFA6SlnJ87paqbSKiKoqusnbMdmDC2tXQlkUhziYtyWTxIfy6BE8WJt5YJvpJivxNaGmLHT0VnOgSYf0dZXS7APdpB309RnHOG5gDqXGLDaC457D1zZ/V/nmOM82XiHRLYKhKP1oZmADdEAAAh+QQACgABACwAAAAAIAAgAAAE6hDISWlZpOrNp1lGNRSdRpDUolIGw5RUYhhHukqFu8DsrEyqnWThGvAmhVlteBvojpTDDBUEIFwMFBRAmBkSgOrBFZogCASwBDEY/CZSg7GSE0gSCjQBMVG023xWBhklAnoEdhQEfyNqMIcKjhRsjEdnezB+A4k8gTwJhFuiW4dokXiloUepBAp5qaKpp6+Ho7aWW54wl7obvEe0kRuoplCGepwSx2jJvqHEmGt6whJpGpfJCHmOoNHKaHx61WiSR92E4lbFoq+B6QDtuetcaBPnW6+O7wDHpIiK9SaVK5GgV543tzjgGcghAgAh+QQACgACACwAAAAAIAAgAAAE7hDISSkxpOrN5zFHNWRdhSiVoVLHspRUMoyUakyEe8PTPCATW9A14E0UvuAKMNAZKYUZCiBMuBakSQKG8G2FzUWox2AUtAQFcBKlVQoLgQReZhQlCIJesQXI5B0CBnUMOxMCenoCfTCEWBsJColTMANldx15BGs8B5wlCZ9Po6OJkwmRpnqkqnuSrayqfKmqpLajoiW5HJq7FL1Gr2mMMcKUMIiJgIemy7xZtJsTmsM4xHiKv5KMCXqfyUCJEonXPN2rAOIAmsfB3uPoAK++G+w48edZPK+M6hLJpQg484enXIdQFSS1u6UhksENEQAAIfkEAAoAAwAsAAAAACAAIAAABOcQyEmpGKLqzWcZRVUQnZYg1aBSh2GUVEIQ2aQOE+G+cD4ntpWkZQj1JIiZIogDFFyHI0UxQwFugMSOFIPJftfVAEoZLBbcLEFhlQiqGp1Vd140AUklUN3eCA51C1EWMzMCezCBBmkxVIVHBWd3HHl9JQOIJSdSnJ0TDKChCwUJjoWMPaGqDKannasMo6WnM562R5YluZRwur0wpgqZE7NKUm+FNRPIhjBJxKZteWuIBMN4zRMIVIhffcgojwCF117i4nlLnY5ztRLsnOk+aV+oJY7V7m76PdkS4trKcdg0Zc0tTcKkRAAAIfkEAAoABAAsAAAAACAAIAAABO4QyEkpKqjqzScpRaVkXZWQEximw1BSCUEIlDohrft6cpKCk5xid5MNJTaAIkekKGQkWyKHkvhKsR7ARmitkAYDYRIbUQRQjWBwJRzChi9CRlBcY1UN4g0/VNB0AlcvcAYHRyZPdEQFYV8ccwR5HWxEJ02YmRMLnJ1xCYp0Y5idpQuhopmmC2KgojKasUQDk5BNAwwMOh2RtRq5uQuPZKGIJQIGwAwGf6I0JXMpC8C7kXWDBINFMxS4DKMAWVWAGYsAdNqW5uaRxkSKJOZKaU3tPOBZ4DuK2LATgJhkPJMgTwKCdFjyPHEnKxFCDhEAACH5BAAKAAUALAAAAAAgACAAAATzEMhJaVKp6s2nIkolIJ2WkBShpkVRWqqQrhLSEu9MZJKK9y1ZrqYK9WiClmvoUaF8gIQSNeF1Er4MNFn4SRSDARWroAIETg1iVwuHjYB1kYc1mwruwXKC9gmsJXliGxc+XiUCby9ydh1sOSdMkpMTBpaXBzsfhoc5l58