CSS不斷的進化及改變,在過去所遇到的問題、解決方式現在都有著不同的解決方法。在接觸網頁設計一年多,不斷的學習CSS技術,到頭來發現這項技術是沒有極限的,每天都出現新的效果、語法,但這也是CSS迷人之處,令我們不斷的去追求、去學習、去改變。
本篇內容同步發表於http://ashareaday.wcc.tw/#2013-09-18 (建議使用Chrome瀏覽器)
CSS沒有極限-瀏覽器的戰爭
承上篇,瀏覽器的數量越來越多,有許多需要克服。如老不死的IE瀏覽器、各式各樣的瀏覽器前輟詞、各種CSS語法的支援程度,都是需要去注意的。
CSS hack
CSS hack,在學習網頁設計的這一個年頭,感謝他一直陪伴著我,深信著他還會繼續陪伴我...在這幾年...。
需要進行hack的瀏覽器,主要是以舊版的IE為主,雖然許多國際的公司已不再支援IE7以下的瀏覽器(ie7,ie6),但就我所了解,目前台灣還有許多的使用者是使用IE7的瀏覽器。而IE的使用者中,有很大的部分是不清楚瀏覽器的分別,更別說哪一種速度快、安全性高等等,對這些使用者來說,點兩下出現的那個瀏覽器就是正確的瀏覽器,而除非所需要製作的網站沒針對這些使用者的需求,不然IE這部分也是需要考慮的。
.class{
background-color:red\0; /* ie 8/9*/
background-color:blue\9\0; /* ie 9*/
*background-color:#dddd00; /* ie 7*/
_background-color:#CDCDCD; /* ie 6*/
}
參考:http://www.css88.com/archives/3746
上方的CSS範例簡單介紹CSS在IE上常用的hack,以大部分瀏覽器來說,會看到的結果為橘色,而在ie6會看到灰色,ie7為黃色,ie8為紅色,ie9為藍色。就我的習慣,在進行專案時版面的編排會盡力符合ie8,必要時再使用hack配合ie7,其他酷炫的效果,在不影響編排的情況下慢慢的增加上去。這就像是電扶梯理論,電扶梯再有電的時候可以讓人輕鬆的上下樓,而就算沒電了,他還是能夠讓行人行走。
Can I use
而在加裝電扶梯的時候,也要先確認要裝設的建築物是否可以架設電扶梯;CSS也是如此,在增加效果時可以先查詢有哪些瀏覽器可以顯示該效果。
這邊推薦兩個網站用來查詢CSS對於瀏覽器的相容性,caniuse用表格及顏色顯示各個瀏覽器以及版本的相容性,如上圖如果需要知道IE8是否支援@font-face就會知道只有部分支援,藉此來考慮是否用@font-face語法;而devdocs則會列出CSS語法的各項細節的相容性,並且會詳細介紹該語法的使用方法、支援的值等等。
確認好專案的版本
而有些細節,需要痛過過才會記住,就如同display: inline-block,有些文件寫支援ie7,而有些是寫支援ie8;主要原因是ie7的inline-block必須要行內樣式才能夠執行,行內樣式就如a、em、span等等,而塊級元素如div就不能套用。

http://yui.github.io/gridbuilder/
purecss是Yahoo所提供的framework,而他的grid網格系統就是利用inline-block來進行排版,所以如果有ie7的需求,在執行時就要多注意這個問題。
IE的測試
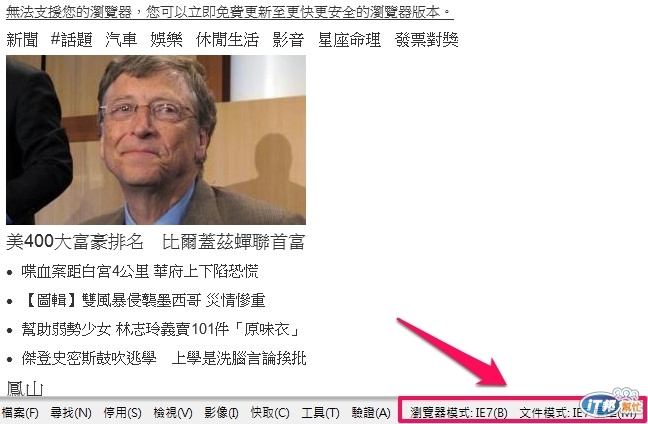
而一直提到ie789,但是一台電腦通常只有一種版本的ie,這時候我們可以使用ie的F12開發人員工具(很明顯是按F12可以叫出來),同時調整工具列中的瀏覽器模式及文件模式的版本(僅能向下支援,且並不是完全相同),就可以預覽該版本的CSS渲染結果(如下圖)。

IE10

模擬IE7,等等...這怎麼回事,這不是微軟的MSN台灣首頁嗎?
CSS3前輟詞
談論ie的話題就到這邊為止了,本篇的重點還是會偏向於CSS3。目前許多瀏覽器對於CSS3的支援度都有明顯的改進,但是還有一個問題,就是麻煩的前輟詞。
.class{
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
border-radius是一個圓角的語法,正常的情況下應該就是border-radius: 值;,但許多的瀏覽器必須加上前輟詞才能正常瀏覽這個效果。在上一集有提過瀏覽器的核心,而-webkit-就是其中一種,不同的核心有不同的渲染方式,Chrome與Safari正是用webkit核心;-moz-則是Mozilla公司的縮寫(Gecko核心),代表瀏覽器為Firefox;-o-是Opera瀏覽器的縮寫(Presto核心);-ms-微軟的縮寫...,代表瀏覽器是ie。
雖然目前部分瀏覽器不需要寫前輟詞就能瀏覽CSS3,但為了能夠在大部分瀏覽器正常瀏覽,還是建議補上。
CSS3是很炫,不過還要注意到替代方案
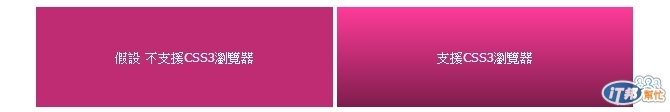
CSS3雖然很炫,但要注意並不是所有瀏覽器都支援CSS3,所以新的效果前,請將CSS3語法前補上CSS2語法。如以下範例:

background: #bf2c73; /*不支援CSS漸層的瀏覽器,將會顯示此色彩*/
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #ff3b99), color-stop(100%, #7f1d4d));
background-image: -webkit-linear-gradient(#ff3b99, #7f1d4d);
background-image: -moz-linear-gradient(#ff3b99, #7f1d4d);
background-image: -o-linear-gradient(#ff3b99, #7f1d4d);
background-image: linear-gradient(#ff3b99, #7f1d4d);
這是CSS3漸層效果,為了避免不支援的瀏覽器看不到顏色,請先將background: #bf2c73;放在CSS3語法前方,讓不支援CSS3的瀏覽器也能看到單一的色彩,而支援的瀏覽器將會依條件顯示正常的漸層色彩。
往後的內容將會越來越精彩,敬請期待>O<