Gm5yToAaZhaOUqjkDgCWNHAULCwOLaTmzswadEqggQwgHuQsHIoZCHQMMQgQGubVEcxOPFAcMDAYUA85eWARmfSRQCdcMe0zeP1AAygwLlJtPNAAL19DARdPzBOWSm1brJBi45soRAWQAAkrQIykShQ9wVhHCwCQCACH5BAAKAAYALAAAAAAgACAAAATrEMhJaVKp6s2nIkqFZF2VIBWhUsJaTokqUCoBq+E71SRQeyqUToLA7VxF0JDyIQh/MVVPMt1ECZlfcjZJ9mIKoaTl1MRIl5o4CUKXOwmyrCInCKqcWtvadL2SYhyASyNDJ0uIiRMDjI0Fd30/iI2UA5GSS5UDj2l6NoqgOgN4gksEBgYFf0FDqKgHnyZ9OX8HrgYHdHpcHQULXAS2qKpENRg7eAMLC7kTBaixUYFkKAzWAAnLC7FLVxLWDBLKCwaKTULgEwbLA4hJtOkSBNqITT3xEgfLpBtzE/jiuL04RGEBgwWhShRgQExHBAAh+QQACgAHACwAAAAAIAAgAAAE7xDISWlSqerNpyJKhWRdlSAVoVLCWk6JKlAqAavhO9UkUHsqlE6CwO1cRdCQ8iEIfzFVTzLdRAmZX3I2SfZiCqGk5dTESJeaOAlClzsJsqwiJwiqnFrb2nS9kmIcgEsjQydLiIlHehhpejaIjzh9eomSjZR+ipslWIRLAgMDOR2DOqKogTB9pCUJBagDBXR6XB0EBkIIsaRsGGMMAxoDBgYHTKJiUYEGDAzHC9EACcUGkIgFzgwZ0QsSBcXHiQvOwgDdEwfFs0sDzt4S6BK4xYjkDOzn0unFeBzOBijIm1Dgmg5YFQwsCMjp1oJ8LyIAACH5BAAKAAgALAAAAAAgACAAAATwEMhJaVKp6s2nIkqFZF2VIBWhUsJaTokqUCoBq+E71SRQeyqUToLA7VxF0JDyIQh/MVVPMt1ECZlfcjZJ9mIKoaTl1MRIl5o4CUKXOwmyrCInCKqcWtvadL2SYhyASyNDJ0uIiUd6GGl6NoiPOH16iZKNlH6KmyWFOggHhEEvAwwMA0N9GBsEC6amhnVcEwavDAazGwIDaH1ipaYLBUTCGgQDA8NdHz0FpqgTBwsLqAbWAAnIA4FWKdMLGdYGEgraigbT0OITBcg5QwPT4xLrROZL6AuQAPUS7bxLpoWidY0JtxLHKhwwMJBTHgPKdEQAACH5BAAKAAkALAAAAAAgACAAAATrEMhJaVKp6s2nIkqFZF2VIBWhUsJaTokqUCoBq+E71SRQeyqUToLA7VxF0JDyIQh/MVVPMt1ECZlfcjZJ9mIKoaTl1MRIl5o4CUKXOwmyrCInCKqcWtvadL2SYhyASyNDJ0uIiUd6GAULDJCRiXo1CpGXDJOUjY+Yip9DhToJA4RBLwMLCwVDfRgbBAaqqoZ1XBMHswsHtxtFaH1iqaoGNgAIxRpbFAgfPQSqpbgGBqUD1wBXeCYp1AYZ19JJOYgH1KwA4UBvQwXUBxPqVD9L3sbp2BNk2xvvFPJd+MFCN6HAAIKgNggY0KtEBAAh+QQACgAKACwAAAAAIAAgAAAE6BDISWlSqerNpyJKhWRdlSAVoVLCWk6JKlAqAavhO9UkUHsqlE6CwO1cRdCQ8iEIfzFVTzLdRAmZX3I2SfYIDMaAFdTESJeaEDAIMxYFqrOUaNW4E4ObYcCXaiBVEgULe0NJaxxtYksjh2NLkZISgDgJhHthkpU4mW6blRiYmZOlh4JWkDqILwUGBnE6TYEbCgevr0N1gH4At7gHiRpFaLNrrq8HNgAJA70AWxQIH1+vsYMDAzZQPC9VCNkDWUhGkuE5PxJNwiUK4UfLzOlD4WvzAHaoG9nxPi5d+jYUqfAhhykOFwJWiAAAIfkEAAoACwAsAAAAACAAIAAABPAQyElpUqnqzaciSoVkXVUMFaFSwlpOCcMYlErAavhOMnNLNo8KsZsMZItJEIDIFSkLGQoQTNhIsFehRww2CQLKF0tYGKYSg+ygsZIuNqJksKgbfgIGepNo2cIUB3V1B3IvNiBYNQaDSTtfhhx0CwVPI0UJe0+bm4g5VgcGoqOcnjmjqDSdnhgEoamcsZuXO1aWQy8KAwOAuTYYGwi7w5h+Kr0SJ8MFihpNbx+4Erq7BYBuzsdiH1jCAzoSfl0rVirNbRXlBBlLX+BP0XJLAPGzTkAuAOqb0WT5AH7OcdCm5B8TgRwSRKIHQtaLCwg1RAAAOwAAAAAAAAAAAA%3D%3D') center center no-repeat ;
opacity:0.5 ;
filter:alpha(opacity=50) ; /* For IE8 and earlier */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)" ;
/*display: block;*/
z-index:1000 ;
width: 20em ;
height: 10em ;
position: absolute ;
top: 45% ;
left: 45% ;
margin-left: -5em ;
margin-top: -5em ;
-webkit-border-radius: .5em ;
color: #fff ;
text-shadow: #000 0 1px 1px;
text-align: center ;
padding-top: 8em ;
font-weight: bold ;
}
</style >
為了 IE8 對於 CSS Transparency 的寫法與眾不同,所以多加了一段 IE8 相容 Style(註2)(突然響起 PSY - GANGNAM STYLE ...![]() ),Image 的部份因為用 URL 指定位置的方式都顯示不出圖示,所以 James 將 Image 改用 Binary 的方式直接嵌入 Page 中(註3)。
),Image 的部份因為用 URL 指定位置的方式都顯示不出圖示,所以 James 將 Image 改用 Binary 的方式直接嵌入 Page 中(註3)。
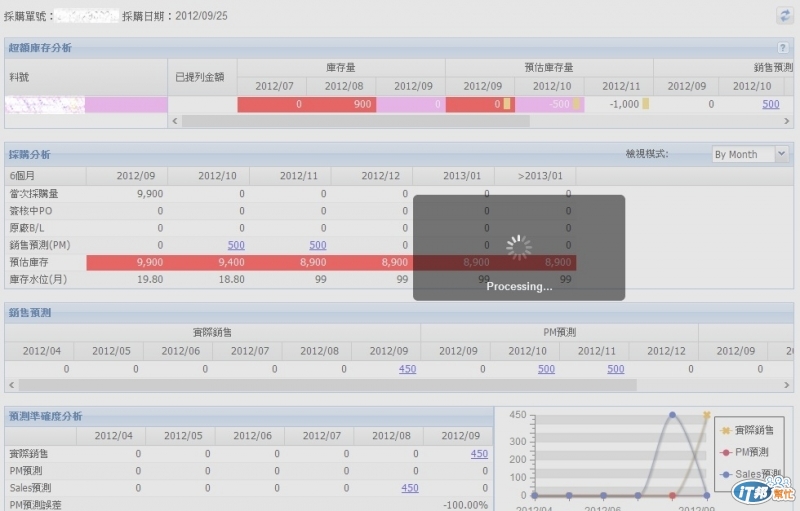
James 將程式寫好之後,測試一下成果。(圖1)(圖2)

圖1:Processing 特效

圖2:執行結果通知
James 將這個成果通知總經理,獲得總經理認可後,就對 BU 主管及 PM 們 Announce 這個功能。
註1:List of HTTP status codes
註2:可以參考檢測 Browser 相容性問題的 js Library modernizr 的作法
註3:Image 轉 Binary 的作法 http://www.greywyvern.com/code/php/binary2base64,過場效果中的圖示是動態的 GIF 圖形,可以從 http://ajaxload.info/ 中取得自己想要的圖形。

jamesjan提到:
Processing 特效
結果老板看到轉轉轉特效後
不自覺地將手指放上螢幕上滑了起來
「那個那個james」
「為什麼不能用手指操作」
![]()